Онбординг для банка
Цена
~ 750 000 ₽
Онбординг для банка
В апреле 2016 года сайт Tinkoff.ru превратился в финансовую платформу. Проще говоря, в единый платежный сервис — как для клиентов банка, так и для тех, у кого еще нет карты «Тинькофф». Как это работает, можно увидеть в разделе «Платежи».
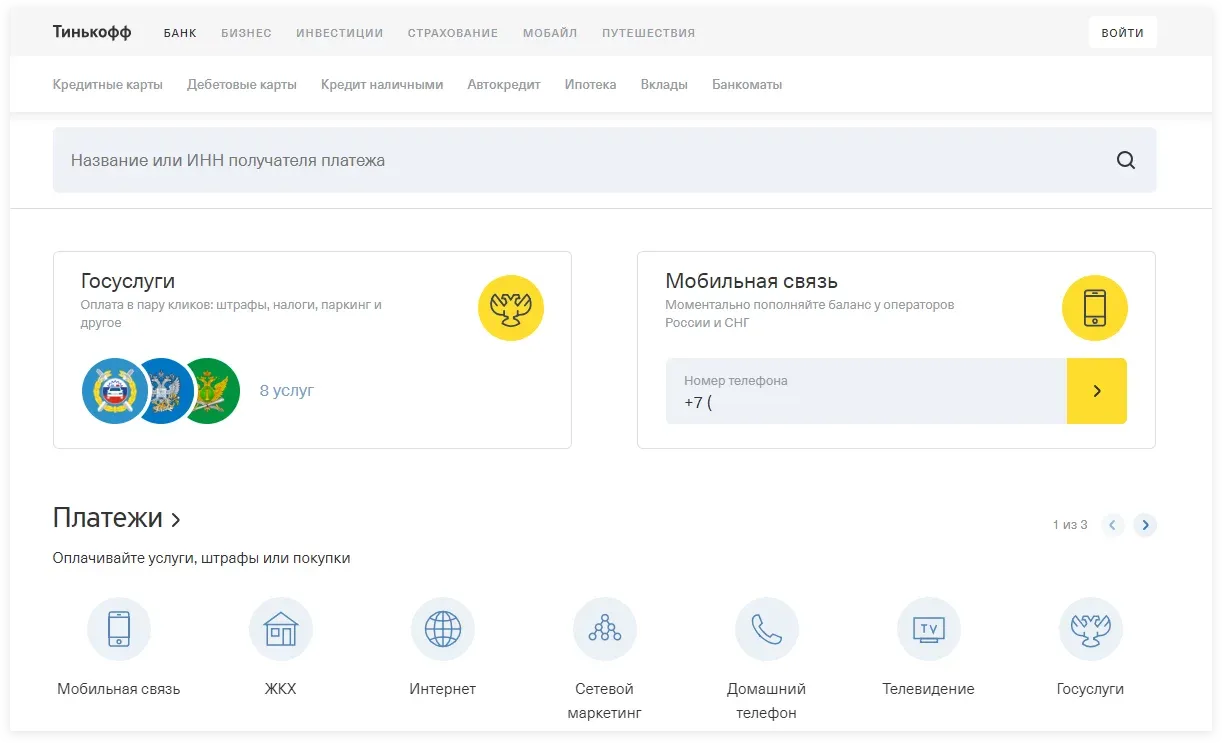
 Заплатить за квартиру и проверить штрафы можно без регистрации
Заплатить за квартиру и проверить штрафы можно без регистрации
Одна платформа для всех — для не-клиентов и клиентов. У последних, естественно, помимо форм оплаты есть и все традиционные для интернет-банков возможности: управление счетами и картами, отчеты об операциях, автоплатежи и т. д.
