· Собака Павлова · 5 минут на чтение
Фиксируем результаты UX‑тестирования интерфейса на бегу

Александр Дайнека. «Эстафета по кольцу "Б"»
Мы уже рассказывали, как подготовить макеты к тестированию и подготовиться самому, а проведению у нас посвящена половина раздела. Так что в последней части нашей серии мы поговорим про фиксацию результатов на бегу. По отдельным кускам интерфейса и с мгновенной пользой для разработки.
Что не так
Во время обработки результатов очень легко потерять важную информацию, выявленную в тестировании.
Чем больше этапов исследования и участников в команде, тем больше потери. Это ситуация с семью няньками и дитем без глаза, которые общаются через испорченный телефон.
Кажется, что лучший способ избежать потерь — фиксировать вообще каждое слово. Но это долго и непродуктивно. К тому же чем дольше мы будем возиться, тем сильнее будет страдать разработка. Ей-то результаты нужны еще вчера.
Поэтому исследователи часто вынуждены использовать быстрые способы фиксировать результаты тестирования и представлять их в том виде, который смогут понять люди на другом конце испорченного телефона. И это не всегда заказчик или программисты.
Выбираем формат
Мы фиксируем результаты тестирования в разных форматах — зависит от того, кто их будет использовать: внутренний заказчик или внешний, дизайнер или менеджер. И что они планируют делать с ними дальше.
Также на формат влияет стадия готовности интерфейса: мы тестируем интерактивный прототип или готовый продукт, проводим аудит существующего интерфейса или проверяем свежие макеты?
В основном мы используем три формата. Они отличаются подробностью, но не качеством информации.
Скринкаст тестирования с полной расшифровкой
На расшифровку нужно много времени — ее можно поручить сторонним людям или свободным коллегам. Результат внимательно вычитывает исследователь, а кроме него читать никто и не будет — долго и нудно. Но это максимальная подробность, которая может быть.
Такая дотошность — не что-то плохое, наоборот, просто дорого обходится. И многим проектам просто не требуется.
Скринкаст с заметками в виде конспекта, разбитого по важным для исследования темам или этапам
Пометки можно делать прямо во время тестирования: в них мы описываем проблемы или места проблем и иногда добавляем тайм-коды. Если пометки делать не успеваем, записываем по свежим следам сразу после тестирования.
Работать с такими конспектами довольно легко и исследователю, и разработчикам, а если есть ссылки или скрины — можно возвращаться к ним даже спустя месяцы.
Инсайты, важные комментарии, ошибки
Пока что самый быстрый способ обработки результатов тестирования, который мы использовали. Его стоит попробовать, только когда полностью погружен в тему или нет возможности записывать экран.
Все важное мы во время тестирования записываем от руки или в цифровом виде. Остальное опускаем, но можем вести аудиозапись «на всякий случай» или не фиксировать разговор вообще. Что нашли, то нашли и пошли дальше. Для этого варианта нужен скилл мультизадачного активного слушателя.
Мы можем использовать этот формат в проектах, где нет необходимости создавать множество артефактов с расшифровкой тестирования. Все записанные затруднения и ошибки пользователя во время тестирования уже через час-два часа попадают в виде комментариев на макеты в Miro или Figma.
