Гайд по созданию интерфейсных текстов
Цена
~ 1 300 000 ₽Результат

Вводные
«Единая фронтальная система» (ЕФС) — грандиозный проект «Сбербанка» по разработке кросс-функциональной платформы для всех продуктов и сервисов банка. Переоценить масштабы невозможно, любое общение клиента с банком в офисе или в интернете будет происходить (и уже местами происходит) с помощью ЕФС.
Огромный пласт работы — стандартизация рабочих мест операторов в отделениях «Сбербанка». Этим занимаются 25 проектных команд «Сбертеха» в тесном сотрудничестве с 25 бизнес-подразделениями. Вместо вороха программ разной степени сложности — одна и довольно простая. Не нужно заучивать горячие клавиши и подглядывать в шпаргалки, и так все понятно.
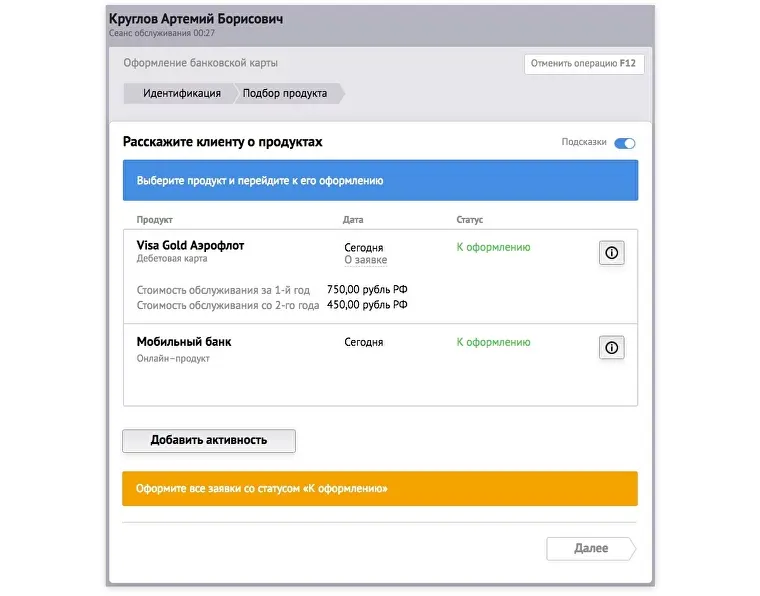
 Вот что видит на мониторе сотрудник Сбербанка, когда обслуживает клиента. Здесь и далее — все персональные и платежные данные выдуманы
Вот что видит на мониторе сотрудник Сбербанка, когда обслуживает клиента. Здесь и далее — все персональные и платежные данные выдуманы
Разработка идет своим чередом, «Сбербанку» не приходится жаловаться на нехватку квалифицированных кадров. Но вот какое дело. Кроме типичных интерфейсных элементов, которыми умело жонглирует целая армия UX-проектировщиков, есть особые — текстовые. И с ними не все так просто.
-
Подсказки в новых интерфейсах отличаются от просто подсказок. Они призваны не столько пояснять сложные моменты (это лучше решать упрощением интерфейса), сколько заменить процесс обучения сотрудников. То есть быть в меру «капитанскими» и достаточно подробными.
-
За ошибки отвечает отдельная информационная система, и нужно каким-то образом заложить формулировки и инструкции, которые бы были понятны и полезны в любом контексте — мы же не знаем заранее, когда и где возникнет проблема.
-
В ЕФС есть нестандартный интерфейсный элемент — «прямая речь». Вроде бы простая штука, фраза, которую нужно сказать клиенту. Но общение сотрудника в офисе отличается от зачитывания готовых речевок оператором колл-центра. Как упростить жизнь сотруднику, сделать его речь понятной для клиента и сохранить нормальное человеческое общение?
Вообще тексты — головная боль не только Сбербанка. Тот же Google уже пришел к тому, что в команде разработчиков нужен UX-писатель, следящий не столько за грамотностью формулировок, сколько за смысловой частью и логикой повествования. UX-писатели есть в Microsoft, Dropbox, «Собаке Павловой», Apple и в других менее известных компаниях.
Мы и вас можем научить создавать хорошие интерфейсные тексты. В модуле дизайн-задачника Несекретные секреты текстов один урок полностью посвящен интерфейсным текстам. А остальные восемь — тому, как писать нормально и для людей (не только интерфейсные, любые тексты).
Задача
Итак, наша задача — разработать гайд по созданию текстовых интерфейсных элементов.
Плюсы и минусы
- Доступ к материалам Можем изучить все созданные интерфейсы и черновики.
- Доверие Заказчик не сомневается в нашей экспертности.
- Интересная задача Мы любим решать задачи, которые никто не решал до нас. Это сложно, но вдохновляет.
- Высокая неопределенность На многие вопросы ответ один — «пока неизвестно».
- Нельзя погрузиться в реальный процесс Мы не можем проверить свои рекомендации в боевых условиях.
- Очень много тонкостей Это тексты, с ними всегда так.
