Система электронного документооборота
Цена
~ 1 600 000 ₽
Лирическое отступление. О секретах и секретности
Где-то кто-то для кого-то Из чего-то сделал что-то. Это что-то, не пустяк, Кто-то сделал как-то так. Автор неизвестен
К сожалению, нас попросили не раскрывать названия компаний, для которых мы выполнили это проект.
Так что писать этот кейс было нелегко. Ведь в этой истории три компании, не считая «Собаки»:
- Компания-которую-нельзя-называть;
- Компания-которую-нельзя-называть;
- и — а вот и не угадали! — Международная-группа-компаний-которую-нельзя-называть.
Два автора и редактор сошли с ума, пытаясь объяснить, кто на ком стоял (это и с названиями-то непросто!), а дизайнеры плакали, рисуя брендонейтральные варианты наших прототипов.
Потом мы отпоили контентную группу молоком, а дизайнеров валерьянкой и решили дать компаниям-заказчикам кодовые имена.
О заказчиках
Ну-с, так… В некотором было царстве, в некотором государстве жил-был царь, по имени… мнэ-э… ну, в конце в концов, неважно. У него было три сына-царевича. Первый… мнэ-э-э… Скажем, мнэ-э… Полуэкт… А. и Б. Стругацкие, «Понедельник начинается в субботу»
Итак, первая компания — назовем ее, действительно, «Полуэкт» — разрабатывает корпоративные информационные системы (ERP, системы электронного документооборота, системы управления персоналом).
С этим разработчиком мы уже сотрудничали двумя годами раньше — спроектировали прототип интерфейса системы ERP-Полуэкт.
А теперь «Полуэкту» заказал новую систему электронного документооборота крупный российский пивоваренный концерн — назовем его ООО «Пивоваренная компания „Исаев“». А международную группу пивоваренных компаний, в которую входит «Исаев», соответственно, Stierlitz.Group.
О задаче
Кое-кто позвал кого-то. Оба влезли в это что-то, Оттолкнулись кое-чем и поплыли кой-зачем. Вдруг заметил кое кто: что-то вроде бы не то. Видит кто-то — вот беда! — в что-то натекла вода. Автор все еще неизвестен (или его нельзя называть)
«Полуэкт» разработал для «Исаева» новую систему электронного документооброта (СЭД). Запустил α-версию, и тут же выяснилось, что пользователи осваивают ее с трудом. Еще не все функции системы доступны — а уже запросто можно запутаться в формах, кнопках, закладках и списках.
Если не сделать интерфейс СЭД удобней и понятнее, с полной версией системы никто нормально работать не сможет, а техподдержка будет объяснять целыми днями, как создать или согласовать документ.
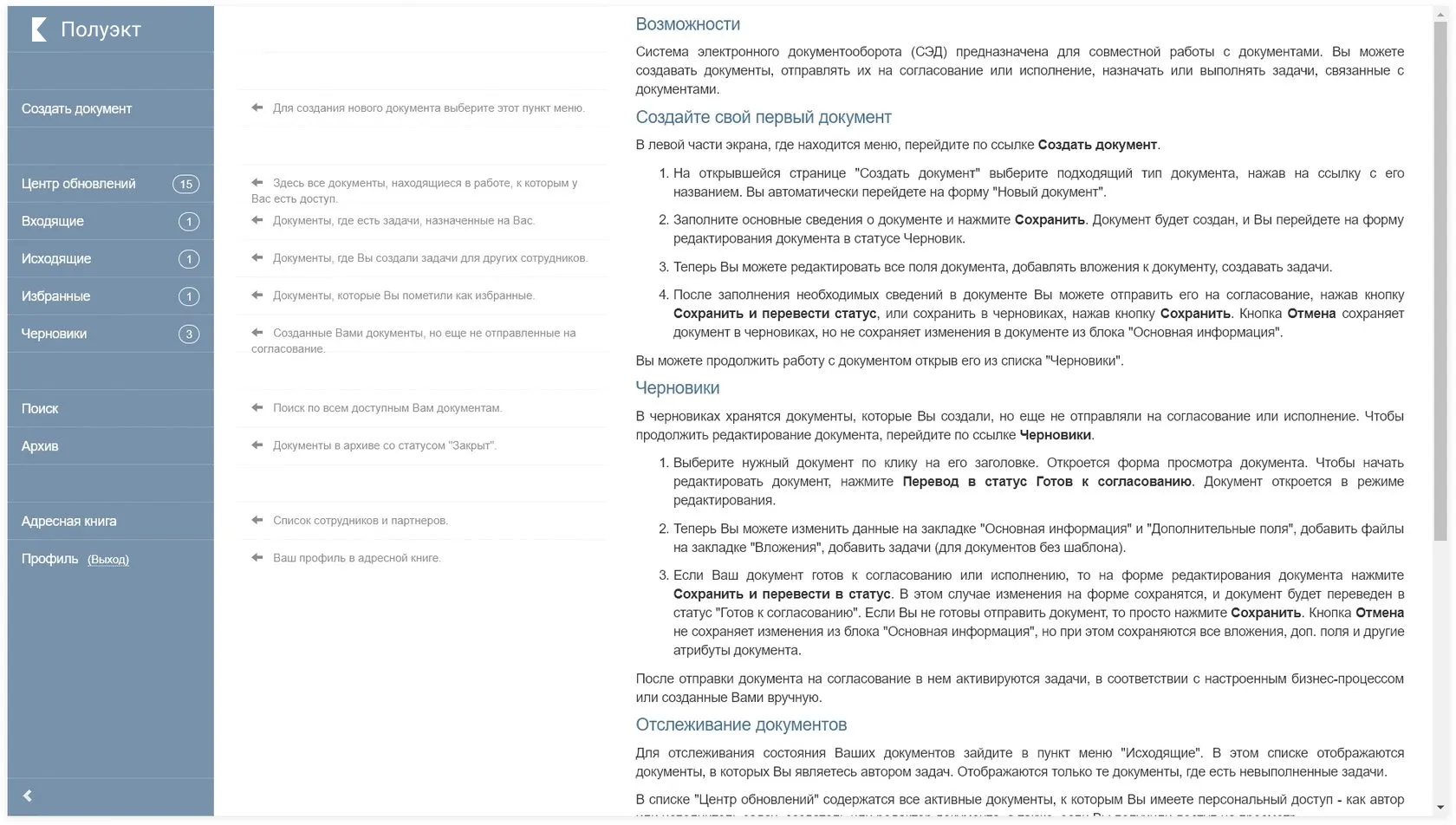
 Вот так выглядела главная страница системы электронного документоборота
Вот так выглядела главная страница системы электронного документоборота
Об интерфейсе СЭД
И катали его, щекотали его, Растирали виски винегретом, Тормошили, будили, в себя приводили Паштетом и добрым советом. Льюис Кэррол, «Охота на Снарка»
Итак, разработчик пришел к нам за улучшением интерфейса СЭД. Нужно было упростить пользовательское взаимодействие, сделать понятней функцию отслеживания и предложить новый дизайн. Проще говоря, «сделать красиво, удобно, понятно и в корпоративных цветах Stierlitz.Group».