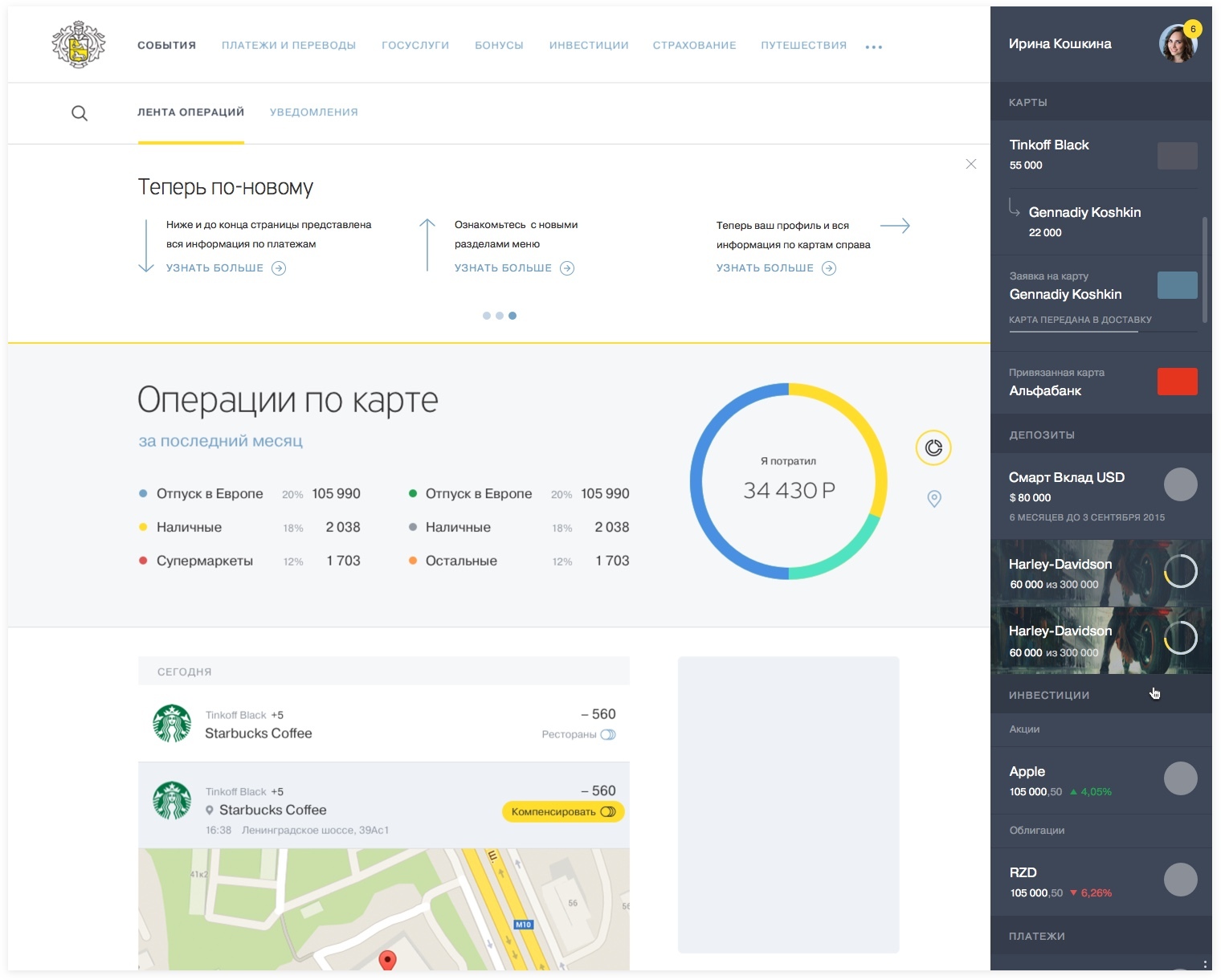
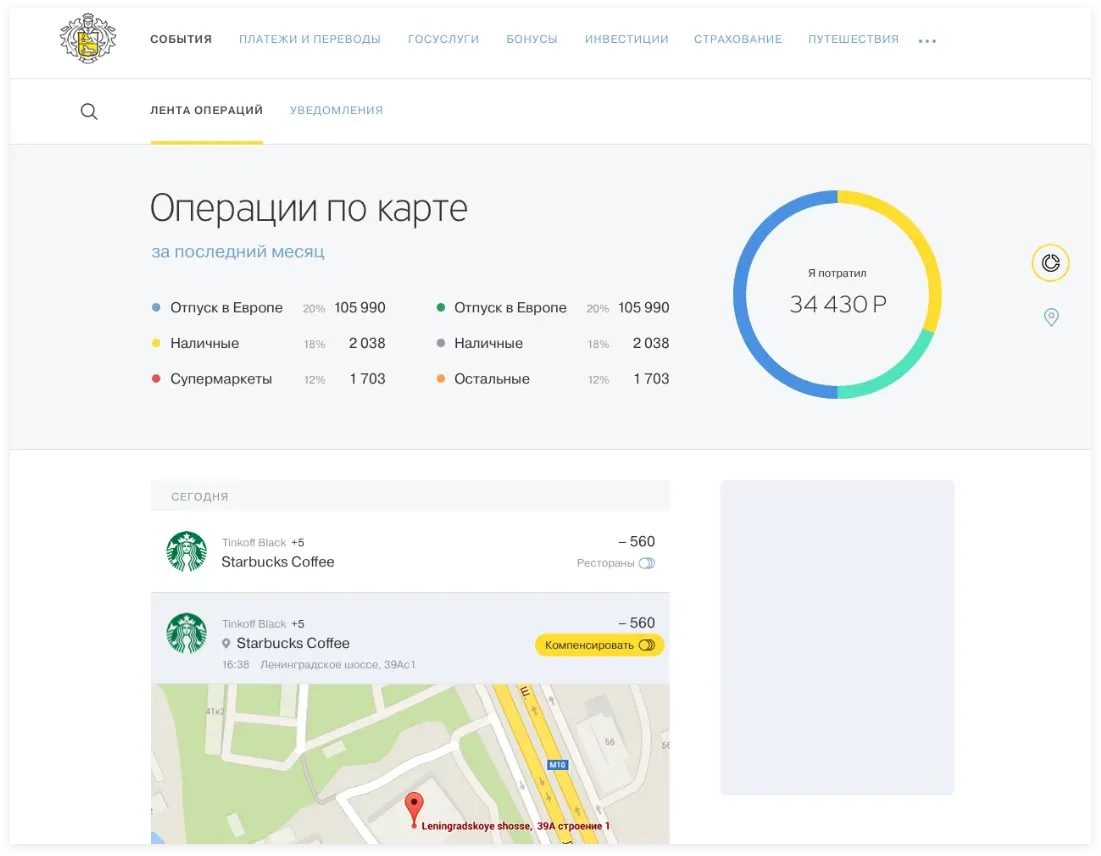
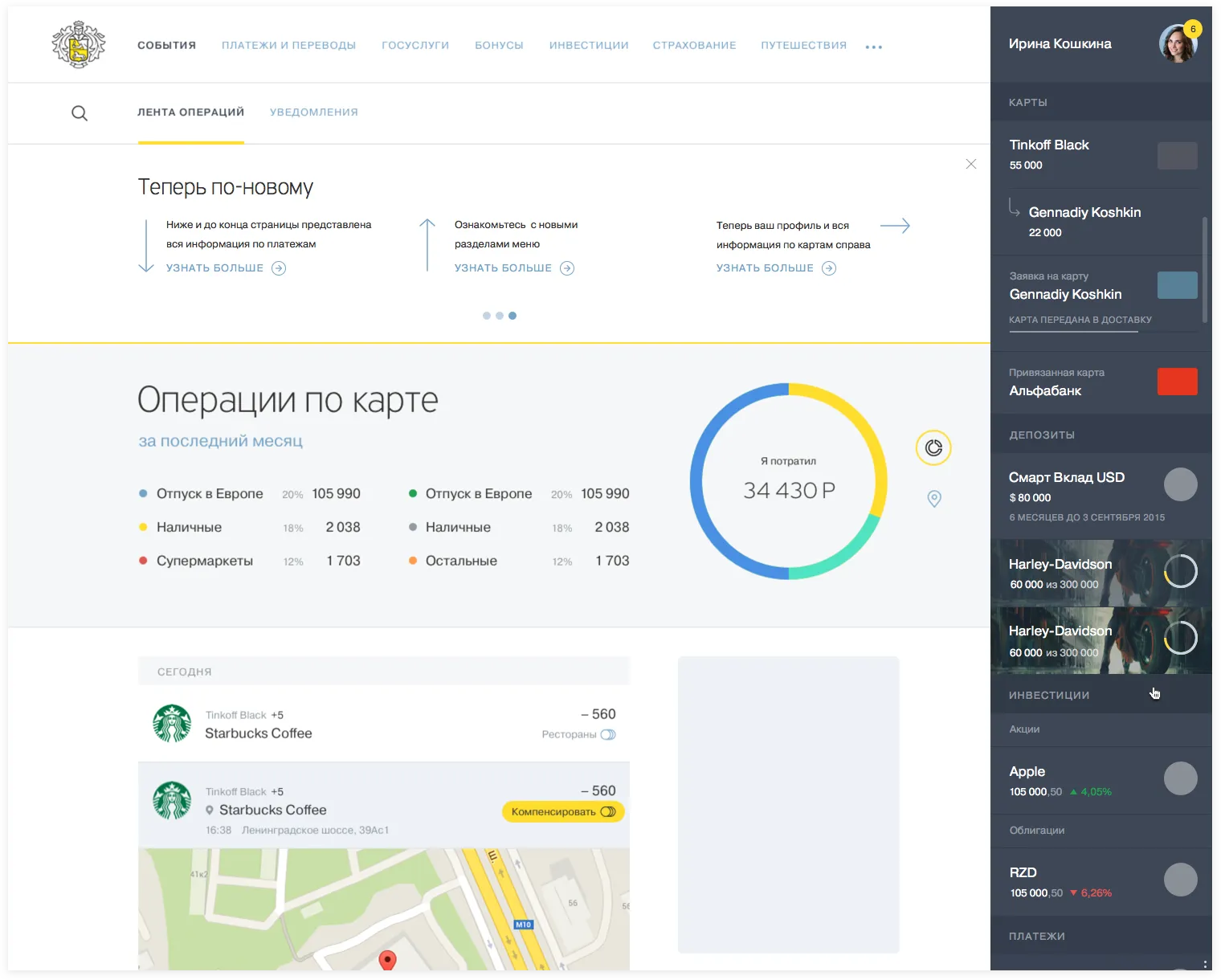
 Основная часть экрана отдана под дашборд и ленту операций. Справа есть еще панель с картами и счетами, вы увидите ее на других скриншотах
Основная часть экрана отдана под дашборд и ленту операций. Справа есть еще панель с картами и счетами, вы увидите ее на других скриншотах
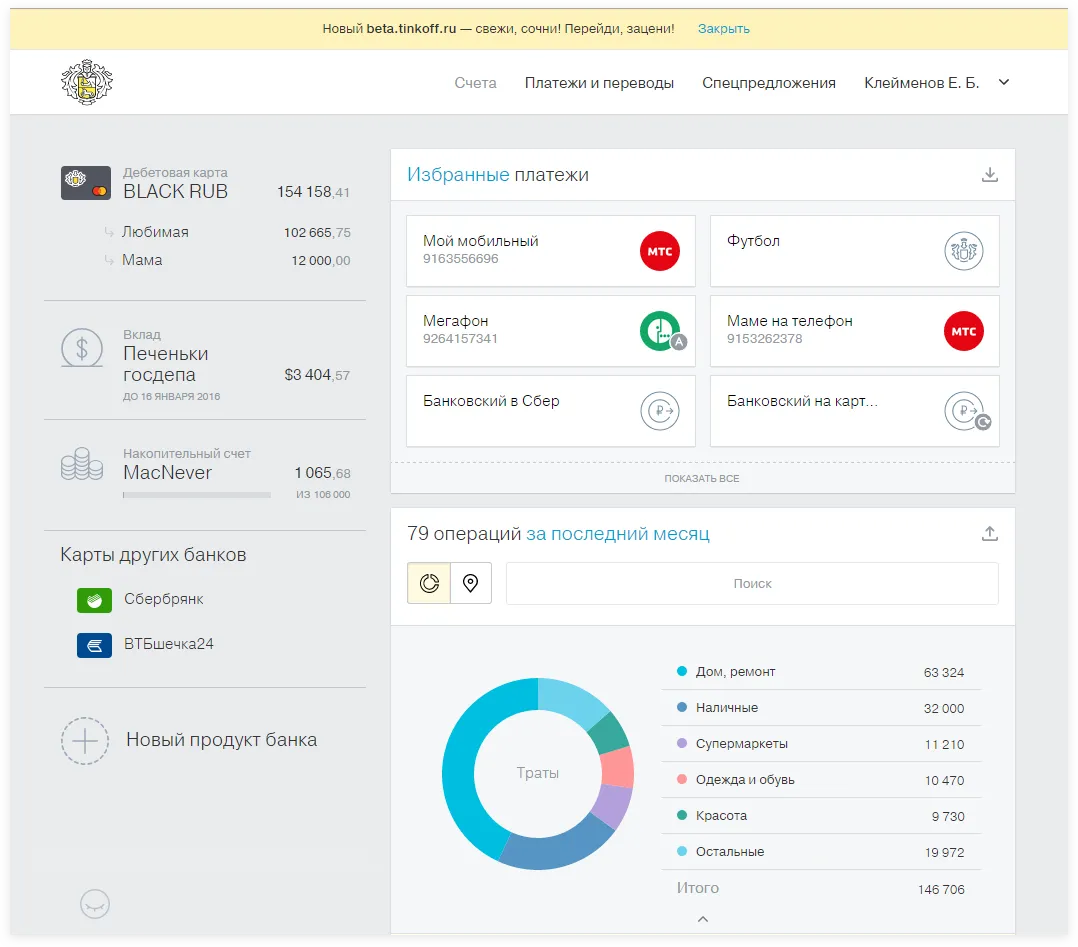
С точки зрения функций в платформе не было революционных изменений. Это и логично, набор банковских услуг всегда более-менее стандартный. А вот визуальные отличия существенные. Для сравнения: одна из предыдущих версий онлайн-банка выглядела так.