Аналитика
Сбор и уточнение бизнес-требований
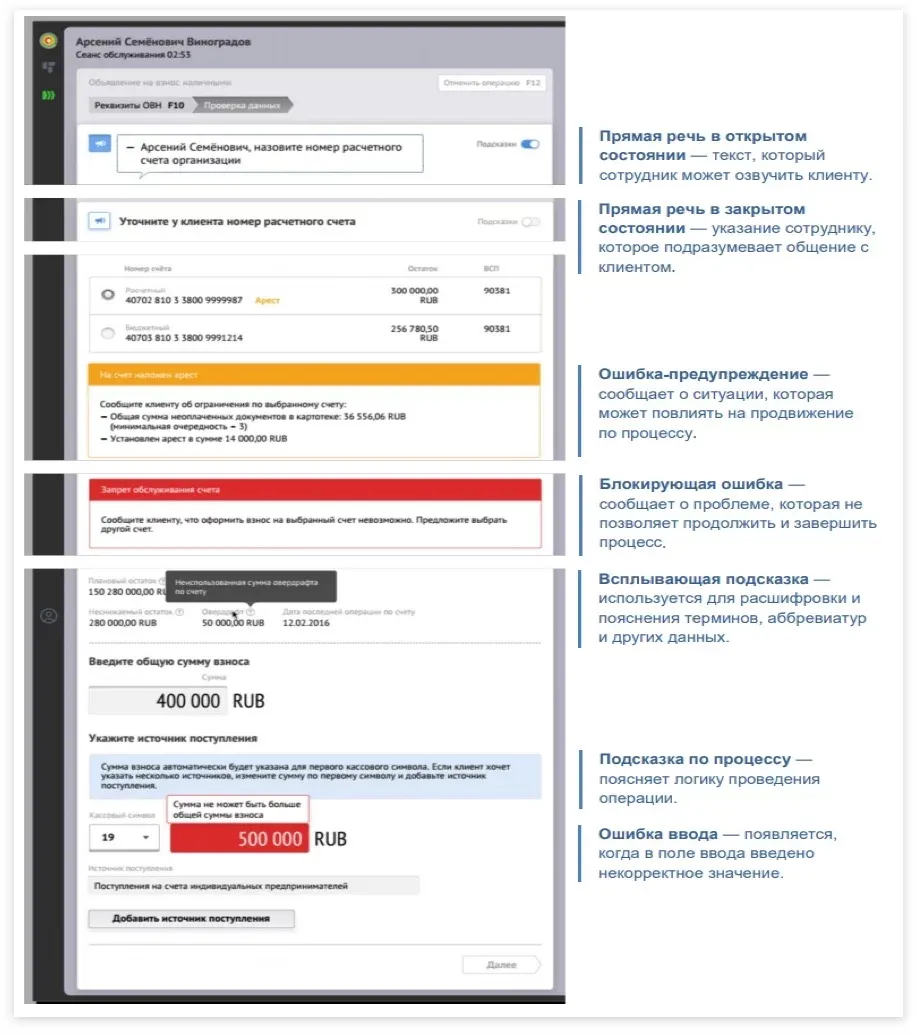
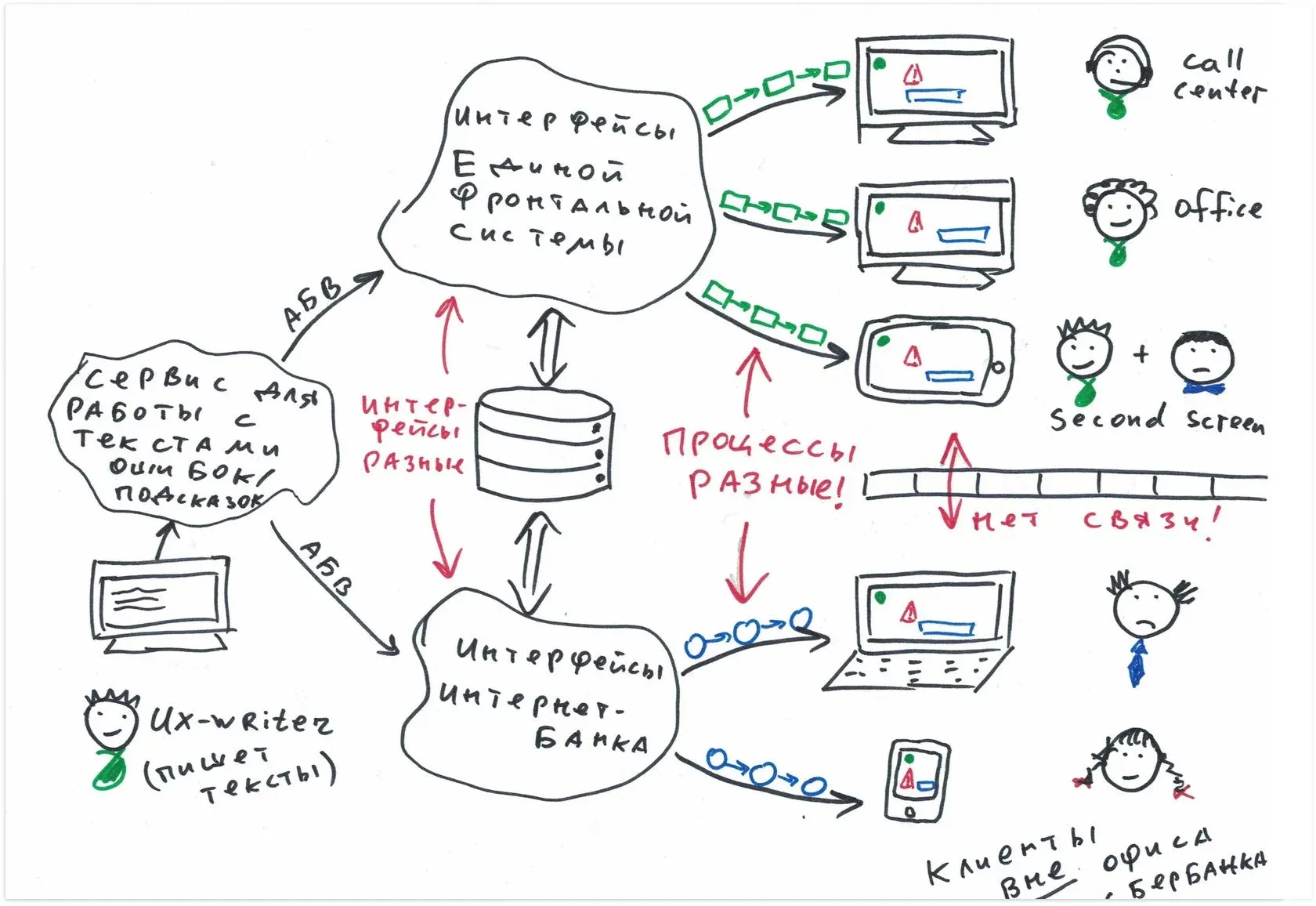
Начали с классификации. Разобрались, какие виды интерфейсных текстов есть в ЕФС, и чем они отличаются. Красивая картинка появилась только в финальной версии гайда, мы приводим ее в начале кейса для наглядности.
 Все виды интерфейсных текстов ЕФС на одной картинке
Все виды интерфейсных текстов ЕФС на одной картинке
Дальше было сложнее. Высокая неопределенность потребовала многочасовых разговоров.