Чтобы понять, как сделать удобно, нужно выяснить, где неудобно. Мы отправились к конечному заказчику, поговорили с пользователями и узнали, с какими элементами интерфейса СЭД у них больше всего проблем.
Выяснили, что больше всего пользователям жмут:
- левое меню;
- раздел «Мои документы»;
- поиск документов;
- адресная книга.
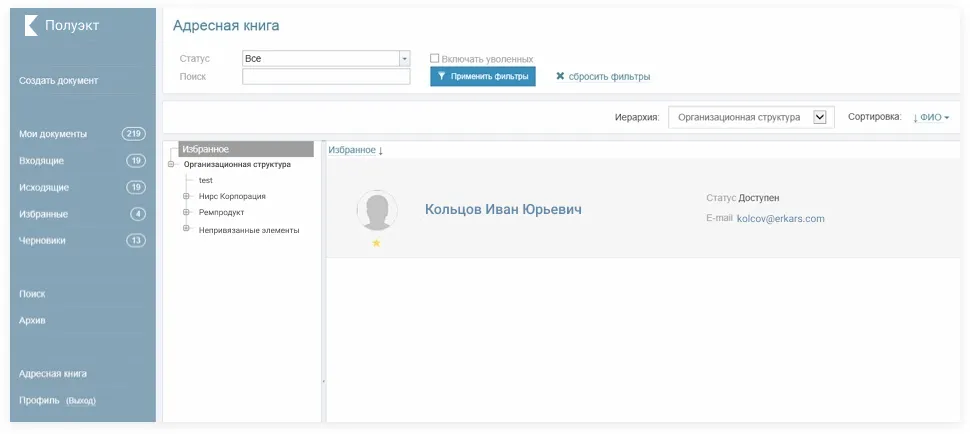
 Адресная книга в старом интерфейсе СЭД
Адресная книга в старом интерфейсе СЭД
Не расспросив пользователей, нельзя оценить качество интерфейса СЭД. Но, чтобы понять, как ведет себя система, найти основные ошибки и описать сценарии использования, нужно еще и потрогать интерфейс своими руками. А вот с этим случилась беда.
«Исаев» не мог предоставить полный доступ к системе из соображений безопасности, «Полуэкт» — из-за технических проблем. У нас был ровно один день с TeamViewer, за который мы посмотрели и зафиксировали все, что успели, — а потом могли только запрашивать скриншоты.
На основе этих недостаточных данных и опроса сотрудников мы все-таки сумели описать основные сценарии поведения пользователей. А с ними уже можно было понять, что и как надо переделать в интерфейсе СЭД.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
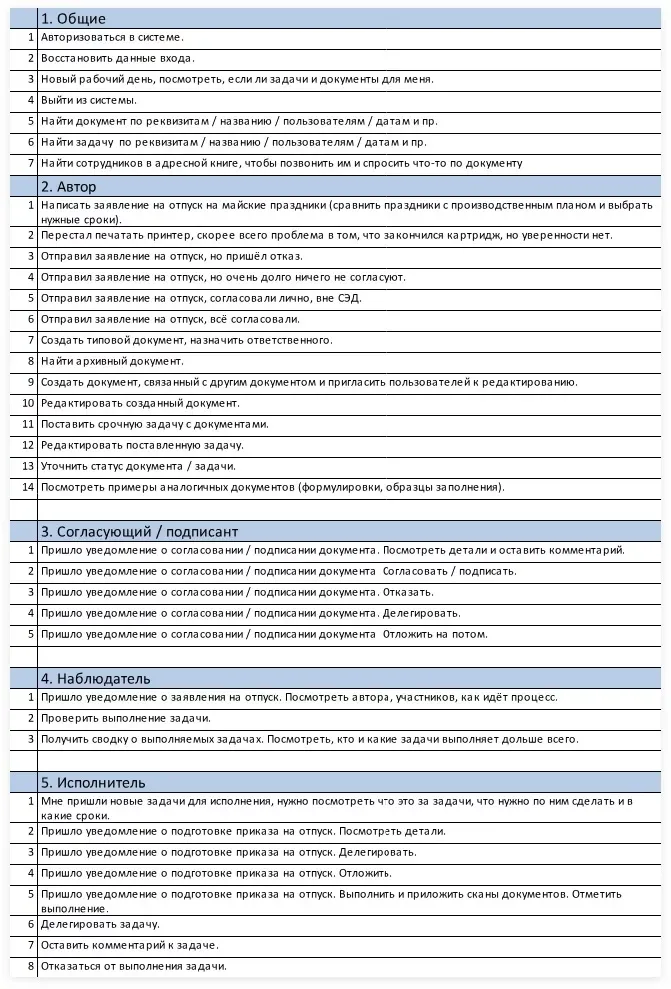
 Основные сценарии использования системы электронного документооборота
Основные сценарии использования системы электронного документооборота
О боковом меню
Боковое меню в СЭД было организовано по принципу «Что у меня там за бумажки?» (входящие, исходящие, черновики…). Но пользователь не любоваться на исходящие документы пришел, у него есть конкретные цели: согласовать это, найти то, служебную записку дописать и послать Петрову.
Мы решили организовать меню по принципу «Что мне надо сделать?» — и расположили его пункты в соответствии с основными сценариями использования. Если у системы появятся новые возможности — можно дополнить меню новыми функциями, тоже группируя их посценарно.
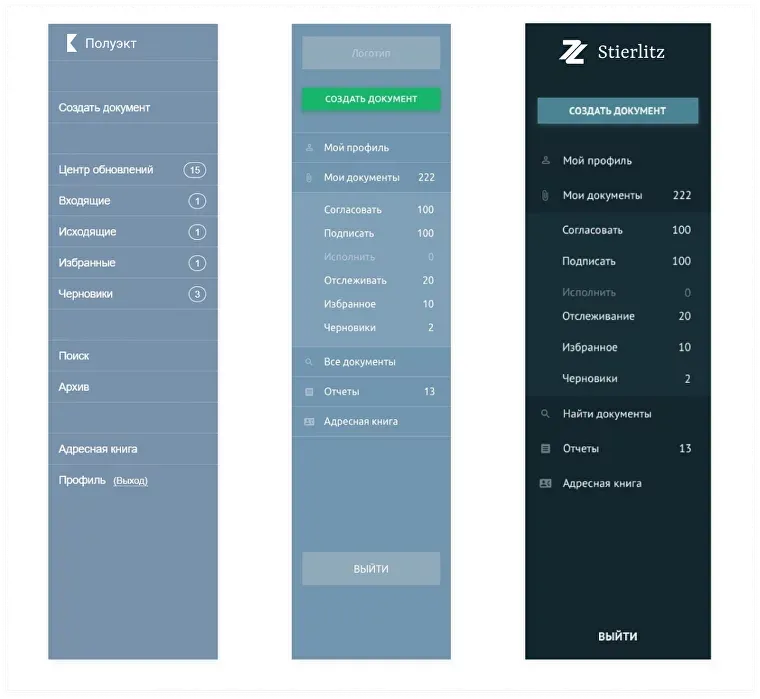
 Боковое меню: старое, новое в цветах разработчика, новое в цветах Stierlitz.Group.
