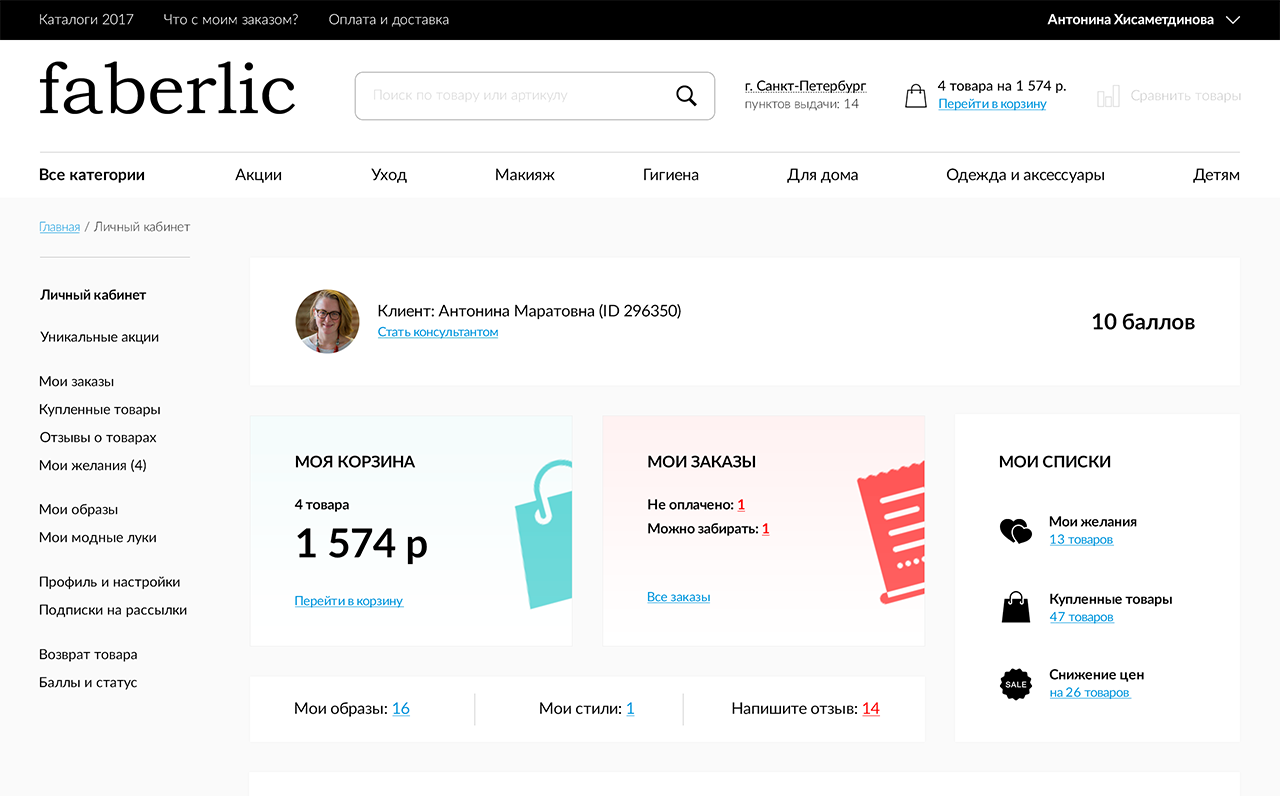
Интерфейс сетевого интернет-магазина
Цена
~ 1 500 000 ₽Результат

Зачем это нужно?
Структура сетевого маркетинга такова: сверху стоит главный человек, у него есть замы, у замов — помощники, у помощников — региональные координаторы и так далее. На нижнем уровне находятся тысячи продавцов, которые работают «в поле», то есть продают товары. У «Фаберлик» это косметика.
Все бы ничего, но неожиданно наступил 2017 год. Оказалось, что часть покупателей больше не хочет куда-то ходить и с кем-то встречаться, чтобы приобрести косметику. Бумажные каталоги им разглядывать не слишком интересно, и даже пробники, которые можно понюхать, ситуацию не спасают. Заказывают всё в интернете и запросто обходятся без старого доброго МЛМ.
 Раньше, чтобы купить косметику «Фаберлик», нужно было встретиться с продавцом и изучить бумажный каталог
Раньше, чтобы купить косметику «Фаберлик», нужно было встретиться с продавцом и изучить бумажный каталог
Выход тут только один — запустить свой интернет-магазин. Точнее, перезапустить. Ранее у «Фаберлик» уже был интернет-магазин, но закрытый — заказывать косметику там могли только «свои» продавцы. Новая площадка предназначалась для широкой аудитории.