 По каждому пункту тут же принимали решения
По каждому пункту тут же принимали решения
Мы созванивались с заказчиком каждую неделю и после краткого отчета задавали новые вопросы и обсуждали обнаруженные нюансы. Иногда даже рисовали — чтобы было понятно, о чем идет речь.
 Простые картинки помогают лучше понимать друг друга
Простые картинки помогают лучше понимать друг друга
Изучение прототипов
Мы изучили прототипы тридцати продуктов разной степени сложности. Нас интересовали уже написанные подсказки и ошибки, а также контекст, в котором они появляются. Из нескольких тысяч экранов копирайтер выбрал 350 удачных и не очень примеров и вынес вердикт по каждому пункту.
 Просмотрели несколько тысяч экранов, к 350 оставили комментарии
Просмотрели несколько тысяч экранов, к 350 оставили комментарии
Визит в офис
В очередной раз обдумывая требования к текстам, мы поняли, что сотрудника банка нужно рассматривать как голосовой интерфейс для клиента. Нам надо было выяснить, как эта модель соотносится с реальностью, и мы отправились в питерский офис разговаривать с сотрудниками.
Мы узнали, как устроен процесс обслуживания, с какими сложностями связано общение с клиентом и проведение операций. Увидели, как за считаные минуты (для каждой операции — свой тайминг) сотрудник уточняет задачу, отвечает на вопросы и запускает несколько программ, одновременно рассказывая клиенту, что происходит. И да, это были образцово-показательные сотрудники.
Для себя, не для проекта получили два бонуса. Стали спокойней относиться даже не к самым клиентоориентированным сотрудникам банка — попробуйте сами на их месте всегда оставаться дружелюбными. А еще руководитель проекта обнаружил давно потерянную сберкнижку с 10 тысячами рублей.
Все наблюдения фиксировали.
Сложнее всего оказалось сказать «стоп, хватит». Можно бесконечно погружаться в детали и нюансы, но пора начинать работать над документом.
Первая итерация
Мы сделали предварительную структуру гайда. Среди прочего там были разделы:
- с общими требованиями к текстам;
- с описанием правил создания каждого вида подсказок;
- с примерами проектирования целых экранов, включающих подсказки или сообщения об ошибках.
Скорости ради работали в несколько потоков.
70 простых правил русского языка