Боковое меню: старое, новое в цветах разработчика, новое в цветах Stierlitz.Group.
О разделе «Мои документы»
Документы, к которым пользователь имеет прямое отношение. Они выводятся списком карточек и разложены по папкам: в старом интерфейсе — «Входящие», «Исходящие», «Избранное», «Черновики», в новом — «Согласовать», «Подписать», «Исполнить», «Отслеживать» и т. п.
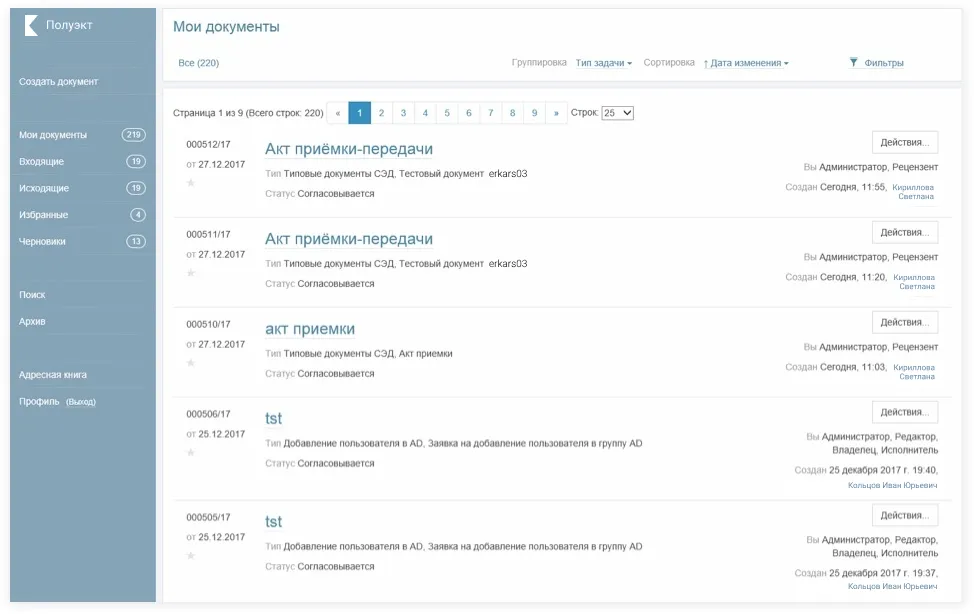
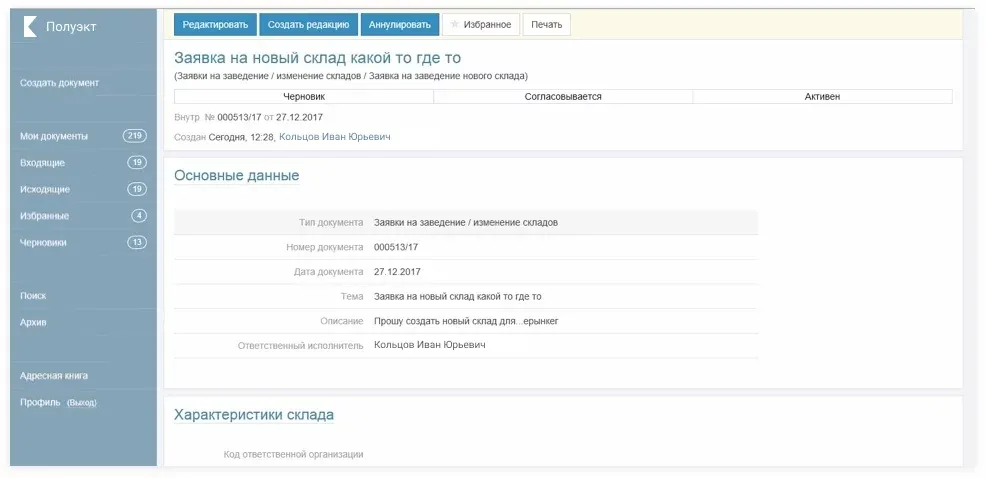
 Раздел «Мои документы» в старом интерфейсе СЭД
Раздел «Мои документы» в старом интерфейсе СЭД
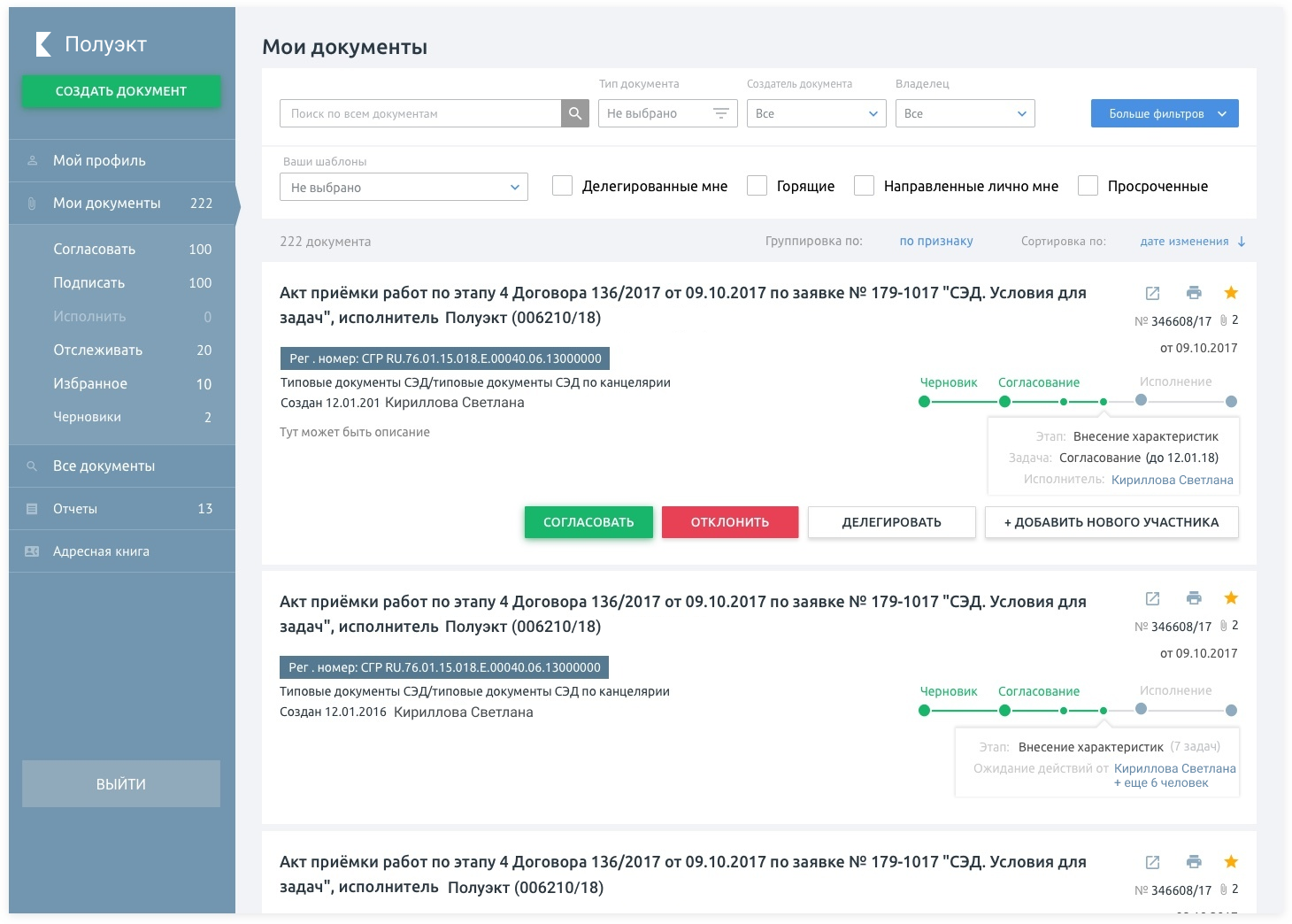