Вероятно, у некоторых читателей уже возник вопрос: почему нельзя взять уже существующий интернет-магазин и открыть его для всех? Отвечаем: потому что это был профессиональный интерфейс, а теперь потребовался массовый. Мы попытались заказать товар в старом интернет-магазине, но не смогли. Зато спам с него приходит до сих пор.
С чего начать?
Аудитория интернет-магазина оказалась слишком знакомой нам по прошлым проектам, чтобы исследовать ее с нуля. К тому же и заказчик мог столько всего рассказать про покупателей косметики «Фаберлик», что тратить деньги и время на изучение людей не имело смысла.
Так что мы объединили нашу экспертизу и воплотили ее в портретах пользователей, которые будут покупать в интернет-магазине. А это и рядовые потребители, и продавцы косметики, те самые «сетевики». Они ведь тоже должны заказывать товар на сайте. У них совершенно другие сценарии использования — нужно быстро найти товар и заказать много. Побродить и повыбирать что-нибудь под настроение — это не про них.
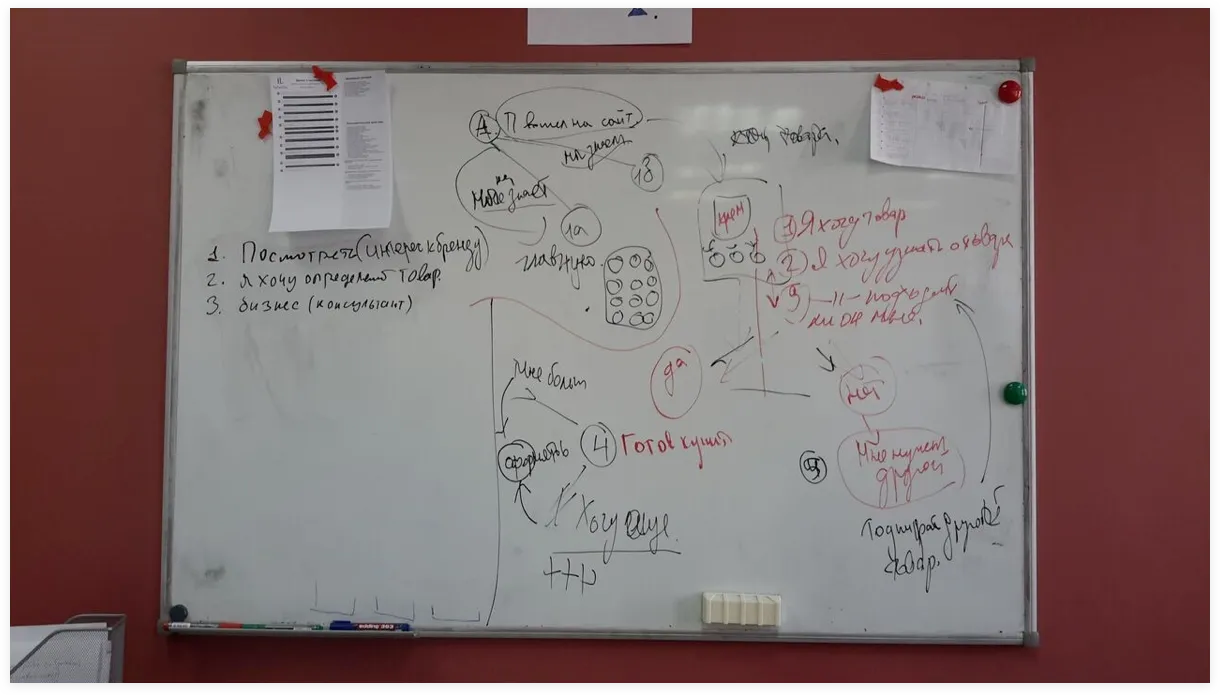
