· Антонина Хисаметдинова, UX-дизайнер · 6 минут на чтение
Проектирование ошибок. Ошибки пользователя

Первая часть. Проектирование ошибок. Технические проблемы.

Чтобы не совершать ошибок, надо все время быть очень внимательным. Но это невозможно физически. Так уж устроен человеческий мозг.
В этой статье я расскажу о базовых правилах, которые помогают снизить вероятность пользовательских ошибок.
* * *
Правило 1. Поместите сообщение в фокус внимания
Как это делается? Рассмотрим типичный пример.

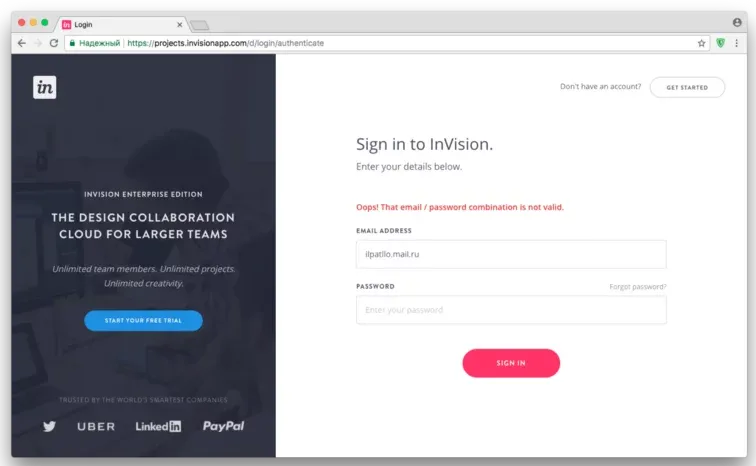
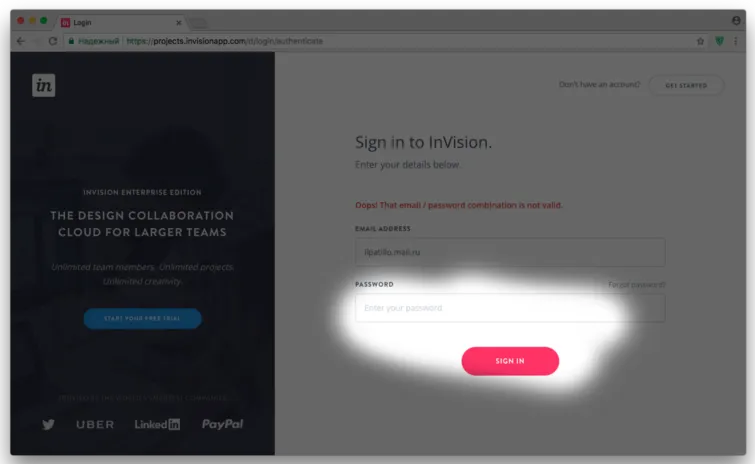
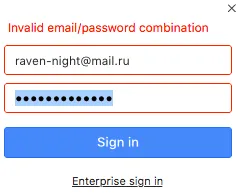
При входе в личный кабинет Invision сообщение об ошибке выводится выше полей формы. Предполагается, что пользователь прочтет фразу «Упс. Логин или пароль неправильные» и проверит, правильно ли введены логин и пароль.
Однако на самом деле происходит нечто иное. Статистика показывает, что зачастую пользователь вновь и вновь пытается ввести пароль, прежде чем догадается проверить логин.
Такое поведение легко объяснимо. В случае ошибки логин остается на месте, а поле пароля очищается. Это изменение привлекает больше внимания, чем текст, выделенный красным. Когда пользователь нажимает на кнопку входа, он сконцентрирован на зоне ввода пароля.
Эта область называется фокусом внимания.

Следите за фокусом внимания.
На нашей картинке текст об ошибке оказался далеко за пределами этой зоны. Пользователь видит красную надпись периферическим зрением и, не читая текст, делает предположение, что ошибся в пароле.
Часто, чтобы решить проблему, достаточно разместить сообщение об ошибке там, где пользователь точно заметит его.
* * *
Правило 2. Покажите, где именно возникла ошибка
Само по себе это правило достаточно простое, и бо́льшая часть сервисов уже не нарушают его.