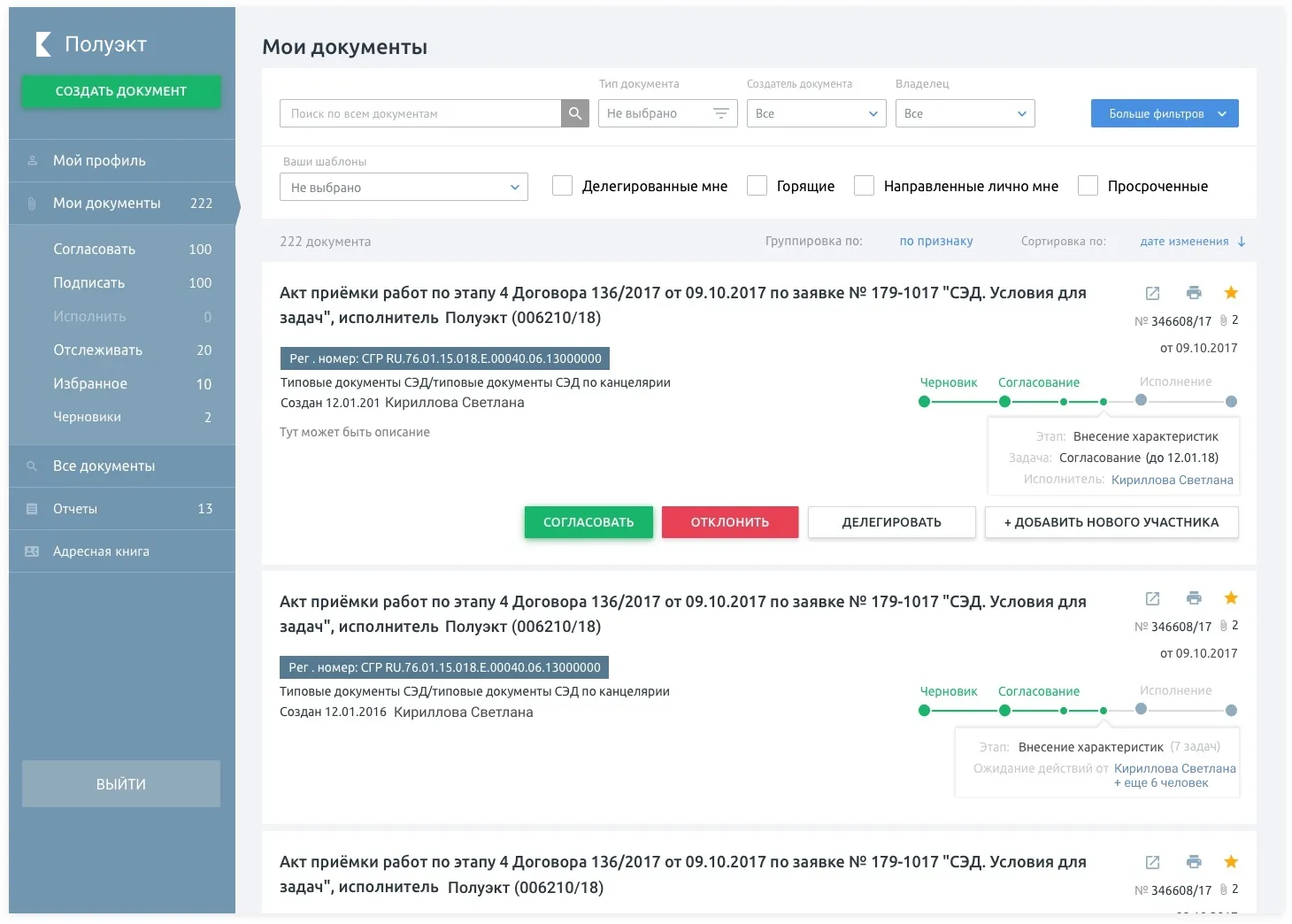
 Раздел «Мои документы» в новом интерфейсе СЭД
Раздел «Мои документы» в новом интерфейсе СЭД
Карточка документа с основной информацией разворачивается в страницу документа с полными сведениями о нем. Мы полностью перерисовали и то и другое.
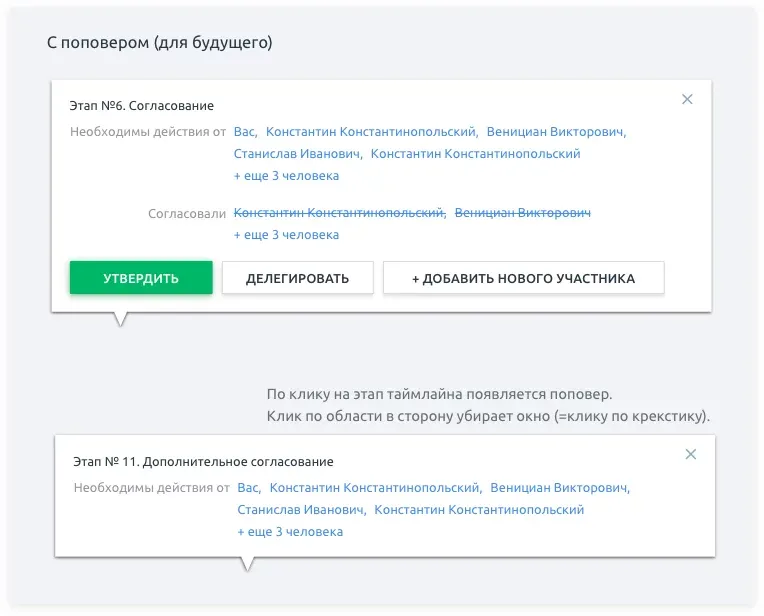
Будь пользователь автором, ответственным исполнителем или согласующим — ему, как правило, важно знать, что происходит с документом на всех этапах жизненного цикла. Каков статус документа, у кого он сейчас, у кого уже побывал, и кто будет работать с ним дальше.