 Что делать с портретами? Прогнать их через пока еще не существующий магазин. Надо понять, как люди будут вести себя на сайте, что захотят смотреть, как станут оформлять заказы. Для этого не нужен Sketch — достаточно постоять у доски и нарисовать маршрут пользователя. Вот он
Что делать с портретами? Прогнать их через пока еще не существующий магазин. Надо понять, как люди будут вести себя на сайте, что захотят смотреть, как станут оформлять заказы. Для этого не нужен Sketch — достаточно постоять у доски и нарисовать маршрут пользователя. Вот он
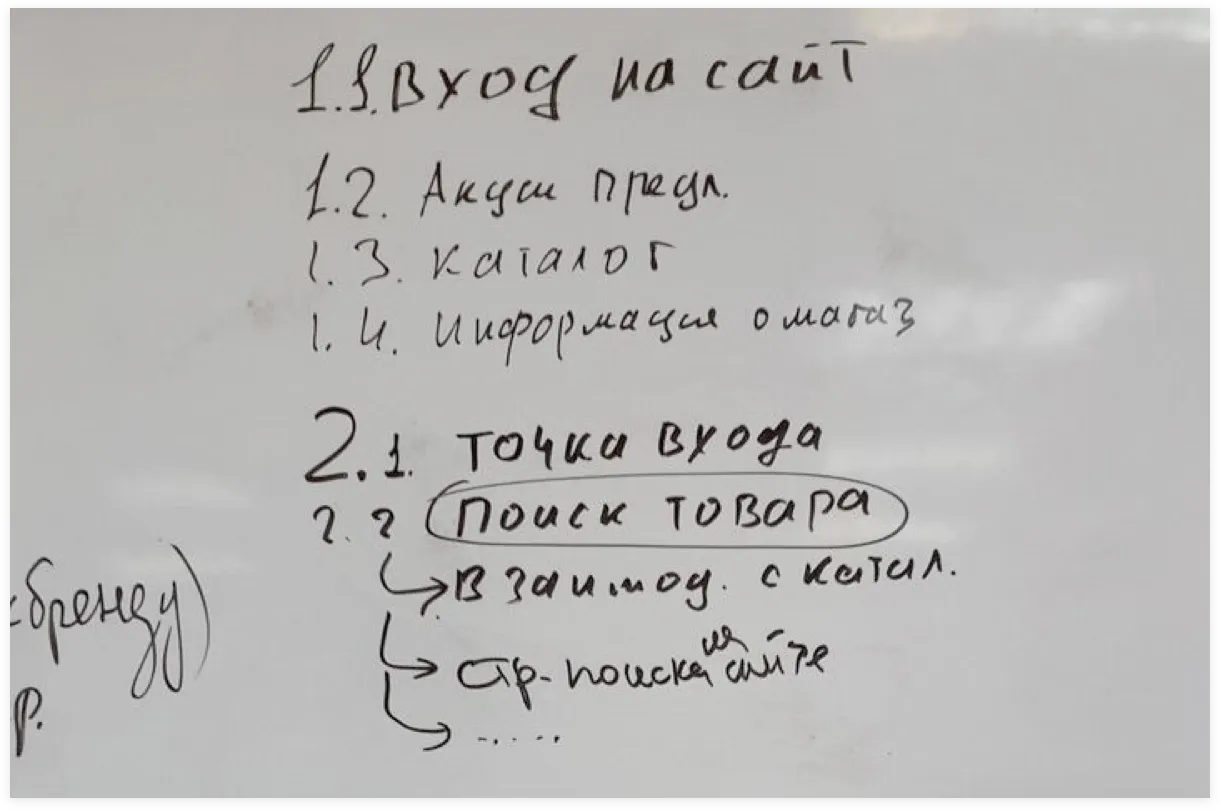
 Маршрут состоит из шагов. Шаги помогают продумать структуру сайта
Маршрут состоит из шагов. Шаги помогают продумать структуру сайта
 Маршруты пользователей могут быть разными. Чем больше вариантов действий мы предусмотрим, тем лучше.
Маршруты пользователей могут быть разными. Чем больше вариантов действий мы предусмотрим, тем лучше.
Когда маршрут известен, можно начинать рисовать интерфейсы. А можно и не рисовать. Мы любим собирать прототипы из бумаги — на первом этапе так получается быстрее придумать концепт.