Самое страшное, что действительно всего 70 и действительно простых. Коллеги-редакторы сокращали и упрощали, как могли. И акцент делали изначально на редактуру, а не на «капитанские» правила.
Мы понимали, что вряд ли удастся заставить каждого автора зазубрить этот раздел. Прочитали бы — уже хорошо. Но, судя по нашему опыту, заинтересованному новичку нужна эдакая карта правил и нюансов редактуры. Увидеть направление, а дальше — Google и Розенталь в помощь.
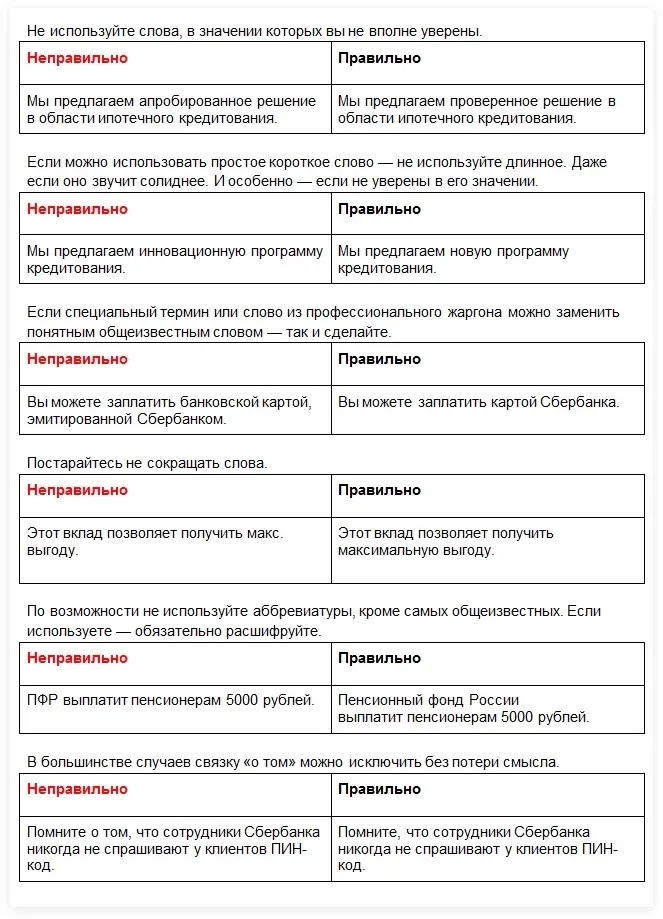
 70 правил русского языка — минимум, необходимый для автора
70 правил русского языка — минимум, необходимый для автора
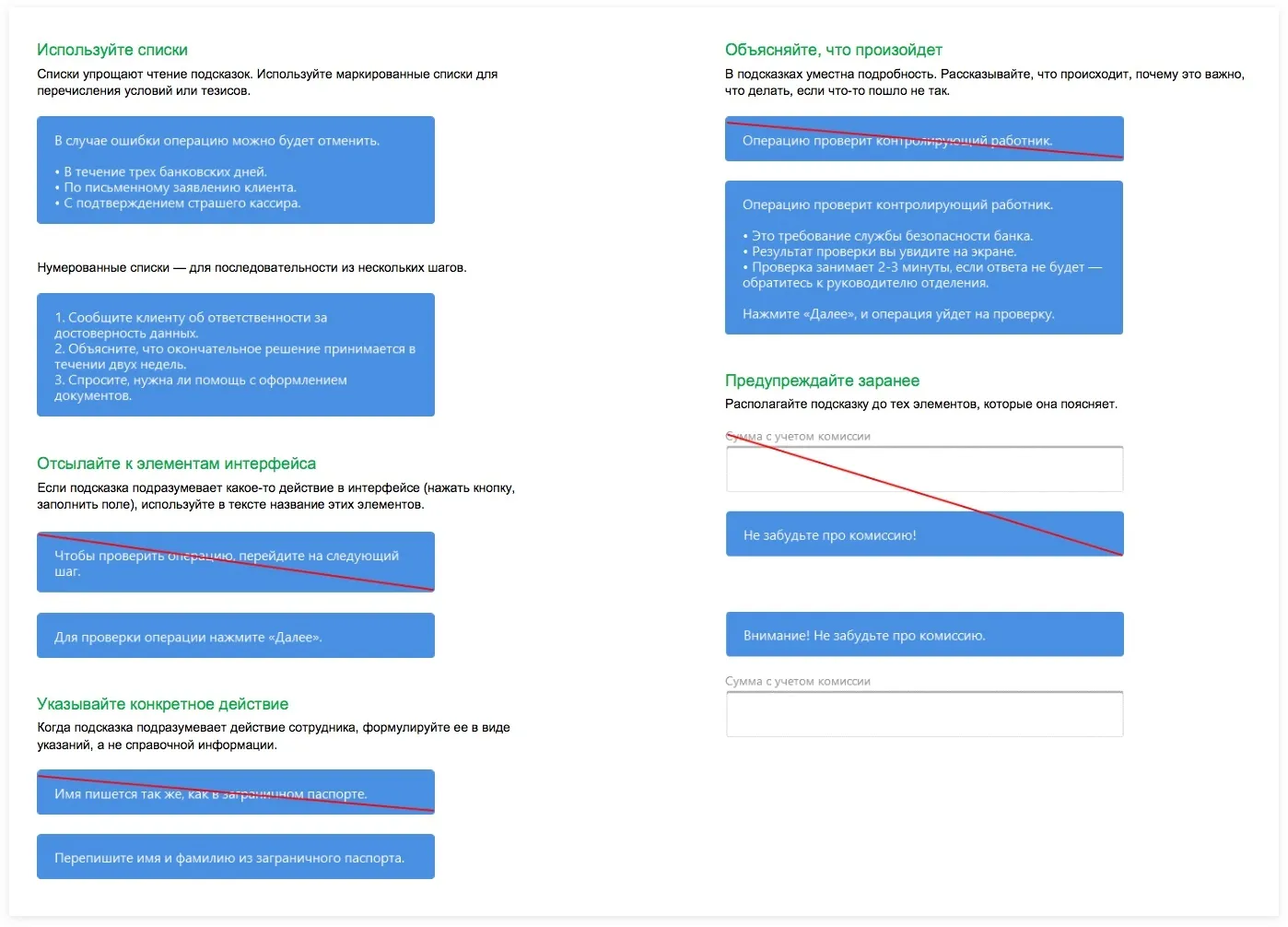
Требования к подсказкам
Вводной информации было вполне достаточно, чтобы начать давать советы. Чем мы и занялись. Сначала — в свободном формате. Уже в процессе поняли, что часть требований — очевидна, часть — определена контекстом, часть — высший пилотаж для гуру интерфейсных текстов.
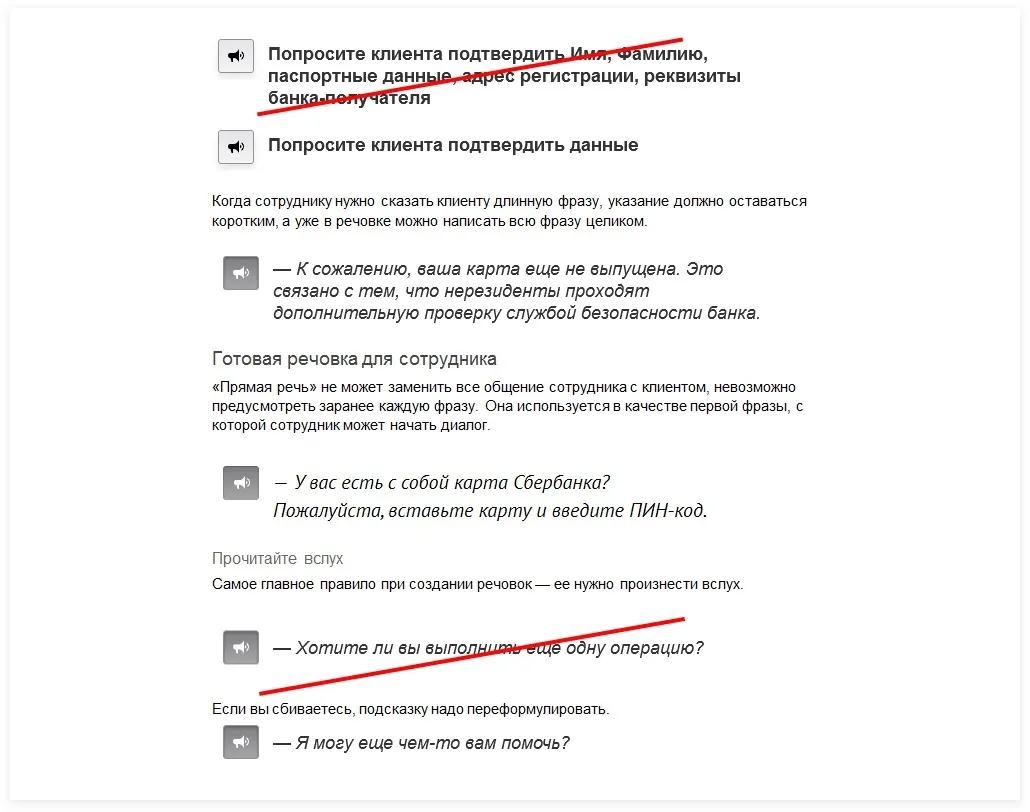
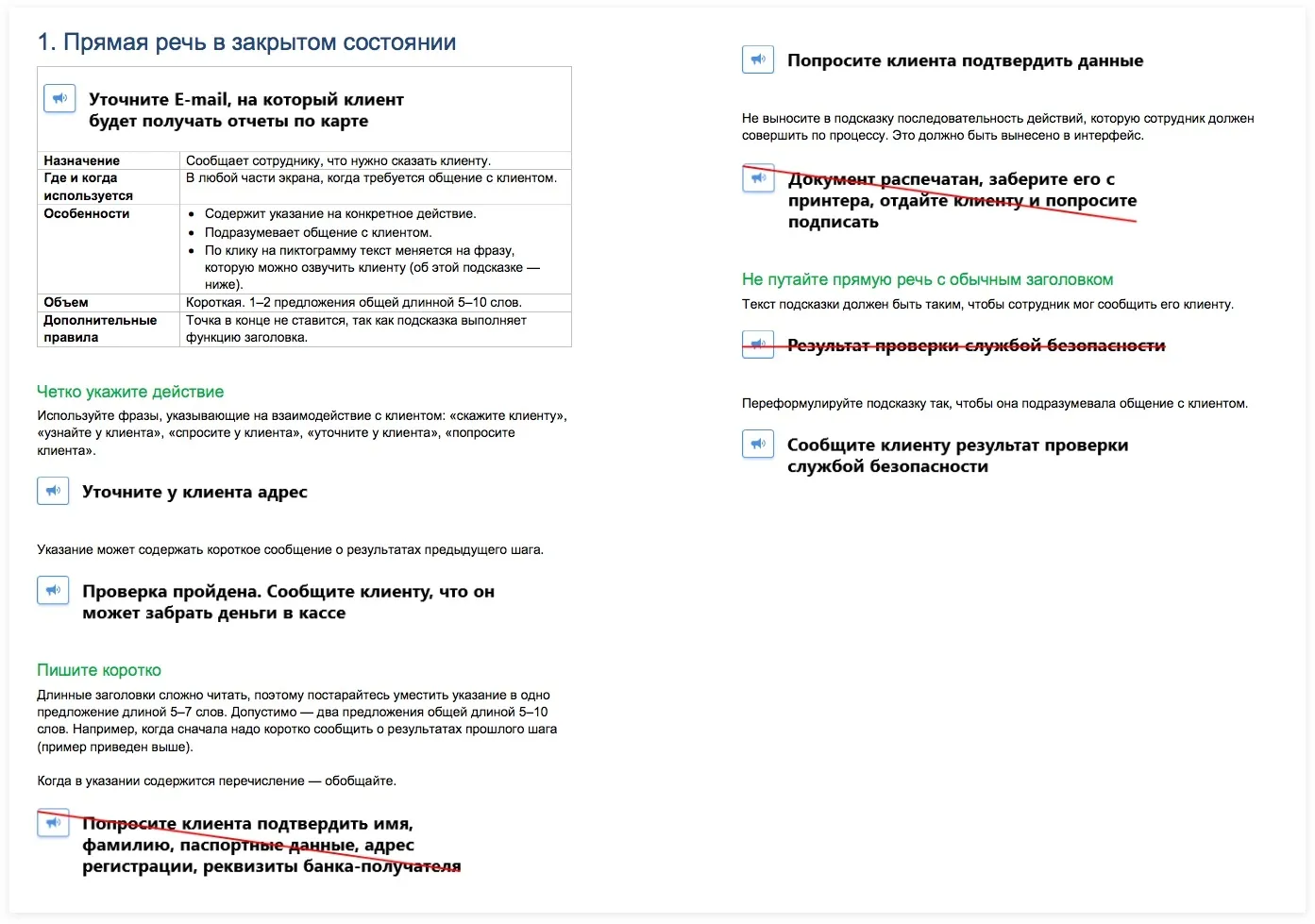
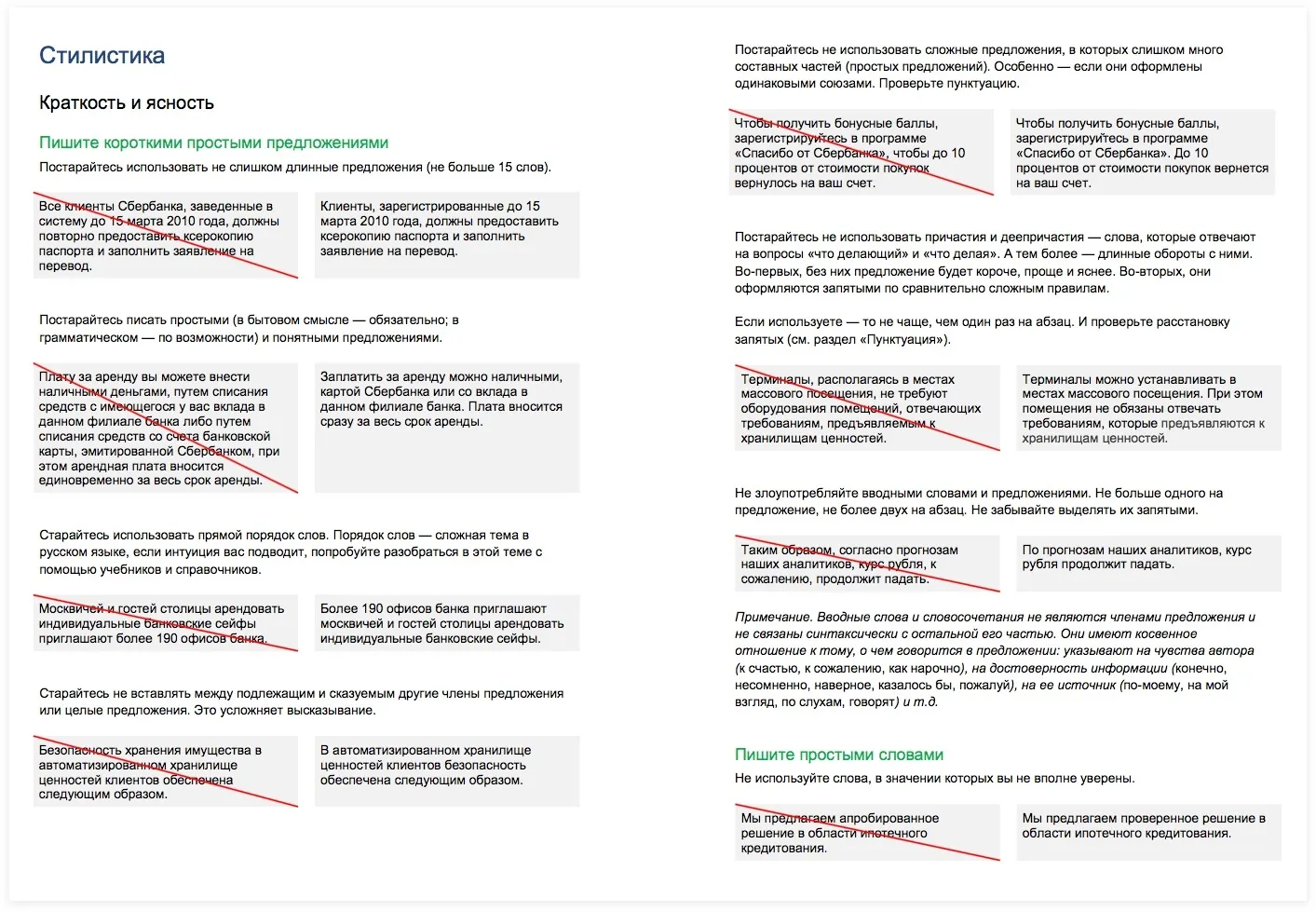
 Фразы в подсказках типа «прямая речь» нужно строить так, чтобы их можно было без запинки прочитать вслух.