Полный список рецензентов — всех, кто связан с документом, — показываем на типовой странице, а сотрудника, который выполняет текущую задачу, — еще и на карточке.
В старом интерфейсе указывался только автор документа.
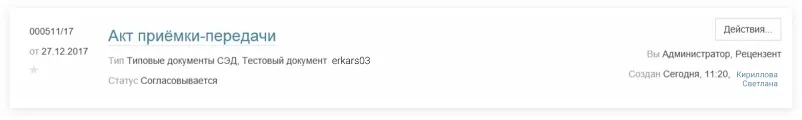
 Старая карточка документа
Старая карточка документа
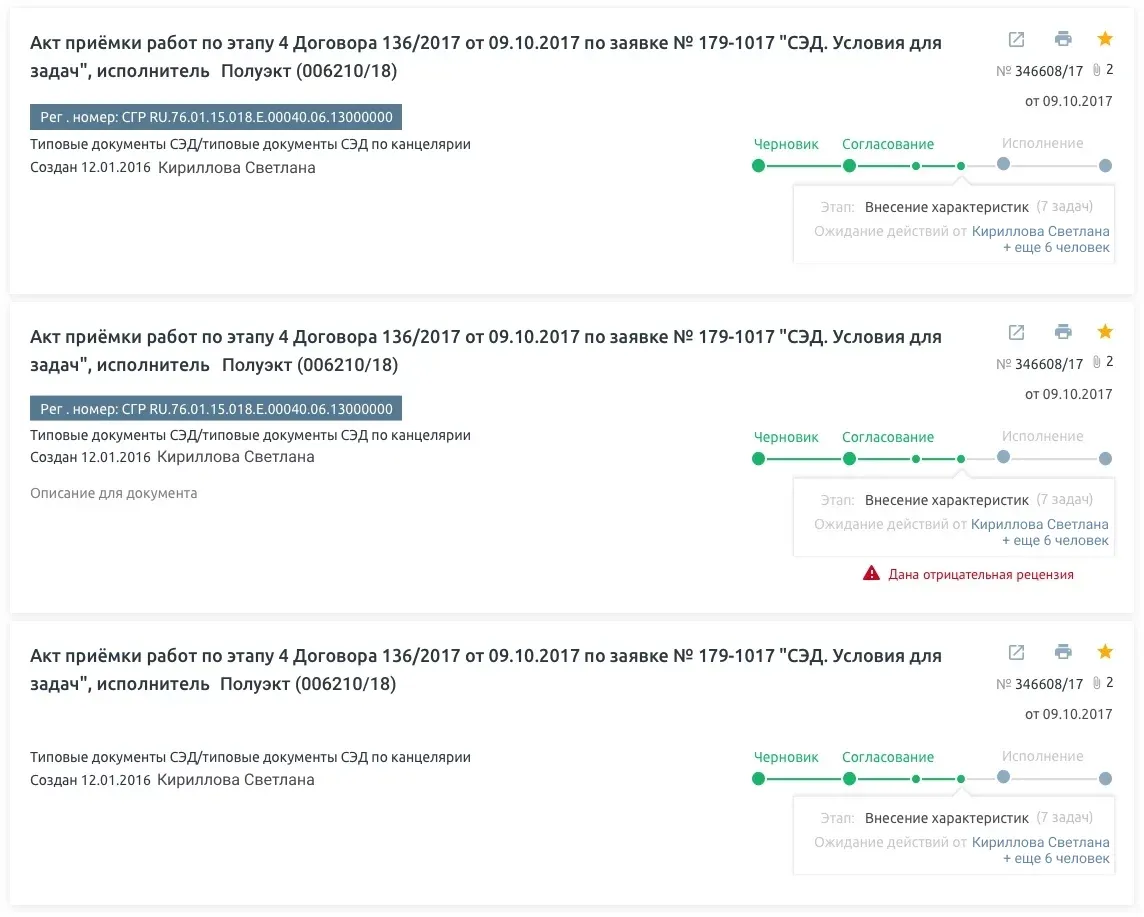
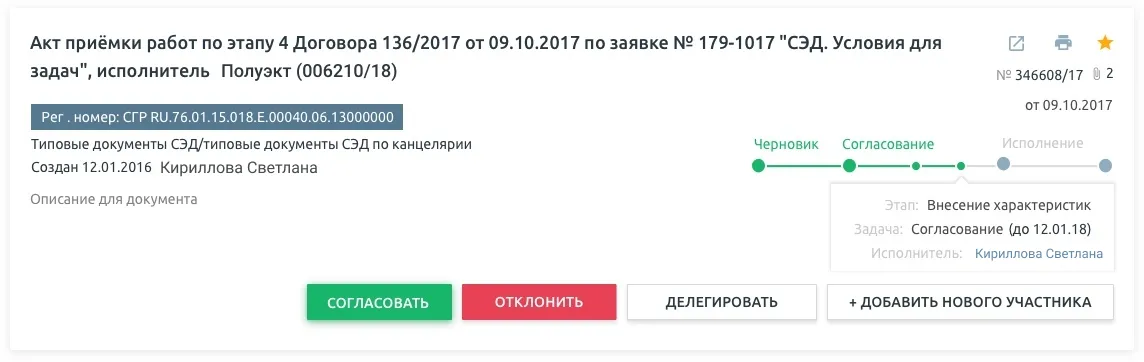
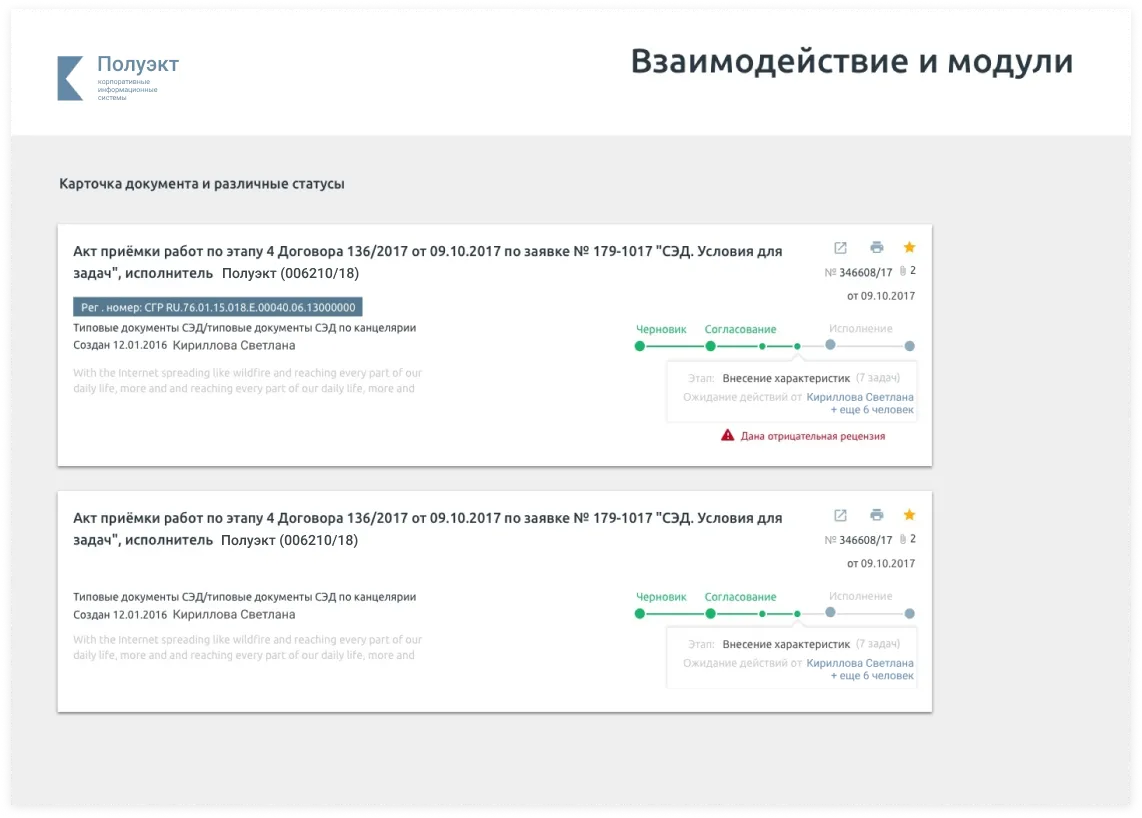
 Новая карточка документа в разных состояниях
Новая карточка документа в разных состояниях