Но что если возникает ситуация, когда вы не можете точно показать, где пользователь совершает ошибку?
При авторизации через плагин Invision для Sketch оба поля ввода — и логина, и пароля — выделяются красным, при этом пароль выделяется. Таким образом, пользователю предлагают проверить, где он сделал ошибку. Получается куда более понятно и наглядно. Не надо стирать пароль, если ошибка возможна не только в нем.
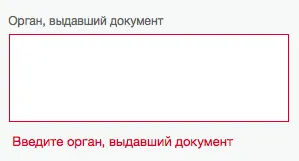
Правило «Показывайте, где ошибка» часто нарушают неосознанно, ведь легко забыть, что ошибка это не только реакция на действие пользователя. Также проблема может возникнуть, когда пользователь еще только собирается что-то сделать.
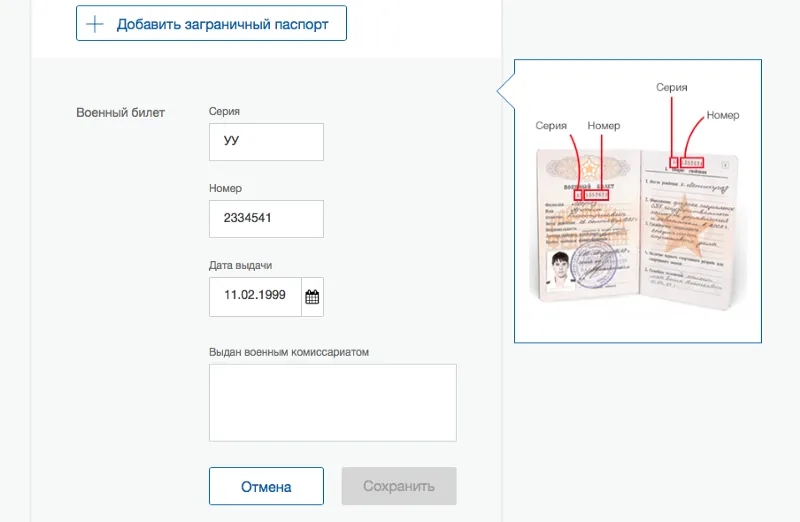
Рассмотрим на примере. В последнее время наблюдается тенденция «дизейблить» недоступные действия. Например, пока пользователь не заполнит все поля на сайте «Госуслуги», кнопка «Сохранить» не станет активной.

Человек может просто не догадаться, почему кнопка серая и неактивная. Он наверняка попытается нажать на нее, даже если где-то на странице написано «заполните все поля». Настроив аналитику, вы можете выяснить, как часто люди кликают на серую кнопку. А исходя из полученных данных, уже можно принять решение, надо ли дезактивировать кнопку в вашем случае.
Впрочем, возможность проводить такие эксперименты есть не у всех, поэтому рекомендую использовать проверенный паттерн — оставлять кнопку активной, а при клике на нее выводить сообщение об ошибке, если обязательные поля остались незаполненными.

Про тексты в таких сообщениях поговорим ниже.
Не заставляйте пользователя самому искать ошибки. Сообщения об ошибках должны помогать ему быстрее разобраться с интерфейсом.
* * *
Правило 3. Используйте понятные формулировки без лишних слов
Иногда мало просто указать, где возникла ошибка, чтобы пользователь понял, что пошло не так. Важно не только где выводится сообщение об ошибке, но и как оно сформулировано.
Каковы самые частые проблемы интерфейсных текстов?
1. Слишком много текста

Текст не должен быть слишком длинным. Вряд ли пользователи будут вникать в такие пассажи. Пишите как можно короче.
2. Запутанные формулировки