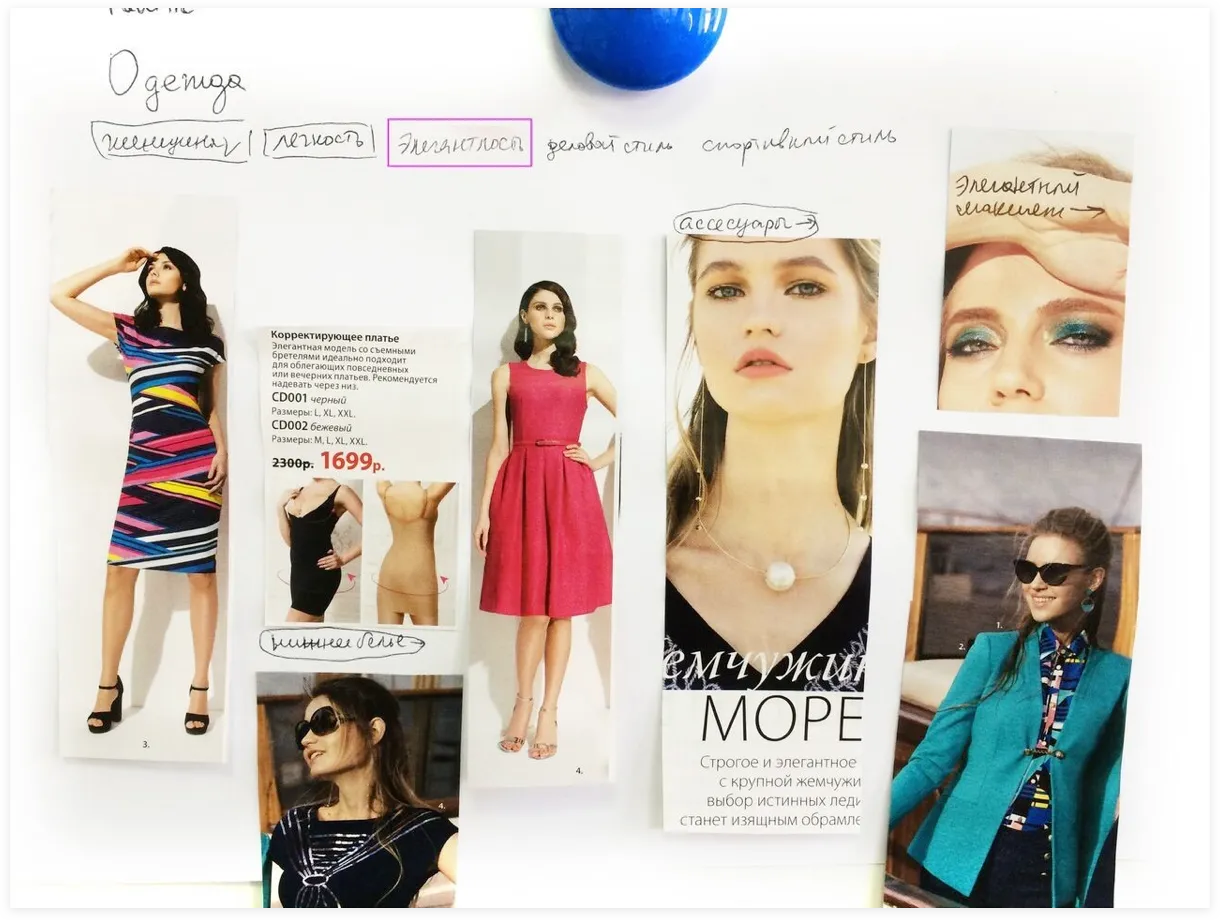
Обычно мы используем стикеры, но для «Фаберлика» решили нарезать их фирменные каталоги. Магазин косметики — это не всегда UX. Часто все решают эмоции, которые заставляют нас вести себя нерационально. Картинки должны быть яркими и привлекательными, чтобы передать дух компании. Мы начали с главной страницы, а потом сели составлять сеты с настроениями, которые неожиданно стали идеей для сценария. Точнее, визуальной историей — она будет помогать покупателям выбирать наборы косметики под настроение, сезон или стиль одежды. Не просто листать бесконечный каталог, а сразу погружаться в контекст.
Как показать заказчику такой концепт? Сфотографировать и залить в InVision — так, чтобы можно было кликать на кнопки. Этот сервис позволяет загружать изображения на сервер и прикреплять ссылки к отдельным областям (например, к кнопкам, иконкам или стрелкам). С помощью InVision мы показали клиенту многостраничный интерактивный прототип, нарисованный от руки, по которому можно «погулять».