Добавили прогресс-бар с прошлыми, настоящими и будущими состояниями документа: краткий на карточке, подробный на типовой странице. Это нагляднее, чем просто указывать статус.
 Старая страница документа
Старая страница документа
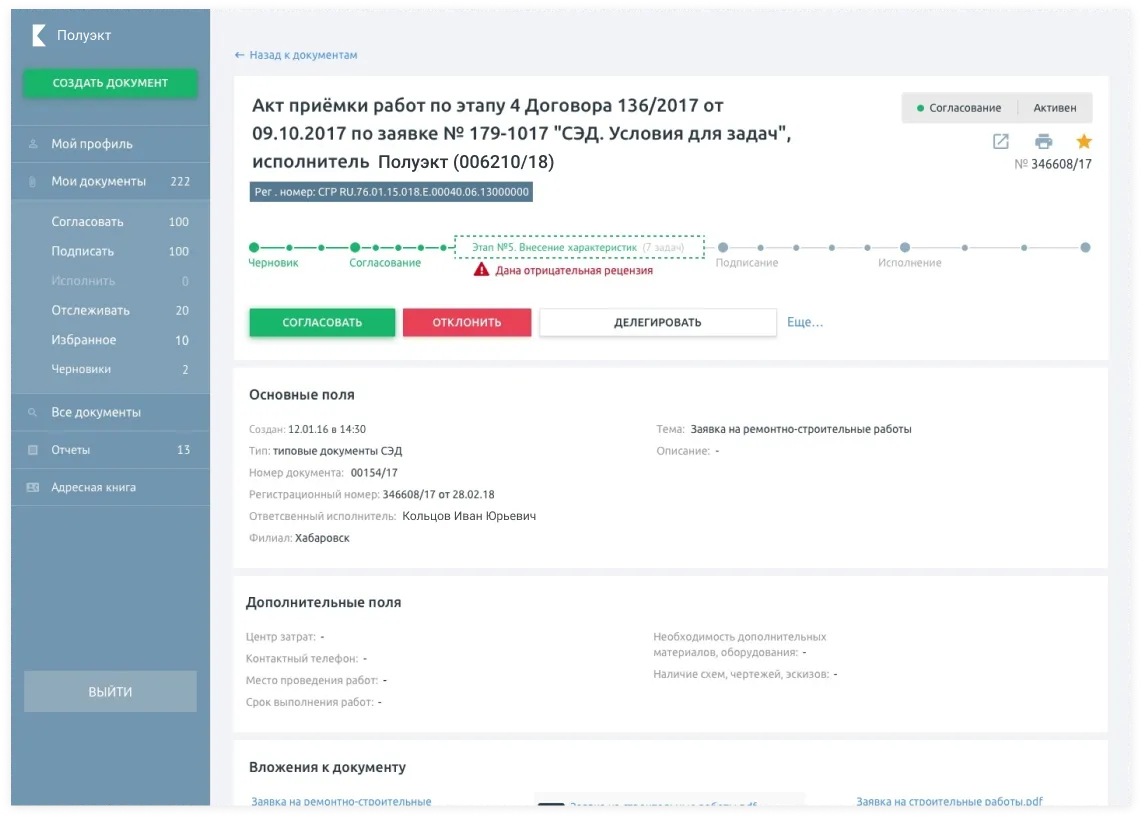
 Новая страница документа
Новая страница документа
Рецензентам, которые могут совершать какие-то действия с документом (редактировать, добавлять участников и т. п.), очень не хватало быстрого доступа к соответствующим функциям. Мы добавили кнопки действий в карточку и на страницу документа.