 Плашка в верхней части экрана ненавязчиво предлагает перейти на новую версию. Пока что добровольно
Плашка в верхней части экрана ненавязчиво предлагает перейти на новую версию. Пока что добровольно
«Тинькофф Банк» пришел к нам в разгар работы над платформой и попросил придумать, как безболезненно перевести пользователей предыдущих версий интернет-банка на новую платформу и помочь им сориентироваться в изменившемся интерфейсе. Это называется онбординг.
Плюсы и минусы
- Профессиональный заказчик Заведомо адекватное отношение к процессу, рискам и потенциальным проблемам.
- Ну это же «Тинькофф» Было интересно посмотреть, как устроен изнутри «самый онлайновый» банк России.
- Сроки Работа над платформой уже заканчивалась. Для нас это означало — бросить все и бежать проектировать.
- Все в процессе Мы можем оценить новый интернет-банк только по картинкам. Придется угадывать и уточнять, как работает каждая кнопка, куда ведет тот или иной пункт меню.
Дизайн-процесс
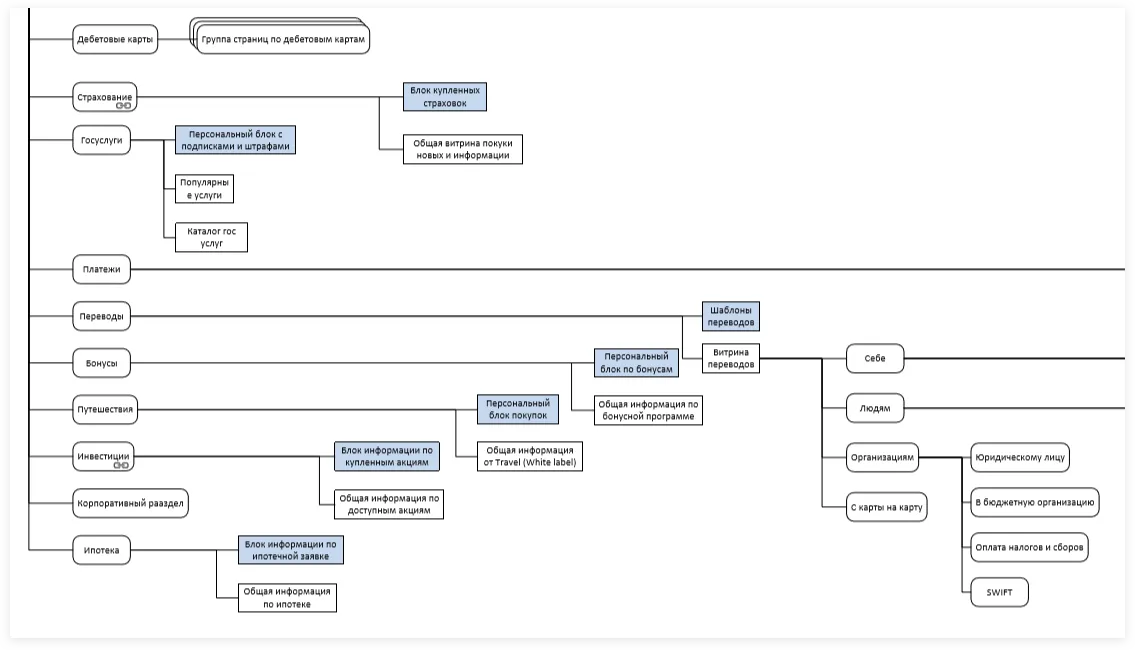
Мы собрали и изучили всё, до чего смогли дотянуться: предыдущие версии интернет-банка, скриншоты новой платформы, описание прототипов, структурные схемы…
 Фрагмент карты платформы «Тинькофф Банка»
Фрагмент карты платформы «Тинькофф Банка»
Чтобы лучше уяснить контекст проекта, почитали статьи «Тинькофф Банка» на Хабре.
- «Часть команды, часть корабля» про разработку текущей версии.
- «Новый интернет-банк Тинькофф Кредитные Системы» про старую (пусть вас не смущает название статьи) версию.
- «Секреты тестирования интерфейсов в ТКС Банке».
- «Повышаем стабильность Front-end».
Работали параллельно. Пока аналитик вникал в отличия и продумывал логику онбординга, проектировщик набрасывал варианты вывода подсказок.
Концептуальное проектирование
Текстовый слайдер в верхней части страницы. С его помощью можно рассказать о чем угодно, да еще и не ограничиваясь объемом.
 Слайдер в верхней части экрана с текстовыми подсказками
Слайдер в верхней части экрана с текстовыми подсказками
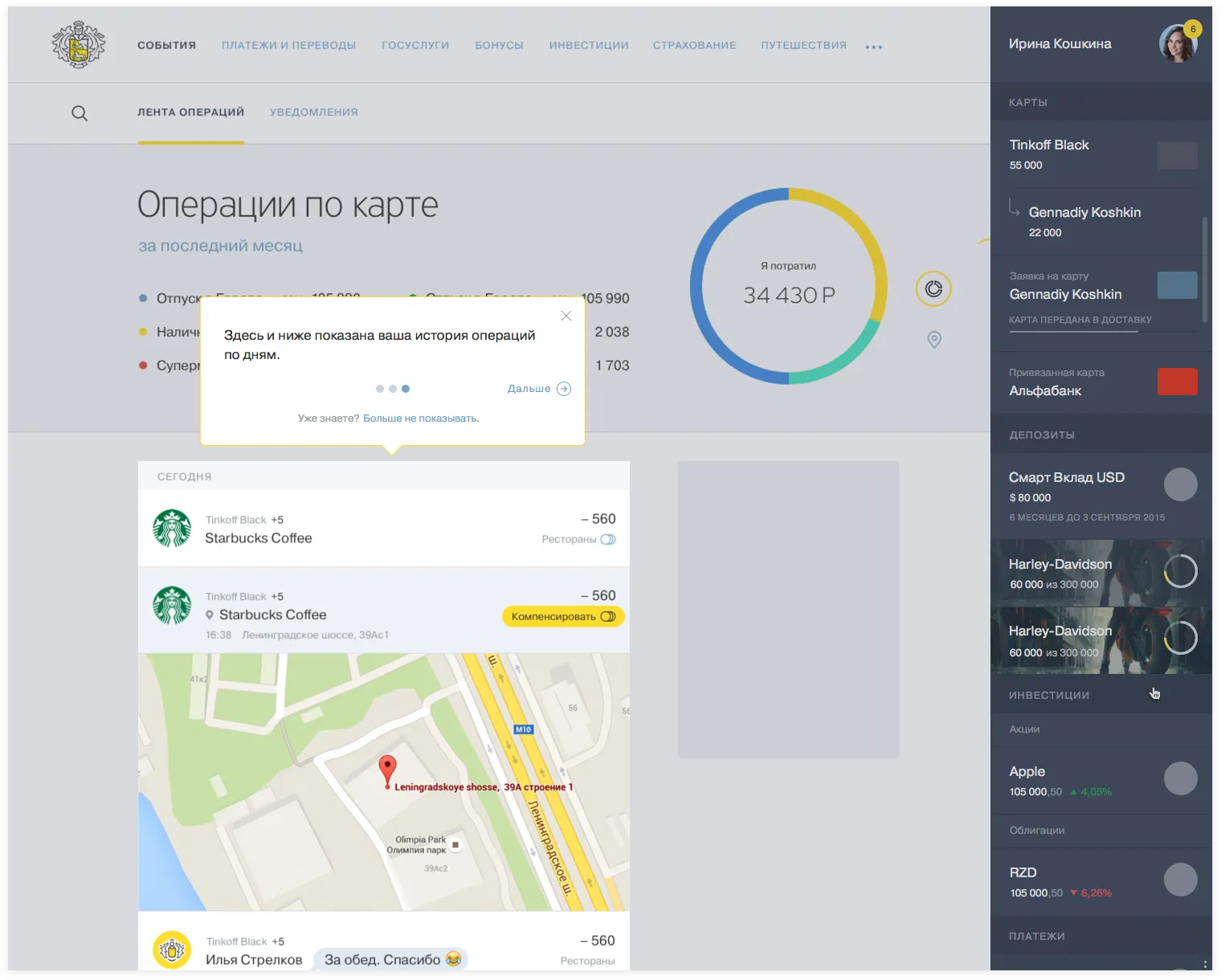
Тур с «выключенным» светом при первом посещении платформы. Так можно рассказать пользователям о новой структуре страницы.