Представляем результаты
Быстро фиксируем выполнимость
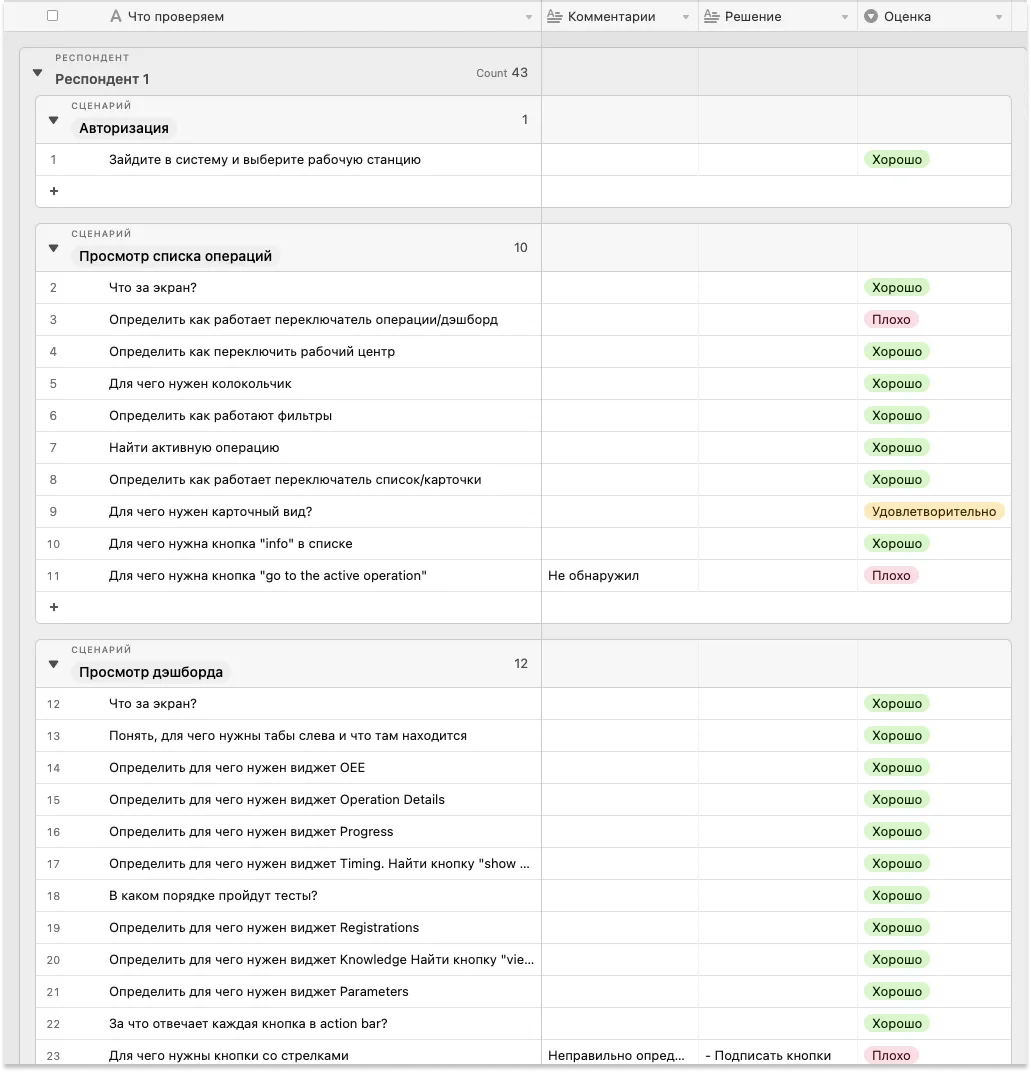
Нам нужно выделить и обозначить, как респонденты выполняют те или иные сценарии и задачи. Поэтому сразу после тестирования мы заполняем таблицу из двух столбцов: задание и результат.
В задании мы прописываем сценарии, микросценарии, задачи и другие вещи. А в соседнем столбце отмечаем, на какую оценку с ними справились люди.
 В этом примере есть два необязательных столбца — без них можно обойтись
В этом примере есть два необязательных столбца — без них можно обойтись
Во время тестирования исследователь ненавязчиво проходится по выписанным в левом столбце вопросам — не задает их напрямую, а изучает ответы и действия в контексте поведения респондента. Например, просит найти что-то по параметрам и смотрит, нажмет ли собеседник иконку с фильтрами или поступит иначе.
Обходимся без частотности
Очень хочется интерпретировать юзабилити-тесты с точки зрения частотности проблемы. Двое из десяти ошиблись — проблема средненькая. Семь из десяти — проблема серьезная, да еще и встречается у большинства пользователей. Но так делать не стоит, лучше интерпретировать как дихотомию «есть-нет».
Индивидуальную респондентскую непонятливость от реальной сложности интерфейса можно отличить по повторяемости. Если проблема возникла больше чем у одного — скорее всего это не индивидуальная непонятливость.
NNG рекомендуют делать выводы о частотности, только если у вас от двадцати респондентов, и называют это качественно-количественным методом. Но для бизнеса переплачивать за такое тестирование обычно нет смысла.