Фразы в подсказках типа «прямая речь» нужно строить так, чтобы их можно было без запинки прочитать вслух.
Проектирование контента
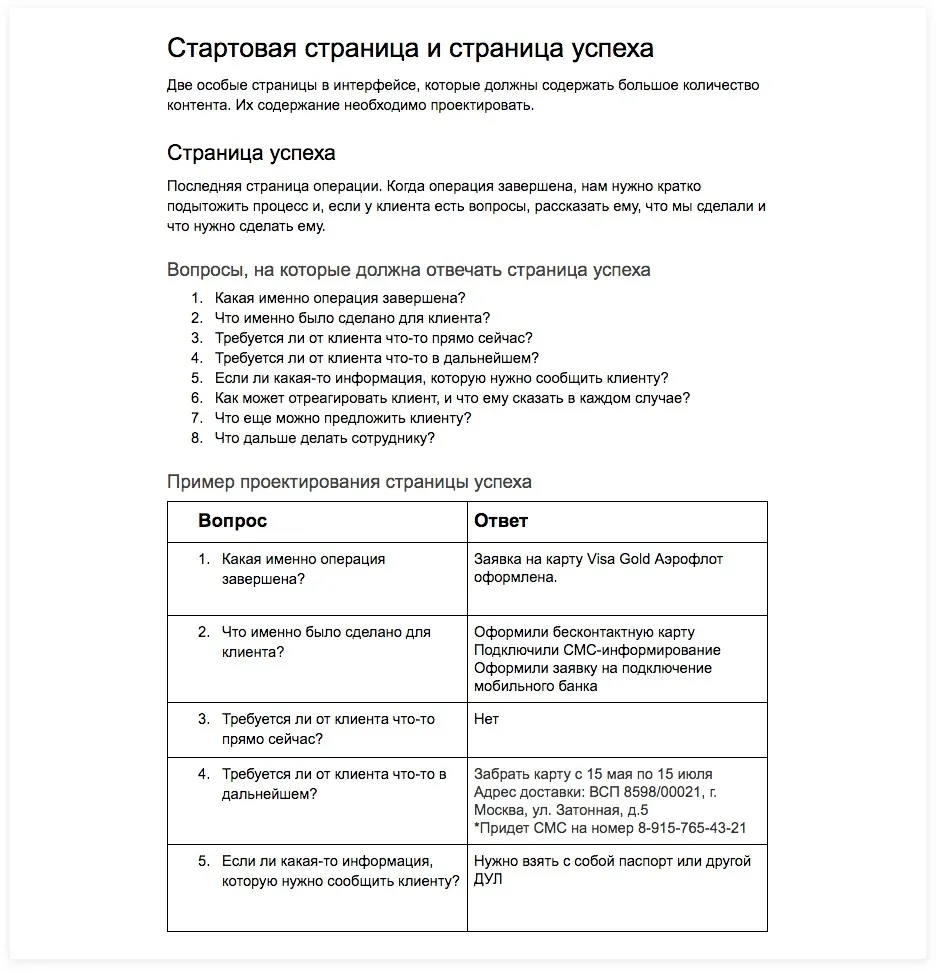
Подсказки и ошибки живут не сами по себе, на их содержание влияет контекст: сценарий, окружающие элементы. Мы дали подробные инструкции, как проектировать контент на страницах с ошибками. А еще заметили, что в интерфейсах, похоже, не хватает стартовой страницы и страницы успеха.
 К стартовой странице и странице успеха — отдельные требования
К стартовой странице и странице успеха — отдельные требования
Проектировщики оценили, но в финальный вариант гайда эти разделы не вошли. Если коротко, то мы затронули сложный процесс выявления истинной потребности клиента, когда еще ни о каких интерфейсах и процессах нет речи.