 При выводе подсказки страница затемняется, в фокусе остается только то, о чем идет речь
При выводе подсказки страница затемняется, в фокусе остается только то, о чем идет речь
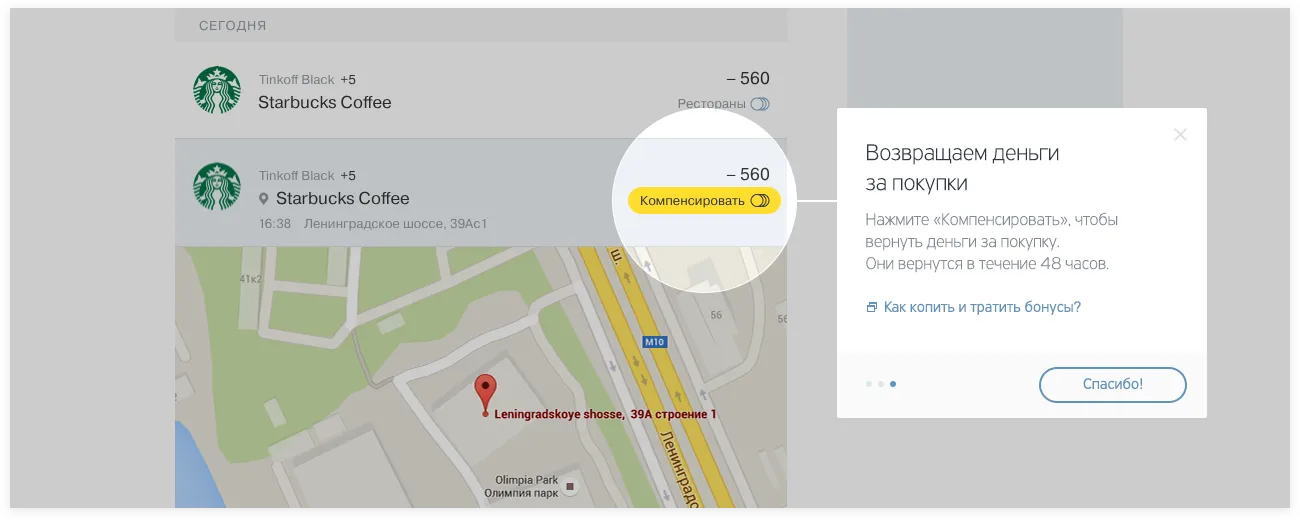
Возможно, онбординг-экскурсию надо проводить не по всему интерфейсу банка, а по отдельным функциям. Предусмотрим и такой вариант.
 Аналогичная фокусировка, только уже на отдельных функциях
Аналогичная фокусировка, только уже на отдельных функциях
Что если команда «Тинькофф Банка» снимет скринкаст или даже игровой видеоролик о новых возможностях?
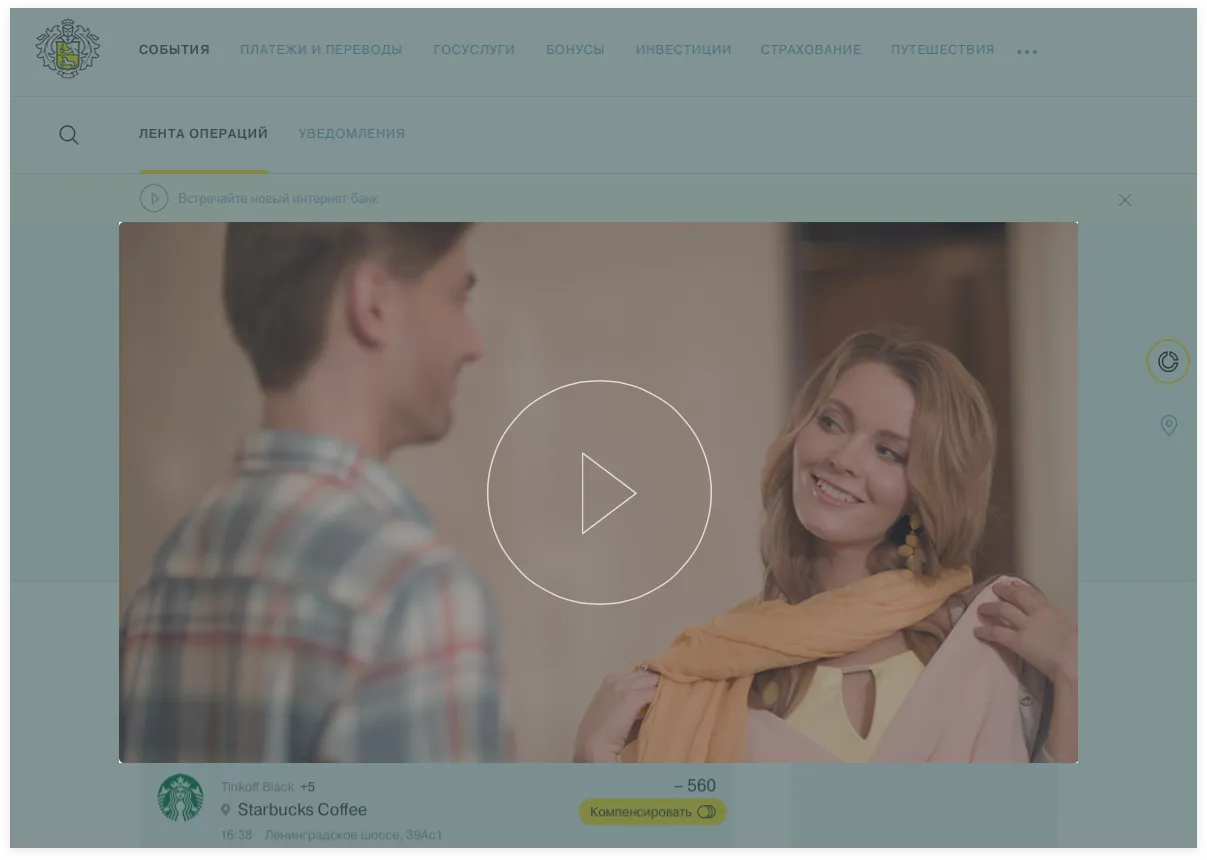
 Если видео, то ни в коем случае оно не должно открываться само. Только по клику на ссылку «Встречайте новый интернет-банк»
Если видео, то ни в коем случае оно не должно открываться само. Только по клику на ссылку «Встречайте новый интернет-банк»
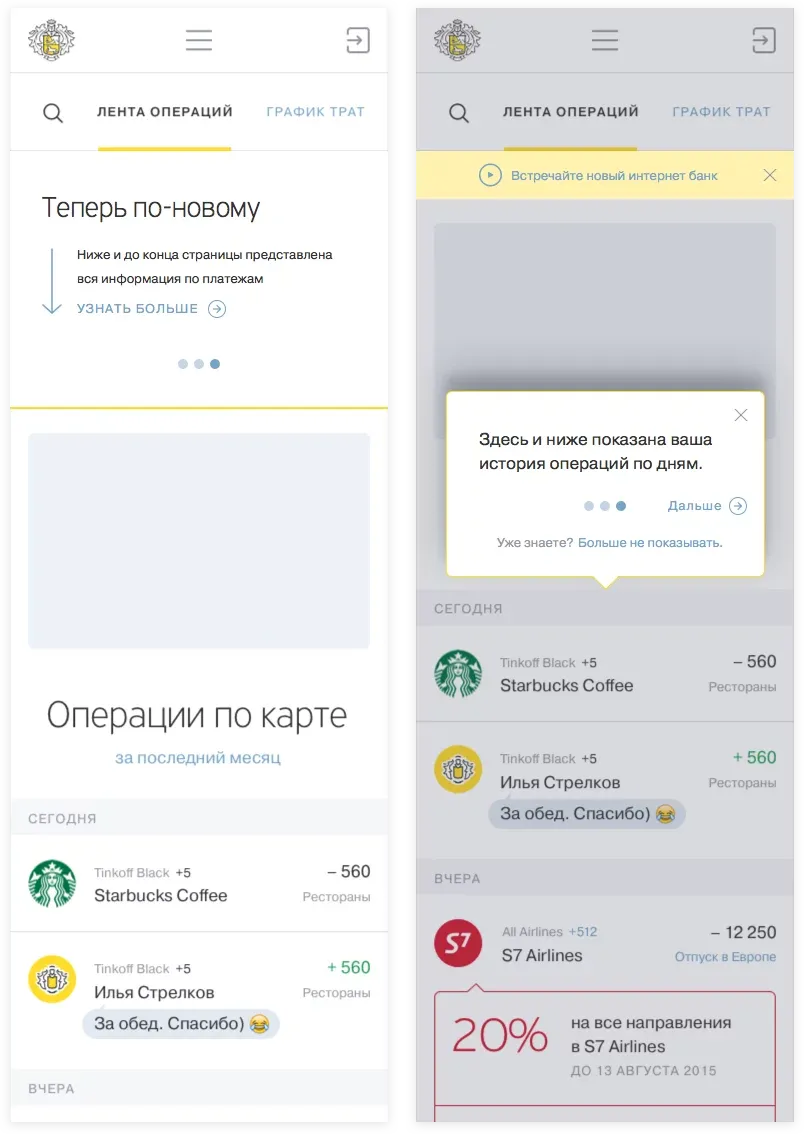
Прикинули, как онбординг будет выглядеть в мобильной версии банка.