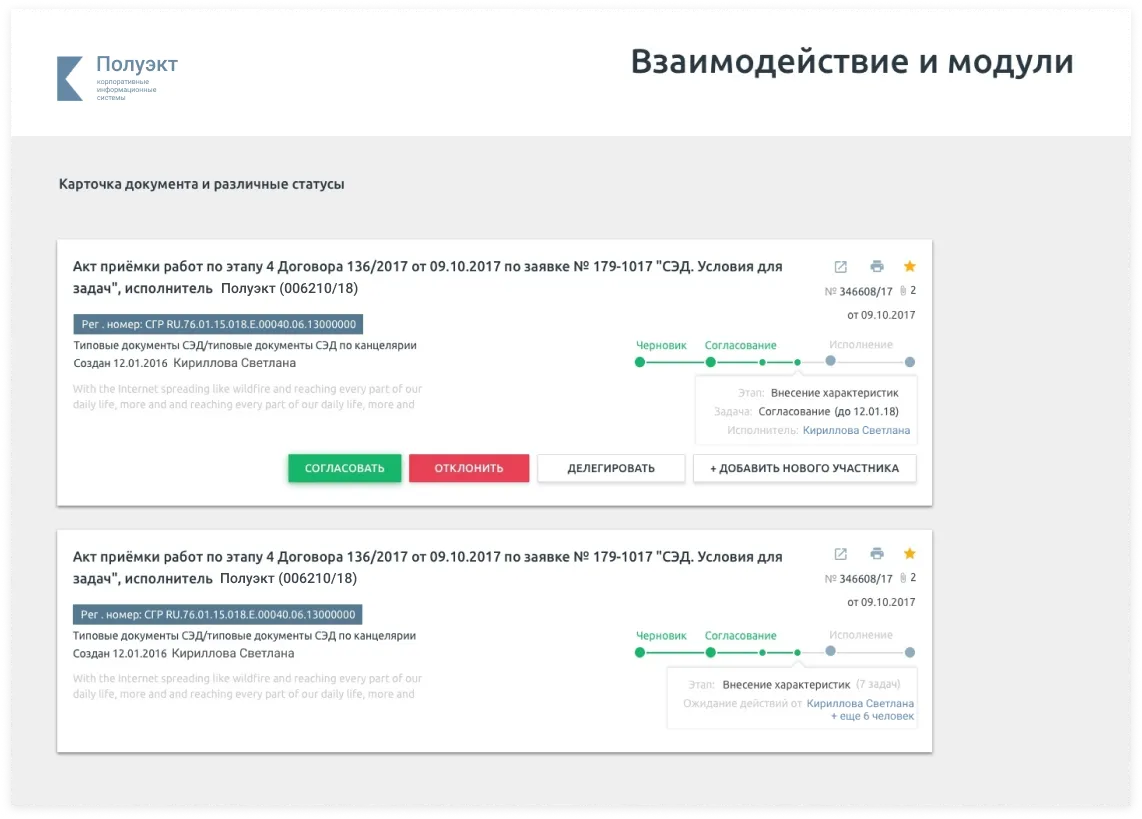
 Карточка документа с кнопками действий
Карточка документа с кнопками действий
О поиске документов и фильтрах
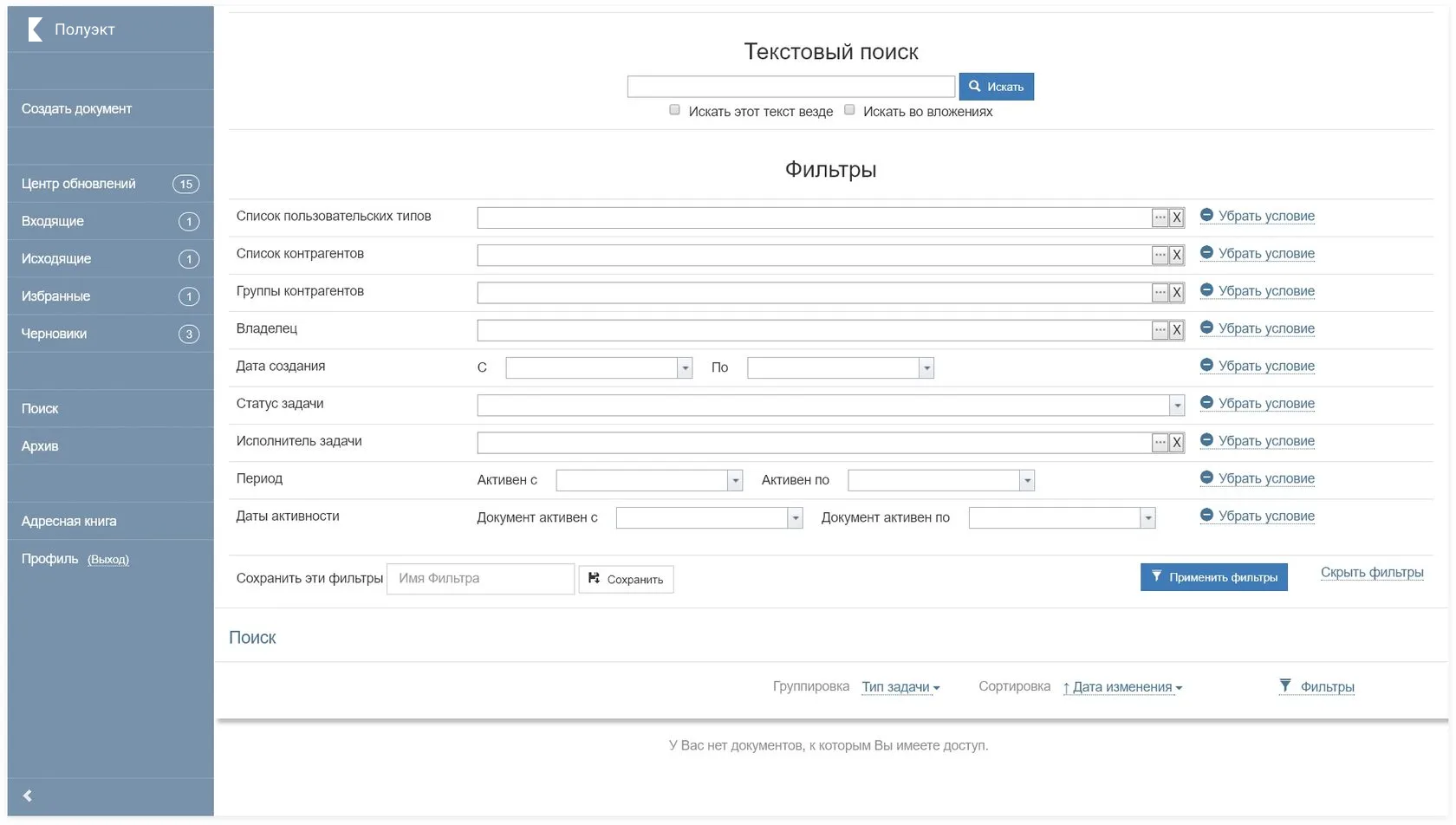
В старом интерфейсе пользователям было очень сложно найти нужный документ. Особенно если задача, как это часто бывает, не очень внятная, вроде «документ, который пришел где-то месяц назад; кажется, от Петрова». Фильтры поиска не очень-то помогали: непонятные названия, неочевидная логика (чем, например, «Период» отличается от «Дат активности»?).