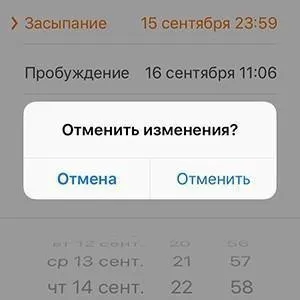
В приложении Xiaomi mi fit на вопрос «Отменить изменения?» предлагается два ответа «отмена» и «отменить». Подобные формулировки ставят пользователя в тупик.
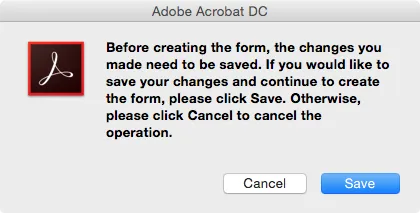
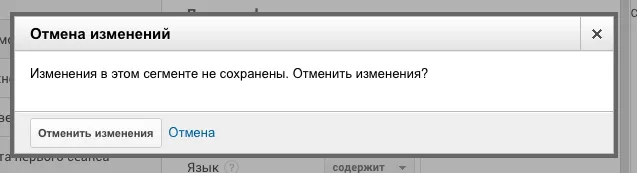
Эта проблема широко распространена. Посмотрите на пример ниже.

Это окно не предостерегает пользователя от потери несохраненных действий. Ключевое действие здесь — отмена изменений, пользователь может нажать эту кнопку автометически или задуматься, чем отличаются кнопки между собой. Отменить или отмена?
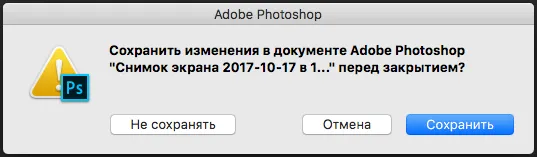
В примере ниже показано, как можно уберечь пользователя от потери несохраненных изменений. Не нужно читать тест, чтобы понять, что нужно сделать.

Сообщение об ошибке должно помогать решить проблему, а не приводить в ступор.
* * *
Правило 4. Подскажите, как исправить ошибку
Следующий уровень, повышающий качество сообщения об ошибке, — это подсказки. Объясню на примере, подсмотренном на одном из курсов на курсере.
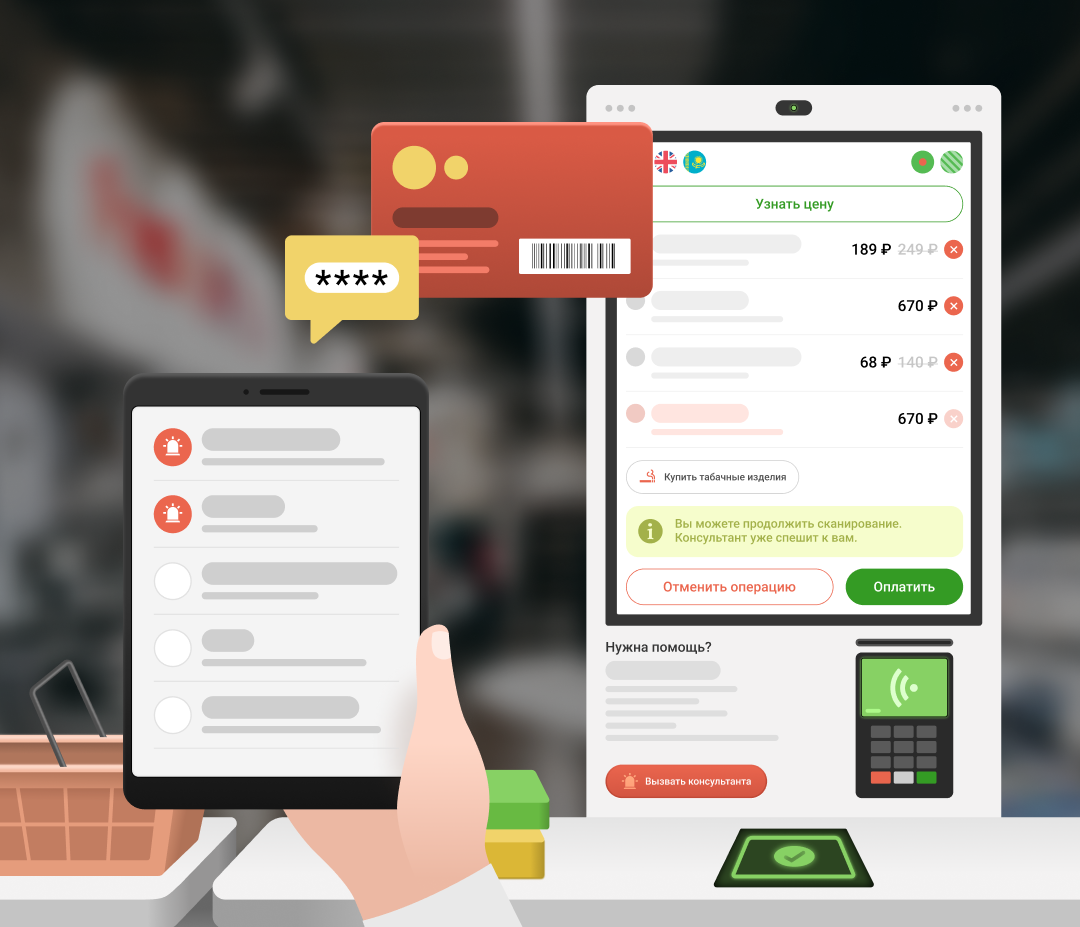
Электронные кассы самообслуживания состоят из терминала и двух весовых платформ. Платформы нужны, чтобы подтвердить вес каждого просканированного товара.