 Прототип интернет-магазина из нарезанного бумажного каталога
Прототип интернет-магазина из нарезанного бумажного каталога
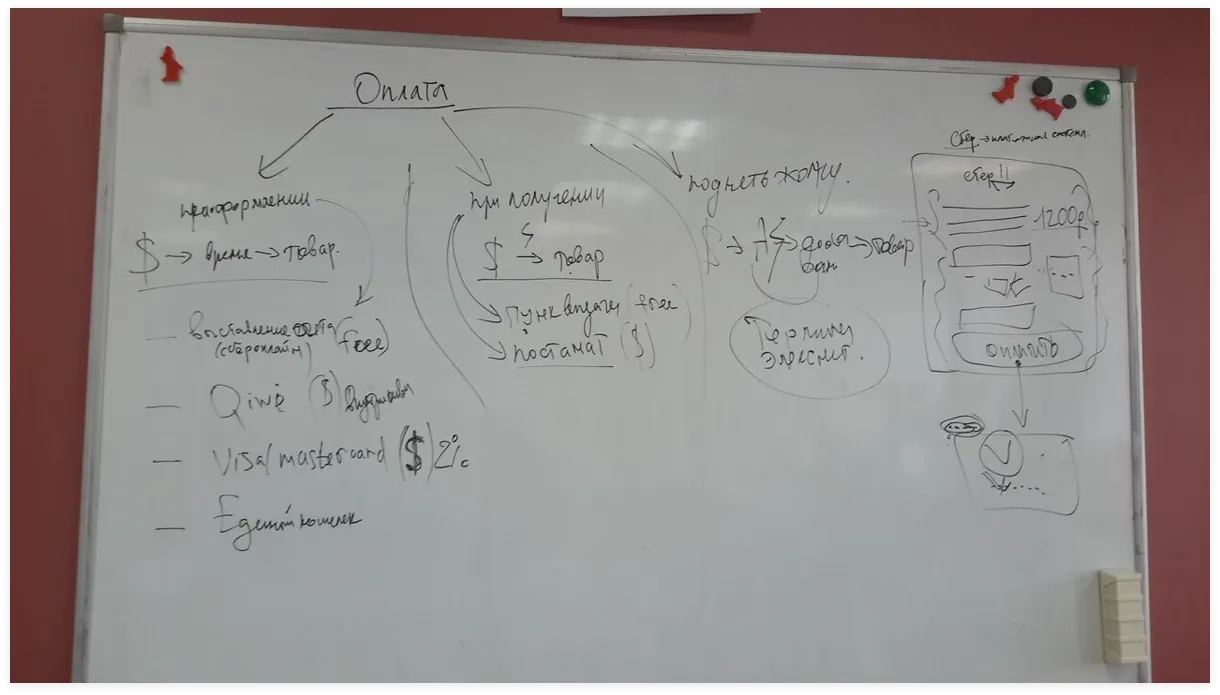
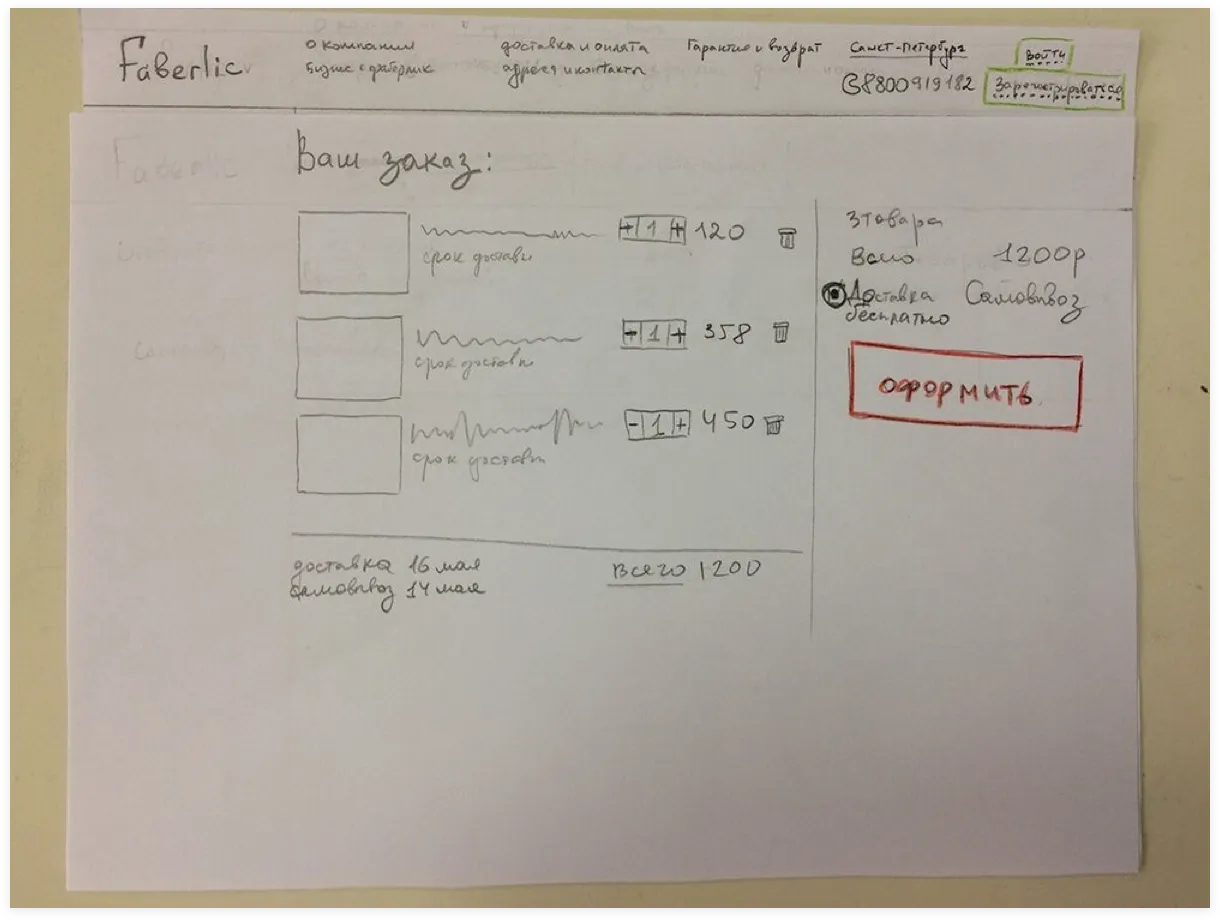
Главное в интернет-магазине — за ручку довести посетителя сайта до покупки. Для этого нужен сценарий — нельзя просто нарисовать картинки для каждого шага. Путь посетителя от выбора товара до заказа мы прописывали вместе с заказчиком, и заняло это очень много времени.
 Инернет-магазин на бумаге
Инернет-магазин на бумаге
А заказчика не смущали такие картинки?
Нет, не смущали. Главное — история, а не красивые квадратики. Поэтому неважно, где рисовать страницы сайта: на бумаге, в Axure, Sketch или каком-то другом инструменте.
Дальше — дело техники
Когда клиент утвердил концепт на бумажках, мы наконец-то пошли рисовать прототипы в Sketch. История у нас была, остальное — дело техники. Нарисовать интерфейс интернет-магазина не так сложно, потому что у него много типовых страниц:
- главная;
- каталог;
- карточка товара;
- корзина;
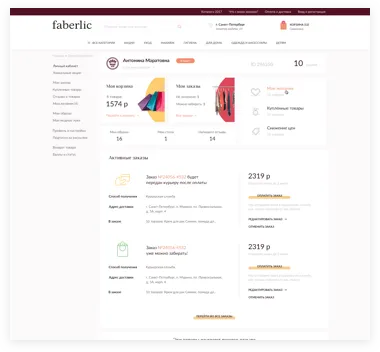
- личный кабинет;
- акции и предложения.
Мы делали прототипы сразу для всех устройств, поэтому получилось 152 экрана. Это и ушедшие в дизайн, и отбракованные — если даже на руках есть внятная история, ее не всегда с первого раза удается передать в картинках. Увы.