Предыдущие варианты — это своего рода экскурсия при первом визите. Более интересный вариант онбординга: выдавать подсказки по мере того, как пользователь взаимодействует (или, наоборот, не взаимодействует) с интерфейсом банка. Это также могут быть слайдеры.
 Боковой слайдер с несколькими подсказками и ссылкой на подробное описание
Боковой слайдер с несколькими подсказками и ссылкой на подробное описание
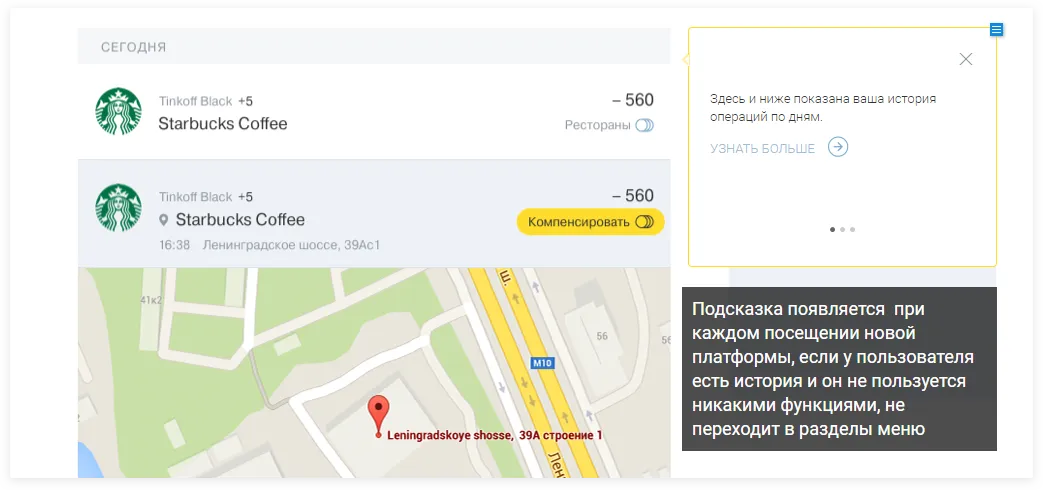
И самый минималистичный вариант для коротких точечных подсказок.
 Короткая подсказка без заголовка и ссылки на подробности
Короткая подсказка без заголовка и ссылки на подробности
В итоге остановились на двух решениях. При первом посещении интернет-банка проведем онбординг-гтур из трех шагов (больше — утомительно) для знакомства с изменившейся структурой страницы, а дальше будем использовать точечные подсказки.
Аналитика
Главная сложность — многообразие вариантов. Фактически у нас было три категории пользователей.
- Совсем новички, которые не видели старых интерфейсов.
- Пользователя предыдущей версии.
- Пользователи еще более старой версии.
Сначала мы разобрались в принципиальных отличиях версий.
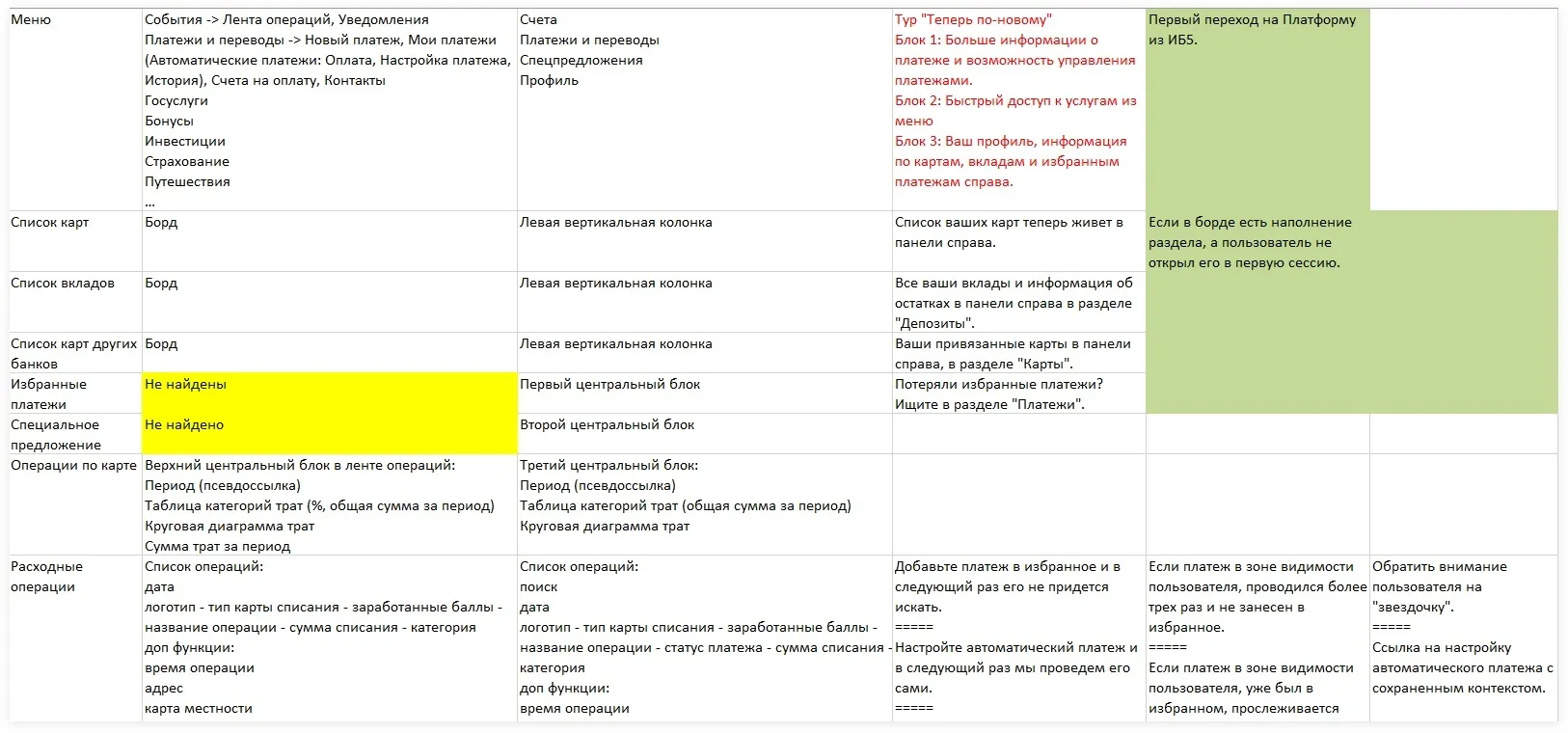
 Сравнительная таблица интерфейсов
Сравнительная таблица интерфейсов
Затем задались контекстами. Человек не заходит в интернет-банк просто так. Ему надо заплатить за телефон, проверить остаток на счете или выполнить какую-то новую для себя операцию.