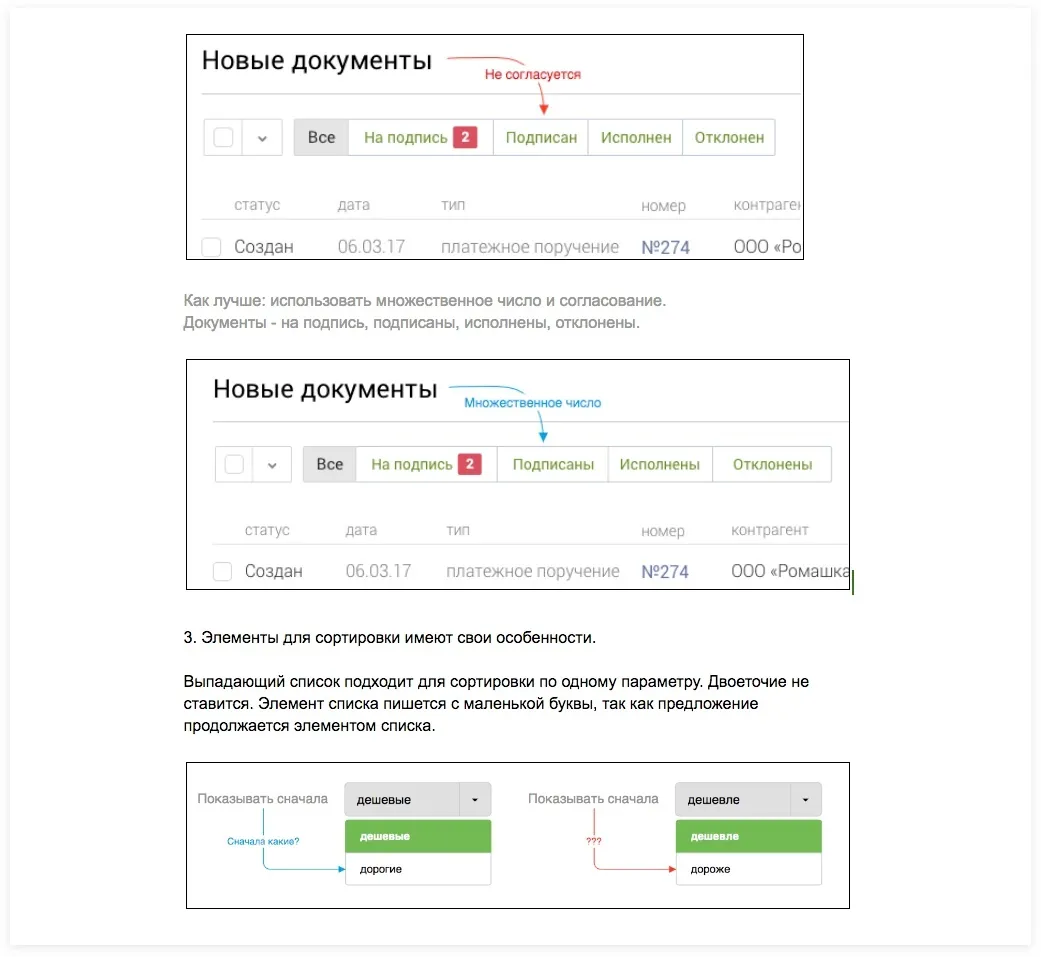
Кнопки, ссылки, все дела
Мы еще не знали точно, как будет построена работа с интерфейсными текстами у Сбербанка. (На самом деле, еще никто в мире не знает, как строить эту работу правильно.) Возможно, будущему UX-писателю придется иметь дело с текстами и на кнопках, и в списках. Поэтому подключили к проекту коллегу-дизайнера, прошлись по интерфейсам и сделали черновик раздела. Очень осторожно, чтобы не залезть на чужую территорию и ограничиться только буквами.
 Названия интерфейсных элементов должны быть согласованы
Названия интерфейсных элементов должны быть согласованы
Все материалы, созданные девятью нашими специалистами, объединили в один документ, снабдили его лирическим введением и практическим «правилом здравого смысла», которое призывало использовать гайд как справочник, но не считать его догмой, и поехали показывать коллегам из «Сбертеха».
 Первая версия гайда готова к презентации
Первая версия гайда готова к презентации
Презентация
На презентацию собралось около пятидесяти человек — проектировщики и владельцы продуктов (то есть внутренние заказчики). Мы не рассчитывали собрать за час полный фидбек. Нам нужно было, во-первых, рассказать коллегам, что вообще происходит, во-вторых, оценить общую реакцию (от «здорово» до «не учите меня жить»).
 По этим подсказкам новичок будет изучать интерфейс
По этим подсказкам новичок будет изучать интерфейс
Фидбек
Первая часть работы позади. Коллегам наша работа понравилась, спросили-предложили немало полезного. Через две недели после презентации у нас было около 60 открытых вопросов — самых разных.
- Не имеющих отношения к содержанию — ура, не нам это решать.
- Точечных замечаний — взяли и исправили.
- Более-менее глобальных замечаний — а вот тут есть что обсудить.
Бета-версия
Признаться, мы опасались, что следующая итерация затянется. Одно дело — обсуждать общие вопросы, другое — вчитываться в гайд и на ходу принимать решения. Опасения не оправдались. На трехчасовом созвоне мы обсудили все замечания, а после за несколько дней довели гайд до ума.
- Утрясли содержание, поняли, что половина разделов пока не имеет отношения к зоне ответственности пользователей гайда.
- Оформили. Красивости и дизайн не нужны, но общая аккуратность обязательна.
- «Все переделали» — еще раз прошлись по готовому материалу, качественно улучшили все рекомендации, сделали их понятней и полезней. Окончательно определили формат: сначала идут общие требования, потом — разбор примеров.
 Обзор текстовых блоков и требования к одному из них
Обзор текстовых блоков и требования к одному из них
Редактуре можно научиться только на примерах.