Дизайн — это не просто
Пока мы делали прототипы, от нас ушел дизайнер, а новый тогда еще не появился. Поэтому пришлось заказывать дизайн у фрилансеров. Из-за этого потратили три лишние недели, чтобы только определиться с концептом. Удаленно работать с дизайнерами сложно — приходится объяснить по скайпу, что именно мы хотим.
Чтобы хоть как-то упростить и ускорить процесс, мы собрали 30 примеров дизайна, которые показали заказчику. Он выбрал понравившиеся, и мы уже примерно представляли, как должен выглядеть финальный результат. У заказчика было и особое пожелание: не делать сайт розовым — таких и без него полно в этой сфере.
Мы разместили заказ на FL.ru, и нам за несколько дней ответило 59 человек. Казалось бы, это успех. Из них мы выбрали троих лучших, заказали у каждого по концепту и стали ждать. Когда дождались, оказалось, что никто не попал даже близко к тому, что мы хотим. Поблагодарили за труд, заплатили деньги и попрощались.






Второй заход мы сделали уже с другими дизайнерами. Но сперва объяснили, как делать не надо: показали неудачные концепты предыдущих исполнителей, рассказали, чего ждем. Как результат, потратили еще время — никто не смог нарисовать нормальный интернет-магазин косметики, хотя все уверяли, что имеют опыт работы в fashion.