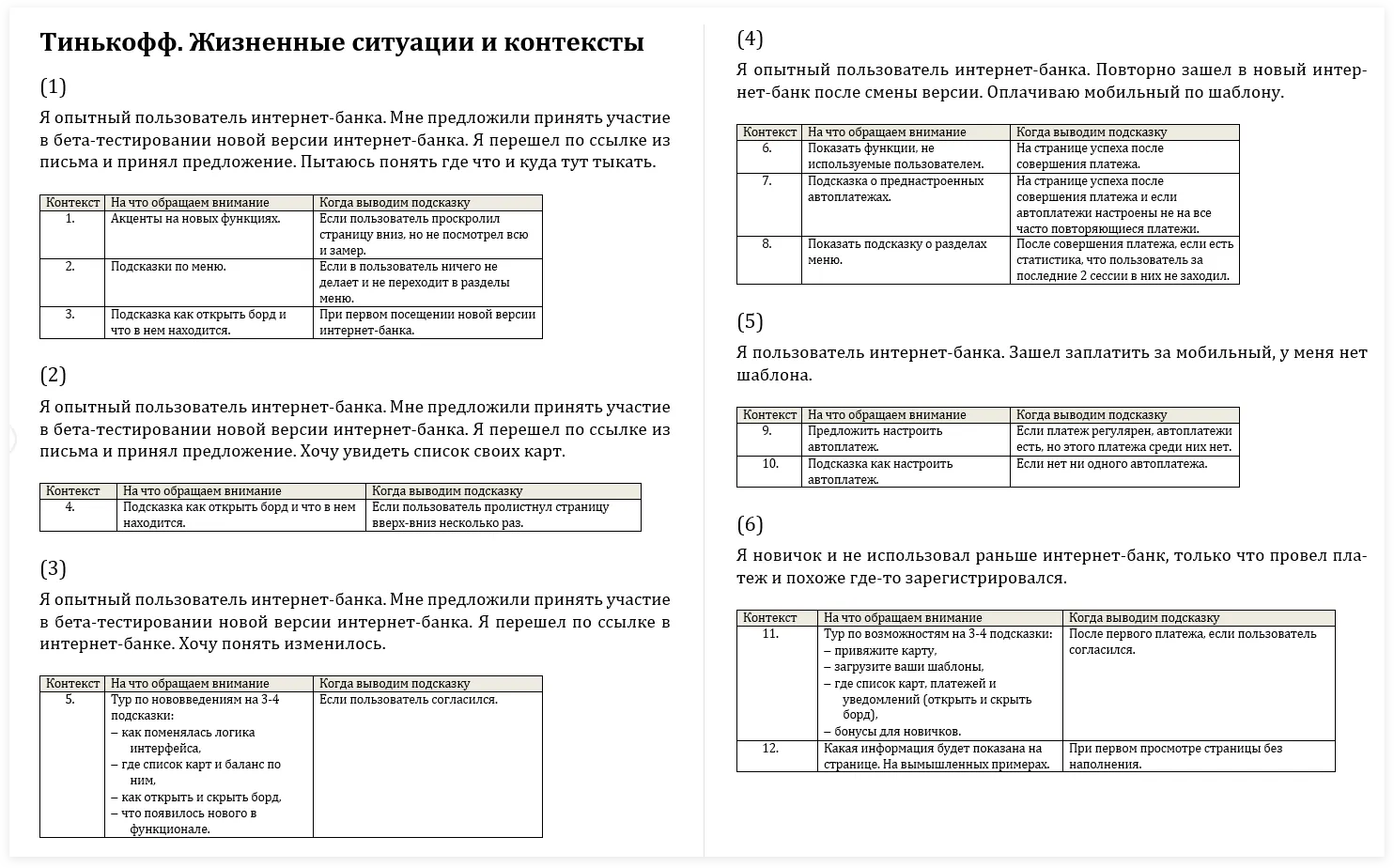
 Чтобы подсказки были полезными и уместными, нужно задаться контекстом
Чтобы подсказки были полезными и уместными, нужно задаться контекстом
Уже на этапе аналитики появились первые версии подсказок. Дальше — отшлифовать текст и логику.
Логика и тексты
Часть онбординга мы решили показать при первом посещении нового интернет-банка. Сами подсказки будут разными для новичка и для пользователей одной из предыдущих версий.
 Подсказки
Подсказки
Бо́льшую часть подсказок мы выводим в зависимости от контекста. И не все разом, а согласно приоритетам. Часть подсказок привязана к конкретным действиям. Например, оплата услуги.
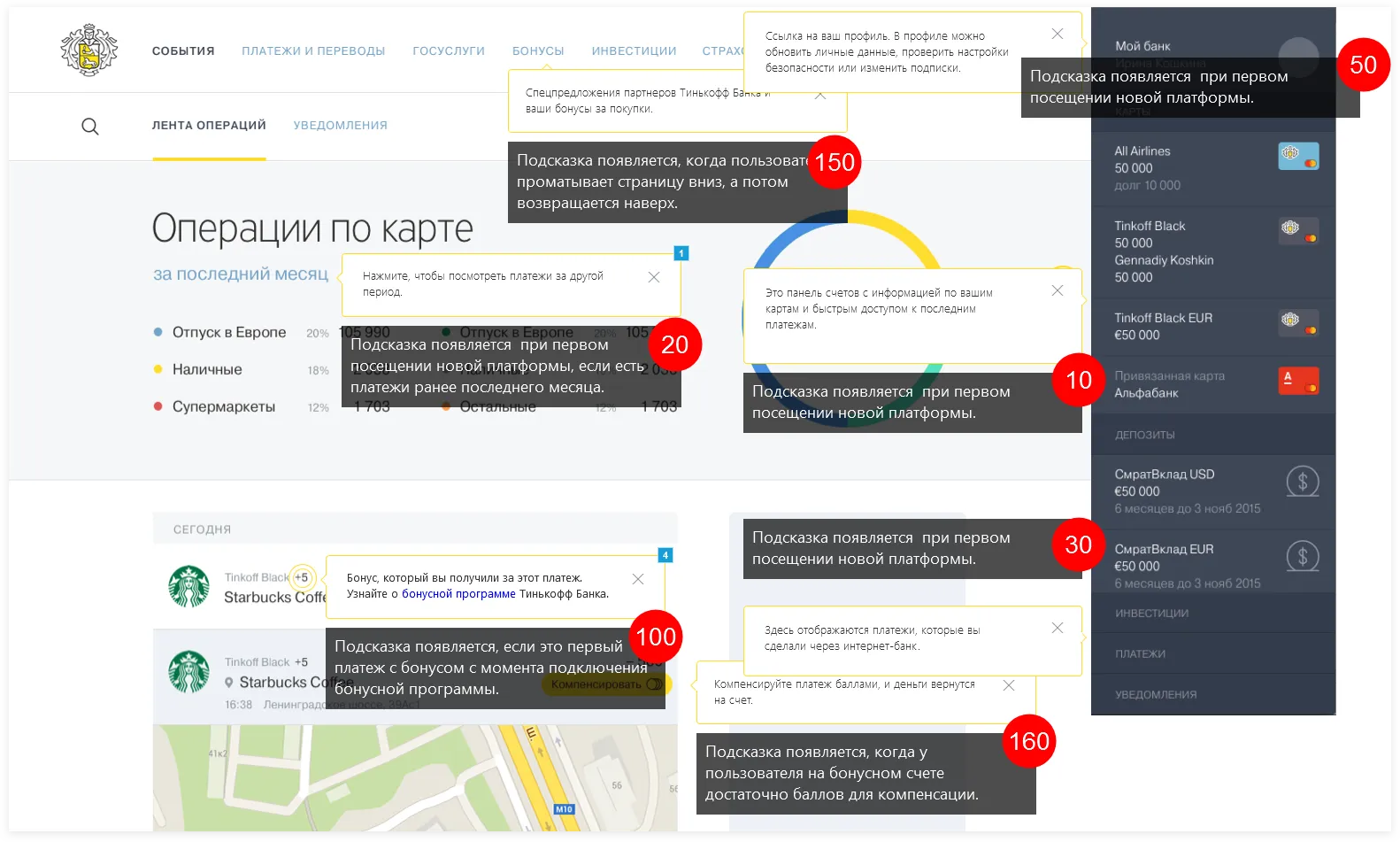
 Подсказка выбирается в зависимости от того, что сделал пользователь
Подсказка выбирается в зависимости от того, что сделал пользователь
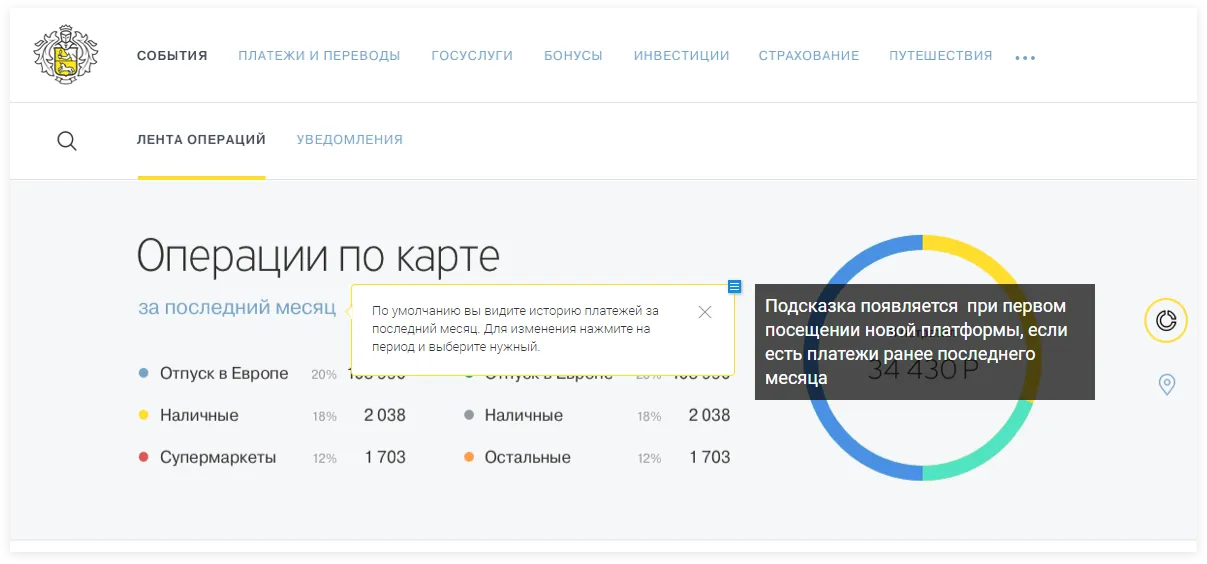
А еще пользователь сам может попросить подсказку. Классический вариант с вопросиком.