Сканируешь товар и кладешь его на весы с другой стороны. На первый взгляд всё просто.
Однако разработчики интерфейсов для касс обратили внимание на одну часто повторяющуюся ошибку. Если товар небольшой (например, бутылка сока), многие покупатели забывают вернуть его на весовую платформу и пытаются сразу просканировать второй товар. Из-за этого сканер перестает работать и пользователи просят помощи у сотрудников зала.
Решить проблему помогло одно маленькое сообщение об ошибке, которое подсказывало пользователям, как исправить дело.

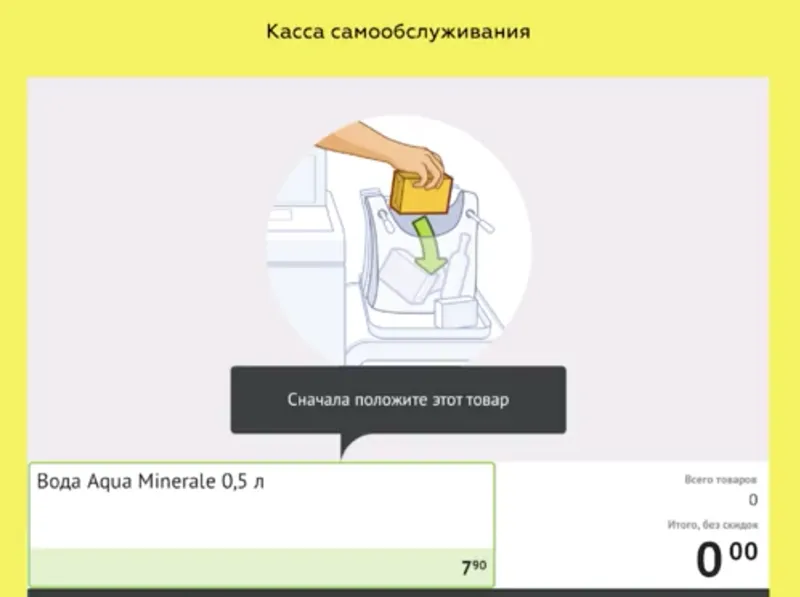
Если человек сканировал второй товар, не вернув на весы первый, на экране появлялся тултип «Сначала положите этот товар». Однако первым делом надо было привлечь внимание пользователя, чтобы сообщение было замечено (помним про фокус внимания).
Поэтому появление окна с сообщением об ошибке сопровождалось звуком «би-би-би», который заставлял покупателя прервать монотонное сканирование и поднять глаза на экран. Он видел, что нужно сделать, и ставил бутылку воды на весы.
Таким образом, в 90% случаев люди стали обходиться без вызова помощника. Подсказывая пользователю, как исправить ошибку самому, можно сэкономить время обслуживающего персонала.
* * *
Правило 5. Сохраняйте работу пользователя
Позаботьтесь о том, чтобы пользователю не приходилось повторять свои действия из-за ошибки.
Запоминайте данные, если пользователь случайно закрыл поп-ап или обновил страницу. Сохраняйте все, что можно сохранить. Не очищайте поля, заполненные без ошибок. И так далее. Без примеров эти рекомендации бесполезны, поэтому давайте рассмотрим два кейса.
Пример первый — проблемы с регистрацией
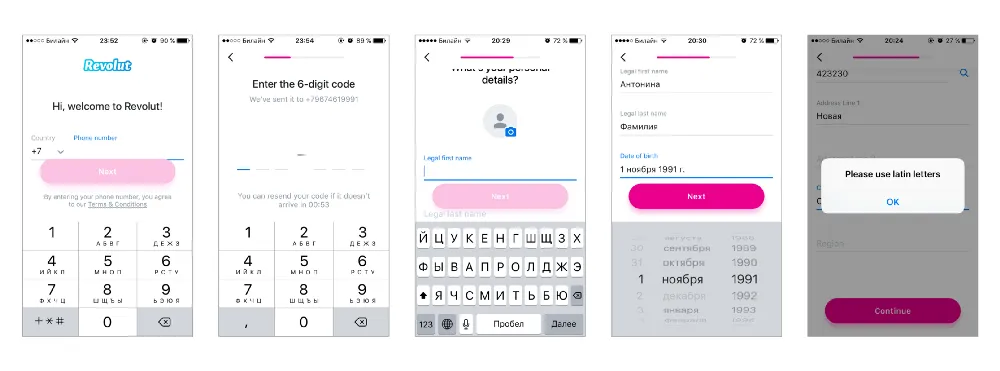
Ниже на картинке показан кусочек пути пользователя при регистрации в приложении финансового сервиса Revolut. При первом входе надо ввести свой номер телефона.