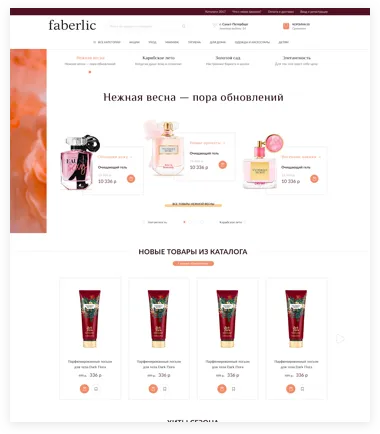
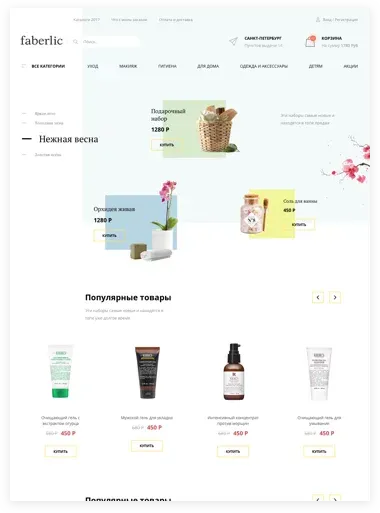
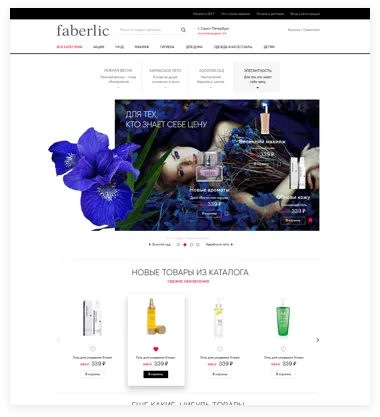
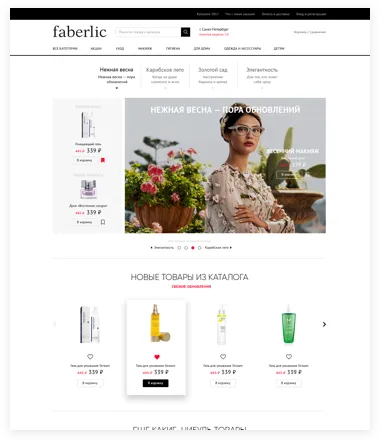
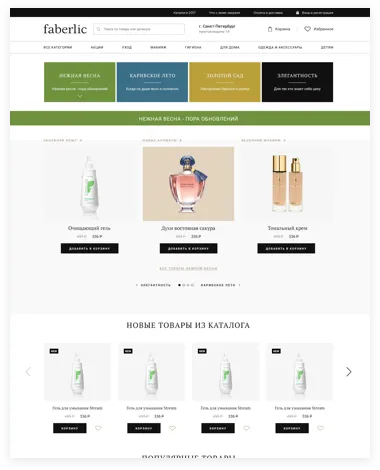
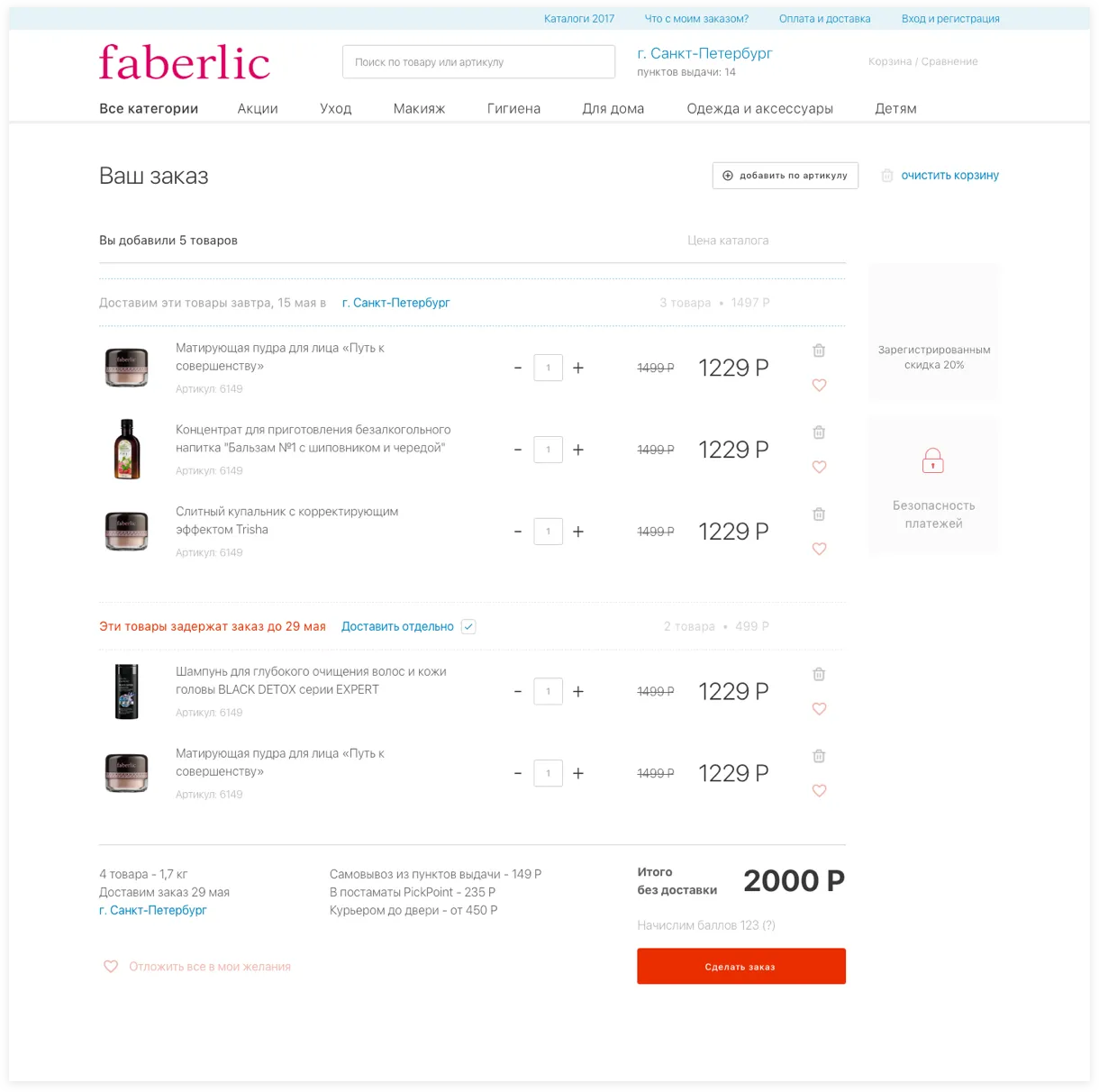
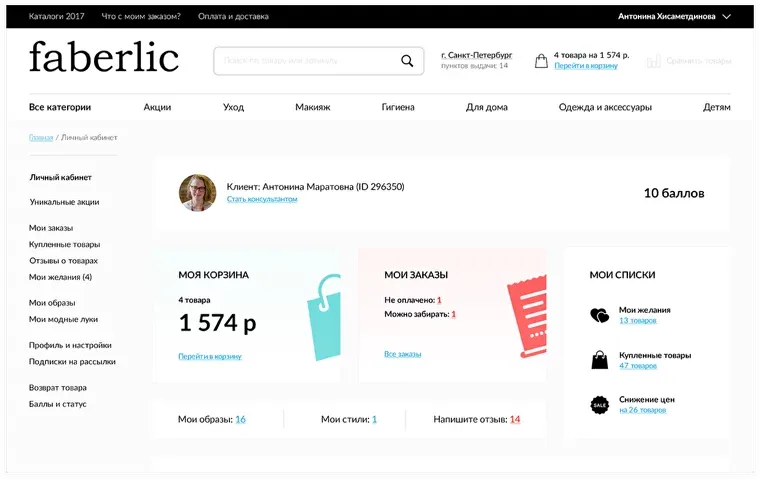
 Тот же интернет-магазин, но уже в дизайне
Тот же интернет-магазин, но уже в дизайне
Всего мы заказывали концепт дизайна девять раз. Показать заказчику смогли только три — за остальные было неловко. Менеджеры со стороны клиента выбрали сразу два концепта, которые мы в итоге и смиксовали в один. И он получился розовым. Да, такое бывает.
Пока фрилансеры сменяли друг друга в поиске великой идеи, мы успели нанять дизайнера в штат. Передали ему концепт и 152 прототипа страниц, и пошло-поехало.
Всего для сайта нарисовали 50 страниц с готовым дизайном — и для веба, и для смартфонов, и для планшетов.

Результат
Параллельно с нами шла разработка IT-части обновлённого магазина для консультантов. И в итоге клиент решил запустить новый сайт именно в такой конфигурации: для агентов, но не для простых пользователей. Внедрение наших интерфейсов отложили на будущее.
Через полгода «Фаберлик» вернулся к нам. Работа продолжается.
Смысл
Не всегда легко и просто довести дело до конца. Но мы доводим.
Дизайн полностью соответствует ожиданиям заказчика. Мы продолжаем сотрудничество по более глобальному проекту.
Отзыв заказчика