Находки прикрепляем к макетам
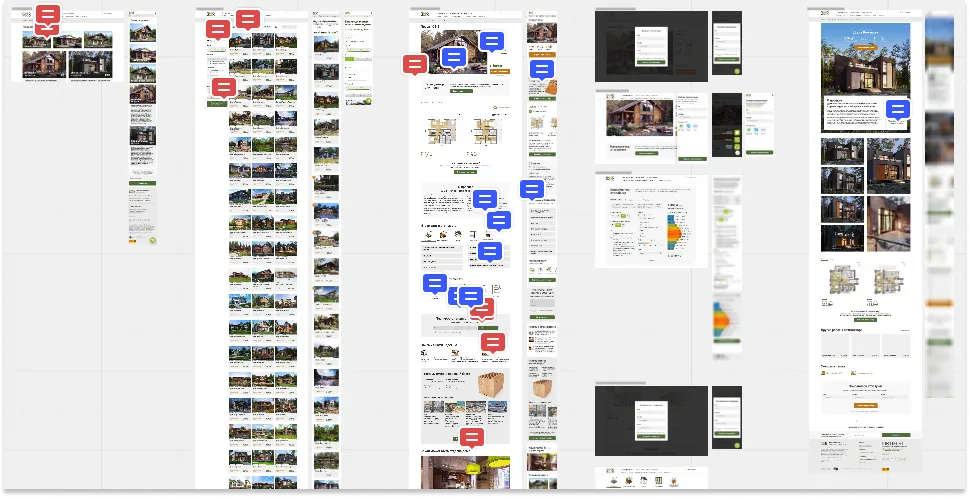
Наша хорошая практика — поместить находки тестирования не в чуждые дизайнеру google-таблицы, а записать прямо в контексте — на макетах. Мы делаем это в Figma или Miro, как можно ближе к получателю. Так сложнее игнорировать голоса пользователей и сразу же видно, где кроются проблемы. Комментарии можно обсуждать прямо там же и оттуда же потом взять в работу как тикеты.
 UX-аудит и результаты UX-тестирования в Miro
UX-аудит и результаты UX-тестирования в Miro
Мы используем комментарии разного цвета — зависит от того, нашел дизайнер во время экспертной оценки, или прокомментировали пользователи на тестировании.
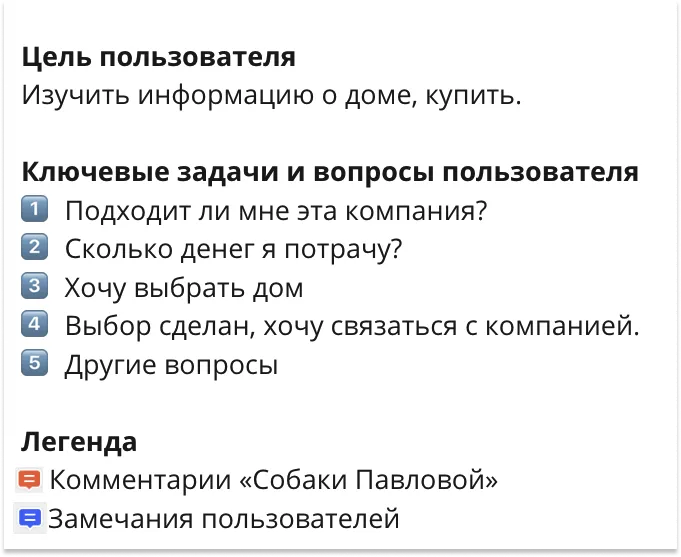
 Навигация по документу
Навигация по документу
Также цветами можно отмечать не источник ошибки, а ее критичность. Если проблема ломает весь сценарий или процесс, мы пометим ее красным. А если это просто повторяющиеся пожелания пользователей, используем не столь навязчивый цвет.
В зависимости от задачи мы, опять же, можем ранжировать проблемы цветом по сложности исправления.
Иногда мы проводим и тестирование, и аудит — тогда на одной доске могут соседствовать комментарии исследователя и дизайнера.
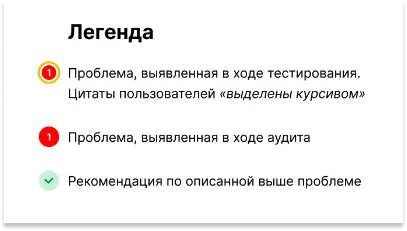
 Легенда документа с результатами UX-тестирования
Легенда документа с результатами UX-тестирования
Вот как это выглядит.