Обратите внимание, что сервис автоматически подставил в номер телефона код России +7. После подтверждения номера телефона кодом из СМС следует заполнить профиль: ввести имя, фамилию и год рождения.
Когда я заполнила всё и нажала «далее», выскочил поп-ап «Пожалуйста, используйте только латинские символы». Черт! Ладно, введу все заново. Лучше бы приложение сразу подсказало, что требуется латиница.
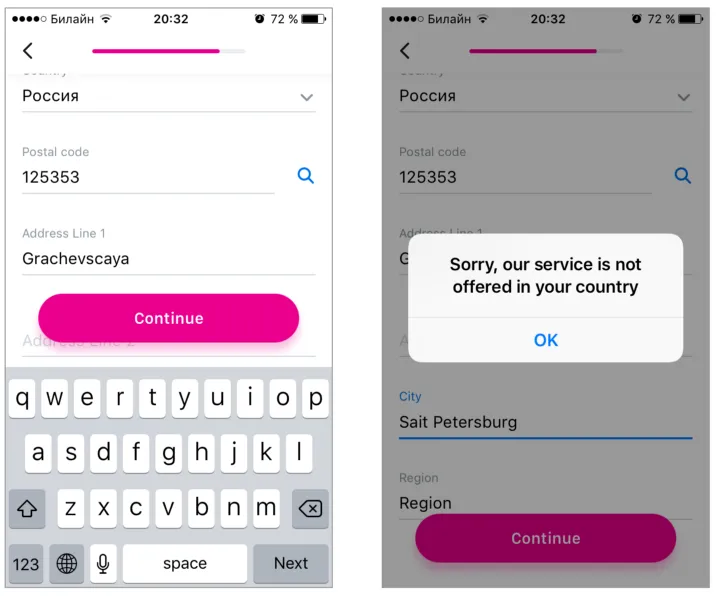
Далее нужно заполнить адресную информацию. При этом страна определилась автоматически и написана кириллицей. Но я-то знаю, что надо вводить латиницей!

Всплывающее окно говорит: «Мы не оказываем услуги в вашей стране». Они знали, что я нахожусь в России, с самого первого экрана, где заботливо подставили код страны при вводе телефона. Первое, что приходит в голову: вот блин. Эти ребята тратят мое время, как будто оно ничего не значит. Мне неприятно. Почему нельзя сразу сказать, что в России сервис не работает?
Пример второй — great UX!
Отличный дизайн — незаметен. Semrush — один из немногих сервисов, которые запоминают ваш логин и не заставляют вводить его заново, если вы пытаетесь восстановить пароль.
Никто не любит, когда не уважают его время. Поэтому не заставляйте пользователя заново вводить текст или повторять другие действия, если он ошибся.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.