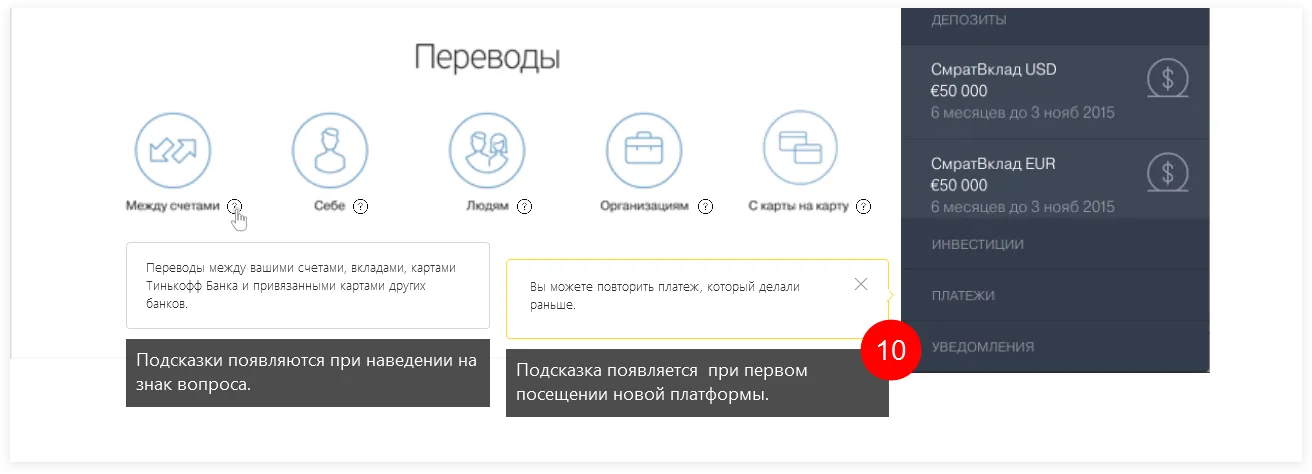
 Некоторые подсказки показываются при наведении на знак вопроса
Некоторые подсказки показываются при наведении на знак вопроса
«Тинькофф Банк» в узких кругах известен своим перфекционизмом по отношению к текстам. Мы, кстати, тоже. И хотя наше представление о том, какой текст считать идеальным, отличается от мнения редакции банка, не было никаких конфликтов.
Над текстом каждой подсказки работало пять человек. Трое с нашей стороны, двое — со стороны банка. Делать это в прототипах онбординга было неудобно, обсуждали и исправляли в таблицах Google.
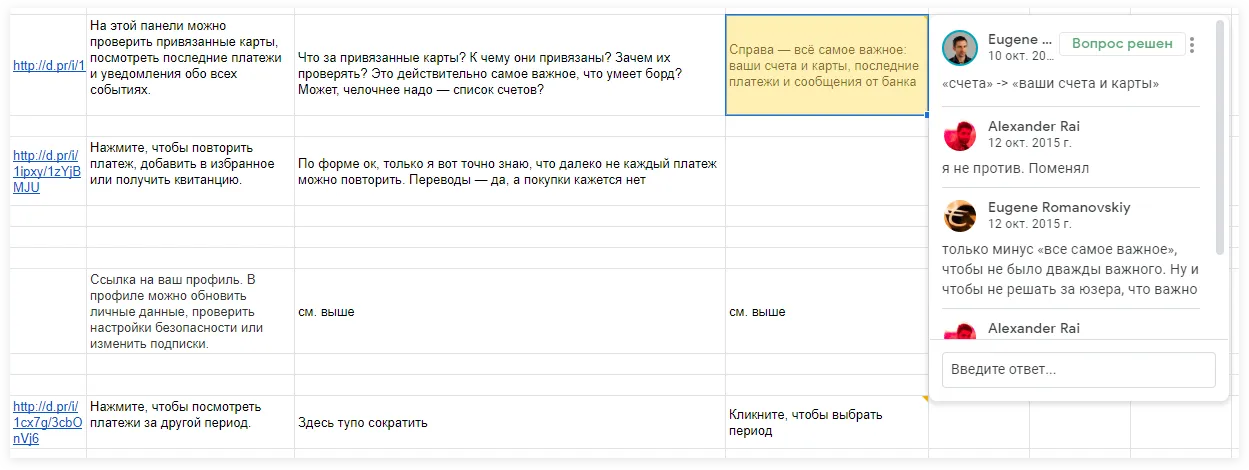
 Работа над текстами подсказок
Работа над текстами подсказок
Результат
Финальный результат — прототипы, которые вы уже видели, и все те же подсказки в одном документе, чтобы коллегам было проще внедрять онбординг в интерфейс банка.