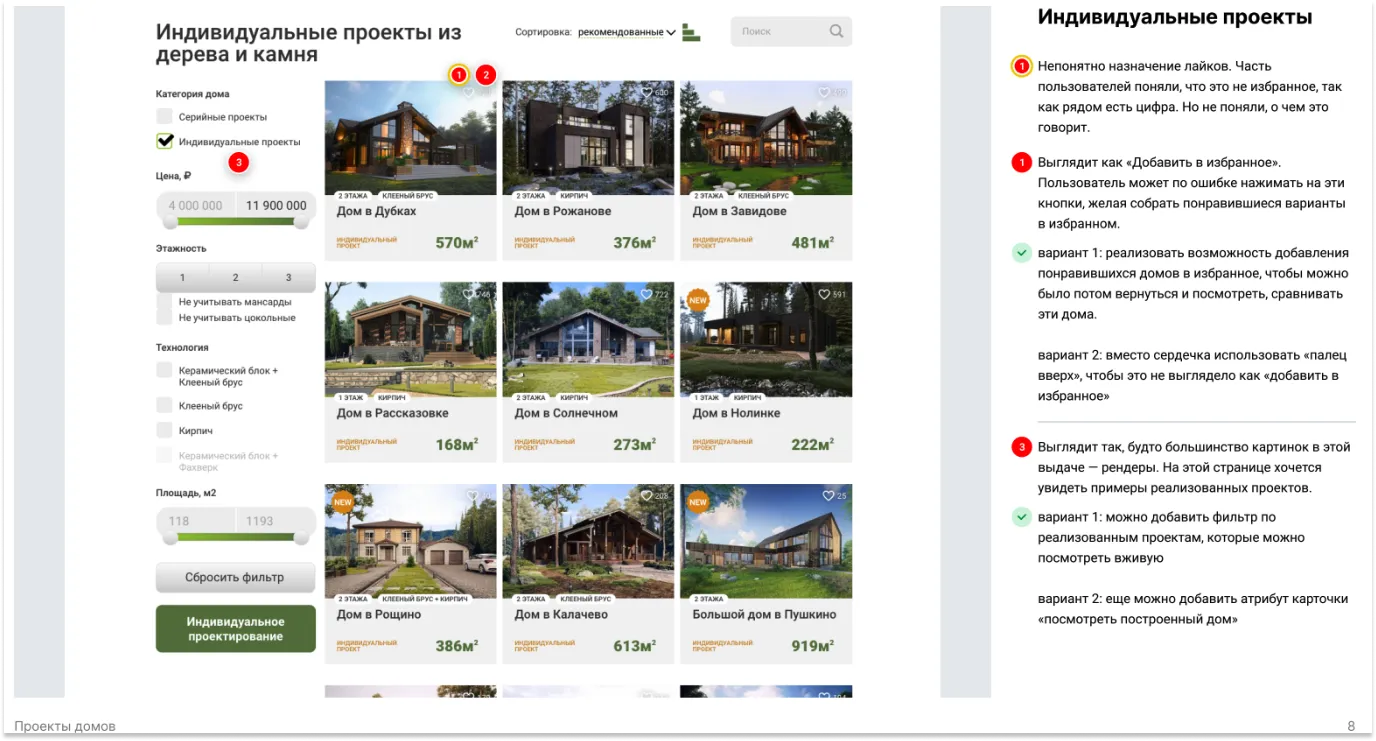
 Результаты UX-тестирования в Miro
Результаты UX-тестирования в Miro
Инсайты или вещи вроде best practice обычно ставим особняком в анализе результатов и записываем в отдельный документ.
И при чем тут скорость?
Собственники бизнеса не любят заказывать юзабилити-тестирования по трем причинам:
- результаты в виде многостраничных документов сложно использовать — проще убрать в стол;
- у заказчика может не хватать времени, денег или квалификации, чтобы перевести проблемы в интерфейсные задачи для разработчиков;
- тестирование и обработка результатов могут длиться месяцами.
Наш способ обработки позволяет сразу записывать и внедрять решения. Мы берем часть интерфейса и тестируем ее, а результаты прикрепляем на доску рядом с элементами дизайна. После этого переходим к следующей части. Заказчику достаточно пробежаться глазами по экранам и ткнуть пальцем: делай это. А потом проверить, внедрил разработчик решение или нет.
Вам нужно исследование?
Заказать UX-аудит или исследование пользователей
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от аудита интерфейса до продуктового исследования.
Примеры из практики
Мы наверняка уже делали проект, пожожий на то, что вам нужно. Проверьте.