 Не поленились придумать десятки примеров
Не поленились придумать десятки примеров
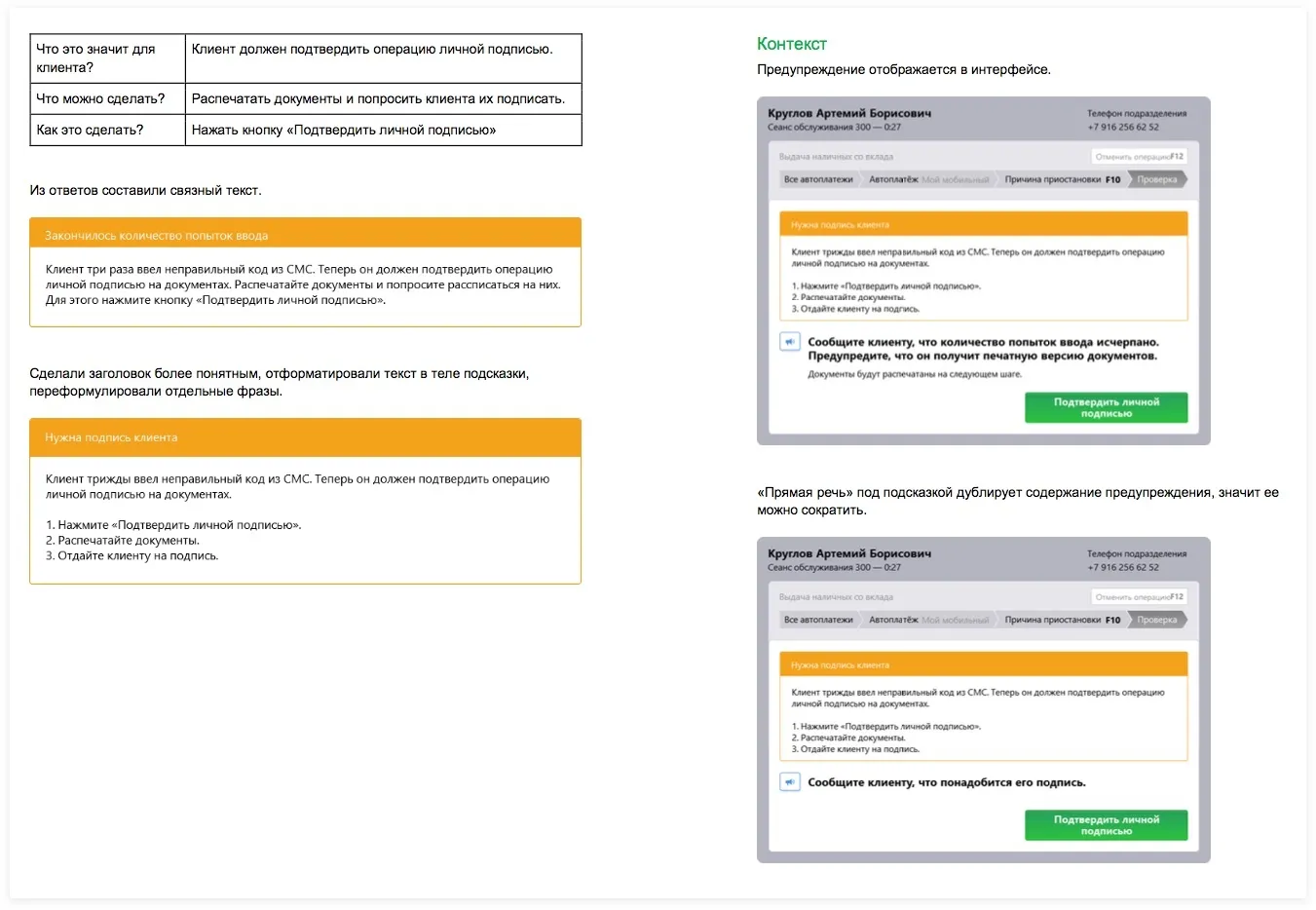
В текстах предупреждений и ошибок читатель должен находить ответы на конкретный набор вопросов.
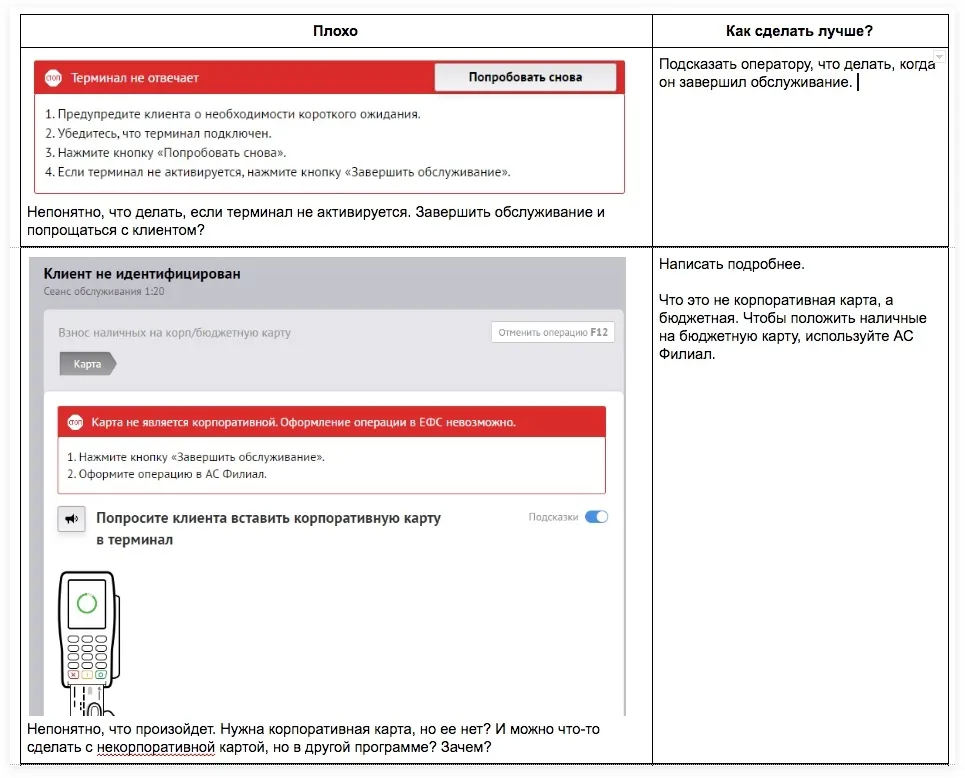
 Тексты ошибок не пишут, а проектируют по особым правилам
Тексты ошибок не пишут, а проектируют по особым правилам
И так далее, и тому подобное.
Результат
Полностью документ не покажем. Высок риск, что кто-нибудь захочет переложить его на свою реальность, отличающуюся от реальности Сбербанка, и ничего не получится.
Внедрением и поддержкой Сбербанк занимается самостоятельно, и мы сейчас не знаем, в каком виде существует гайд. Точно знаем, что он не остался лежать в столе. Заказчик, кстати, хвалился им на конференции RIF 2018 (12 слайд презентации). Сразу после того, как «Спортмастер» рассказал про то, как мы исследовали их киоски:)
Простите, отвлеклись. Отметим еще пару важных моментов.
Командная работа. Над гайдом работало девять штатных специалистов «Собаки Павловой», и каждый привнес свою экспертизу в содержательную часть. Только так результат получается более-менее объективным.
Сделать больше, а потом сократить. Чтобы отделить главное от второстепенного и «наше» от «не нашего», нужно сделать всё — а потом убрать лишнее.
Вам нужен дизайн контента?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Дизайн контента, как в этом кейсе, и многое другое.
Хотите сделать сами?
Научим писать хорошие тексты и делать хорошие интерфейсы.
Слово директора