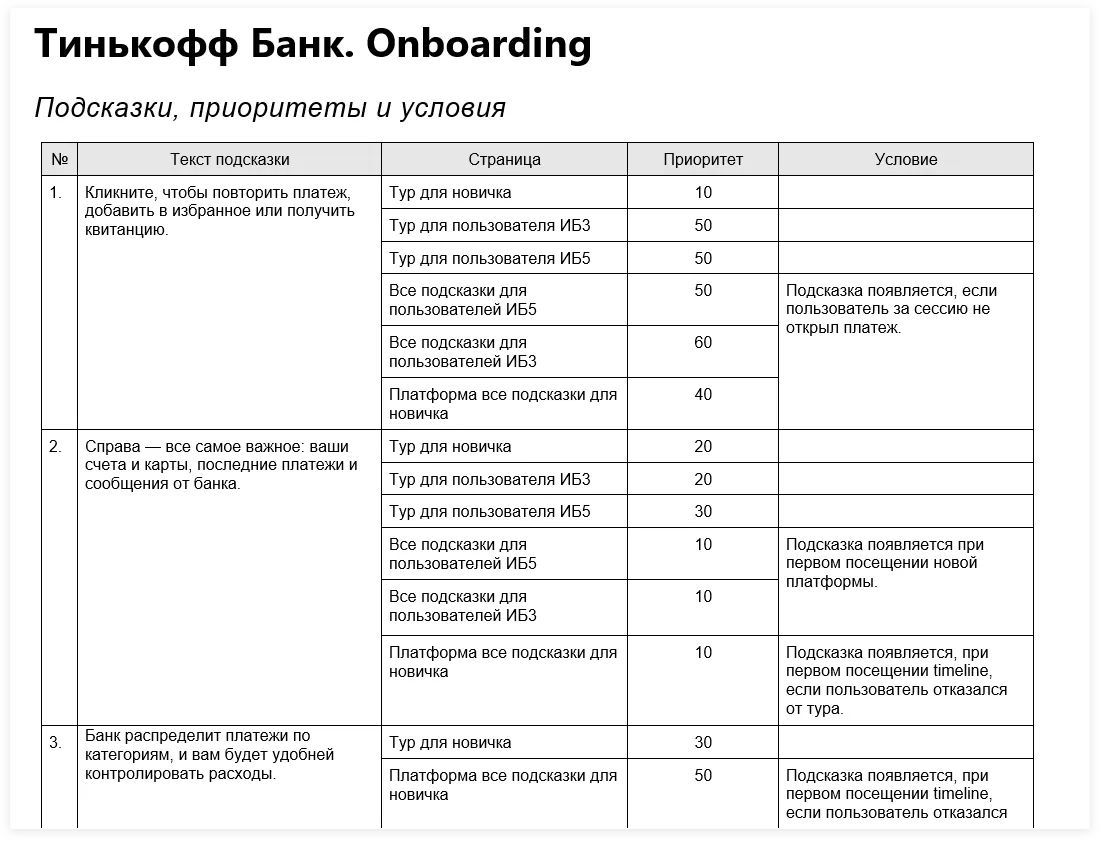
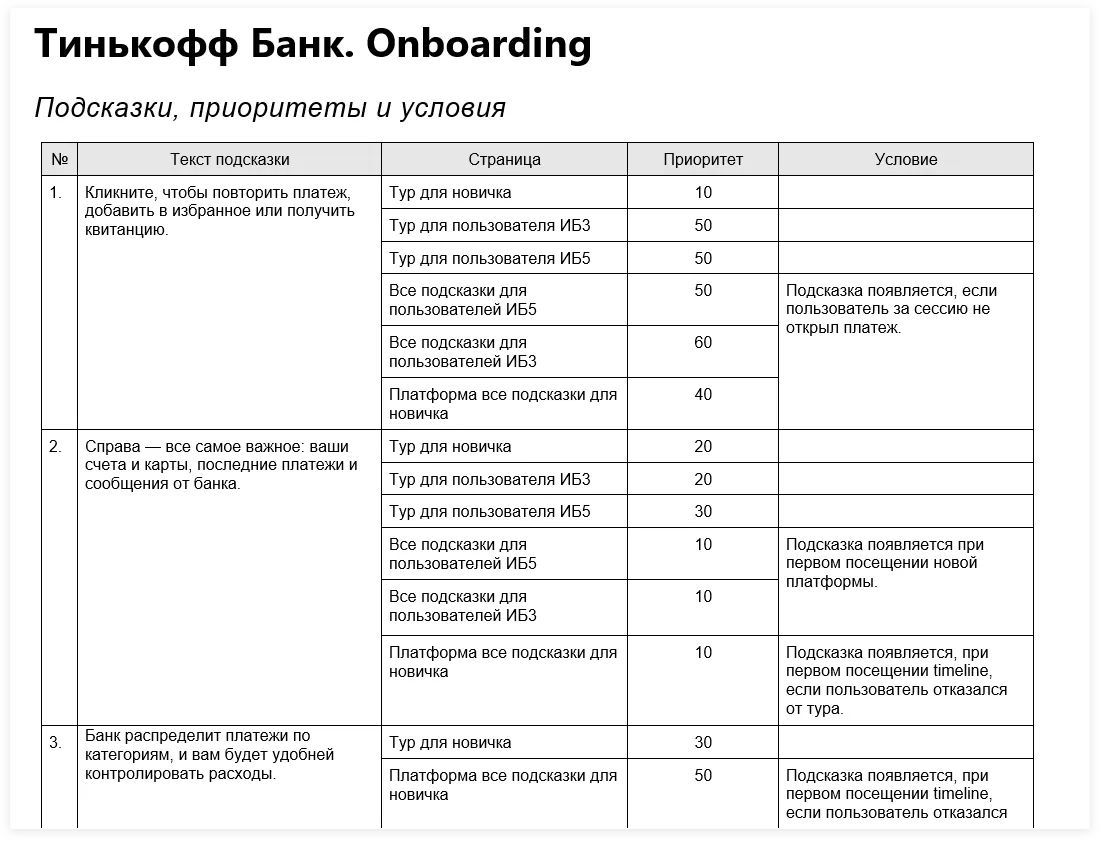
 Финальный результат. Таблица с текстами подсказок, приоритетами и условиями
Финальный результат. Таблица с текстами подсказок, приоритетами и условиями
Проект был не такой линейный, как может показаться из кейса. Но легкой жизни нам никто не обещал, легко должно стать пользователю. И стало — подсказки появились, мы их видели своими глазами.
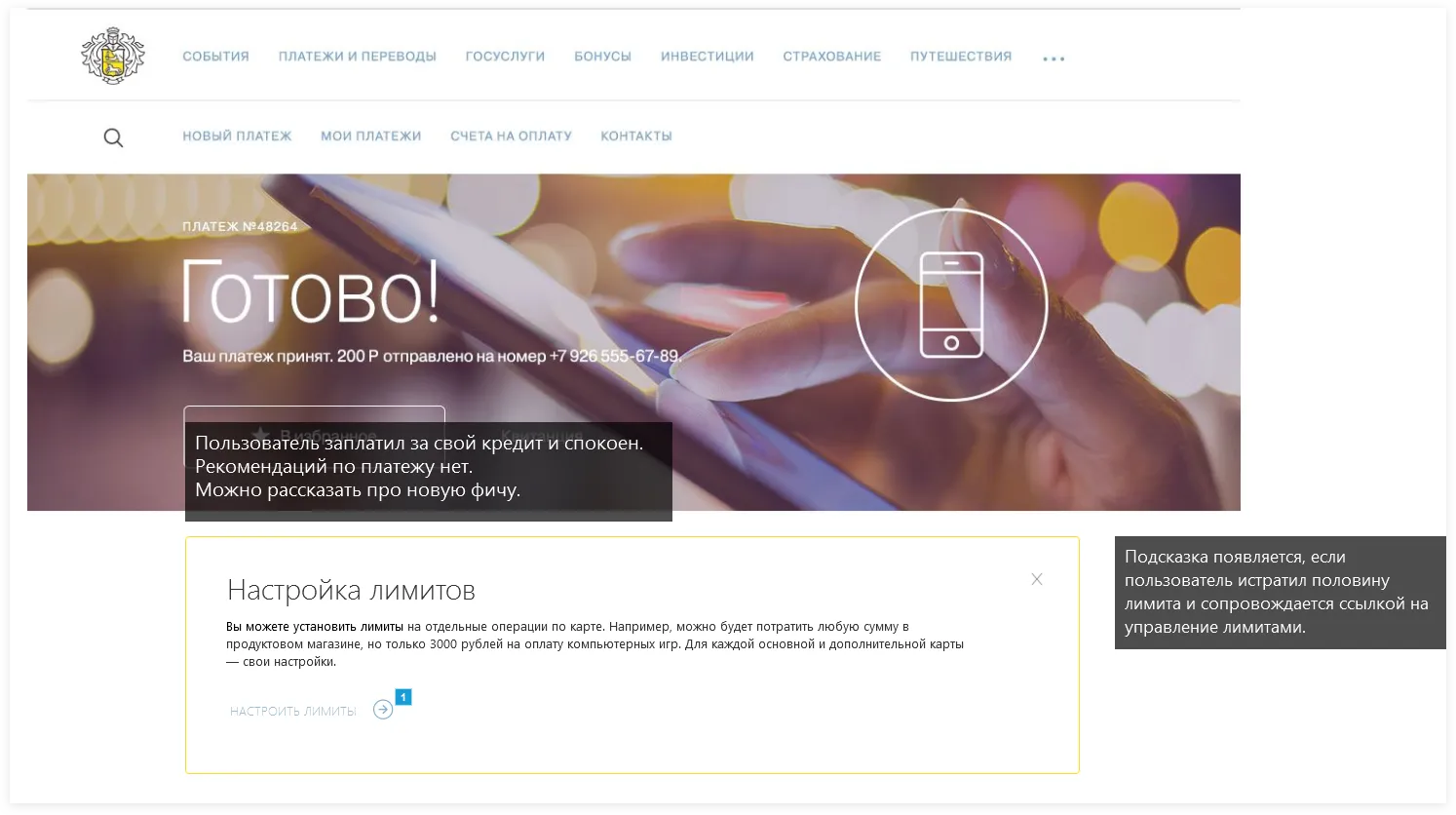
 Новая версия интернет-банка появилась сразу с нашим онбордингом
Новая версия интернет-банка появилась сразу с нашим онбордингом
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Дизайн контента, как в этом кейсе, и многое другое.
Хотите уметь так же?
Научим писать хорошие тексты и делать хорошие интерфейсы.
Отзыв заказчика

Слово директора