 Вот так выглядел блок фильтров в старом интерфейсе СЭД
Вот так выглядел блок фильтров в старом интерфейсе СЭД
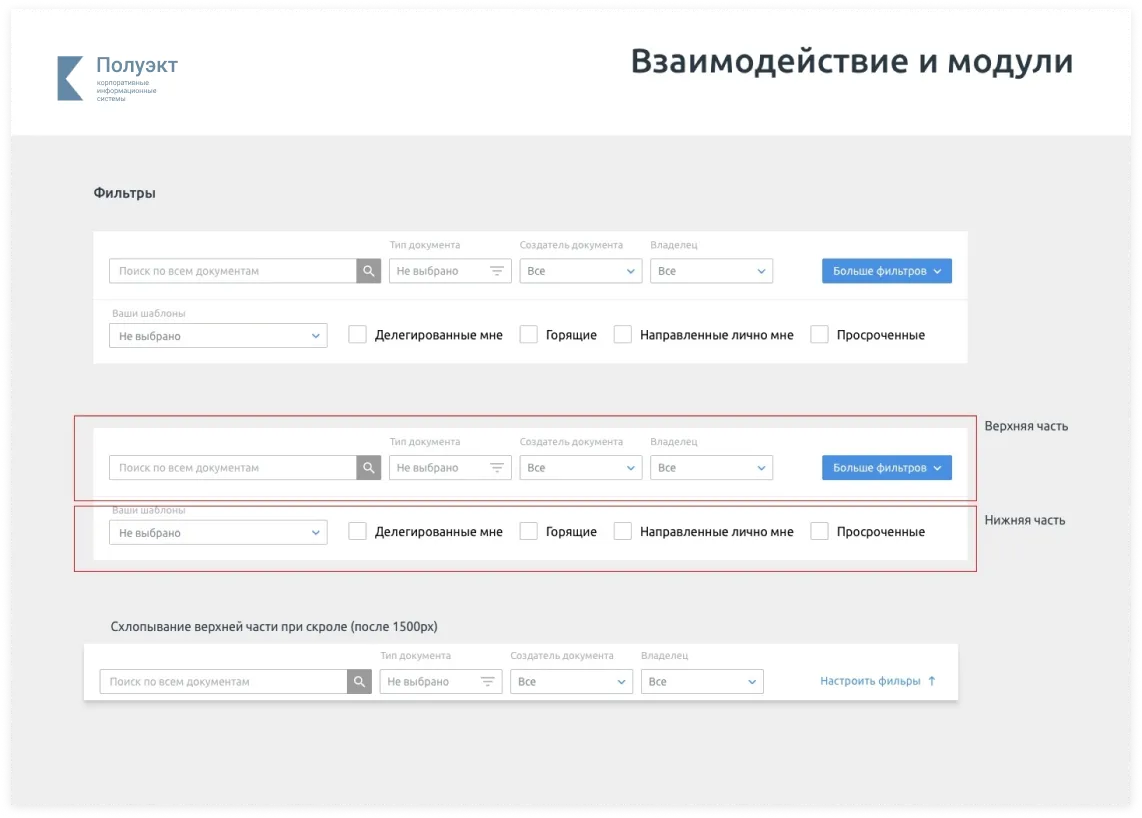
Мы поняли, что надо поменять названия фильтров, шаблонизировать процесс и добавить поиск по фамилии владельца или создателя документа.
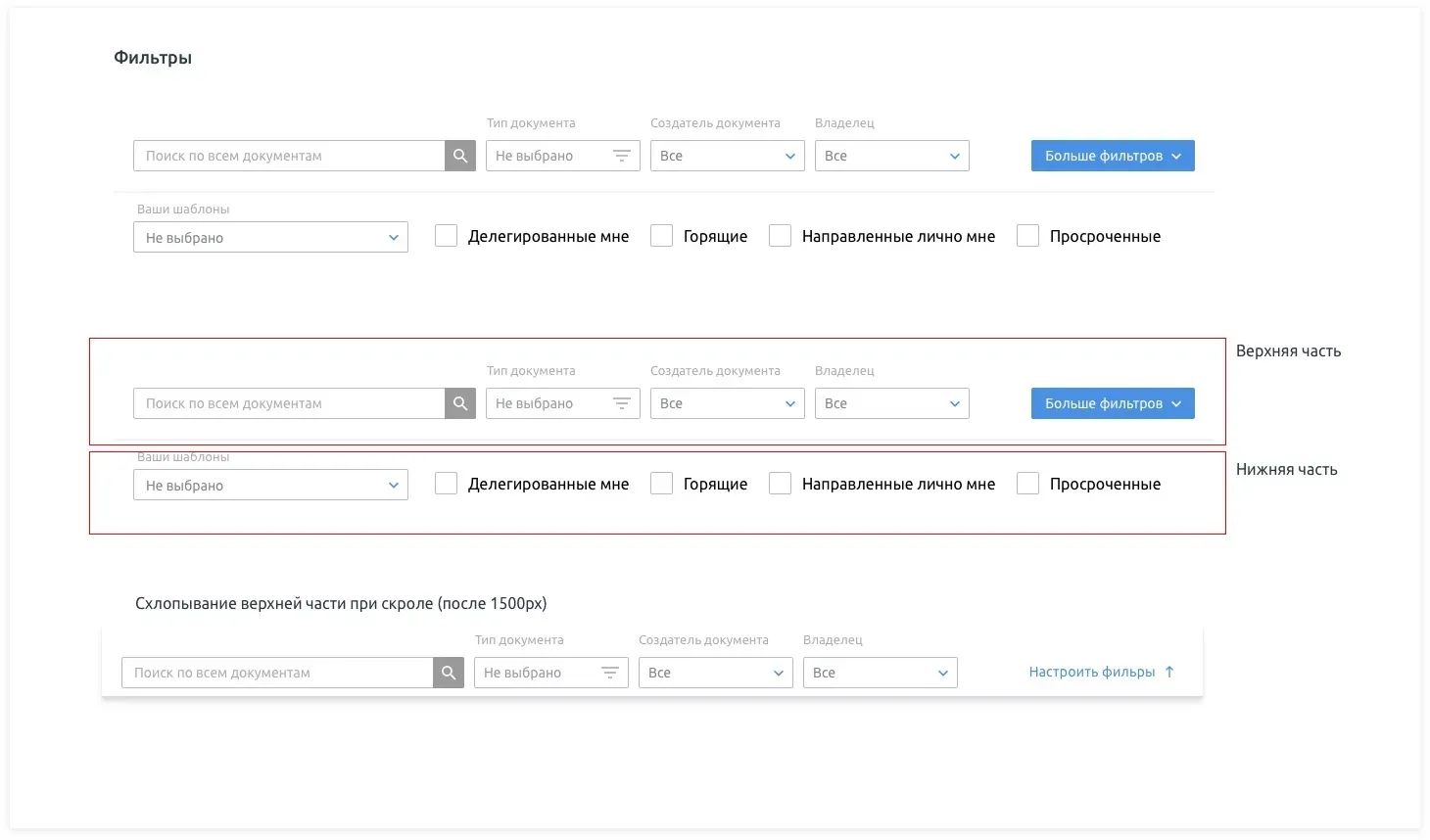
Вынесли пользовательские фильтры, преднастроенные по основным сценариям поиска, на первый план.
Блок фильтров не занимает много места на экране, но его можно развернуть, если понадобится. Примененные фильтры отображаются на экране, а те, что не используются, — скрыты.
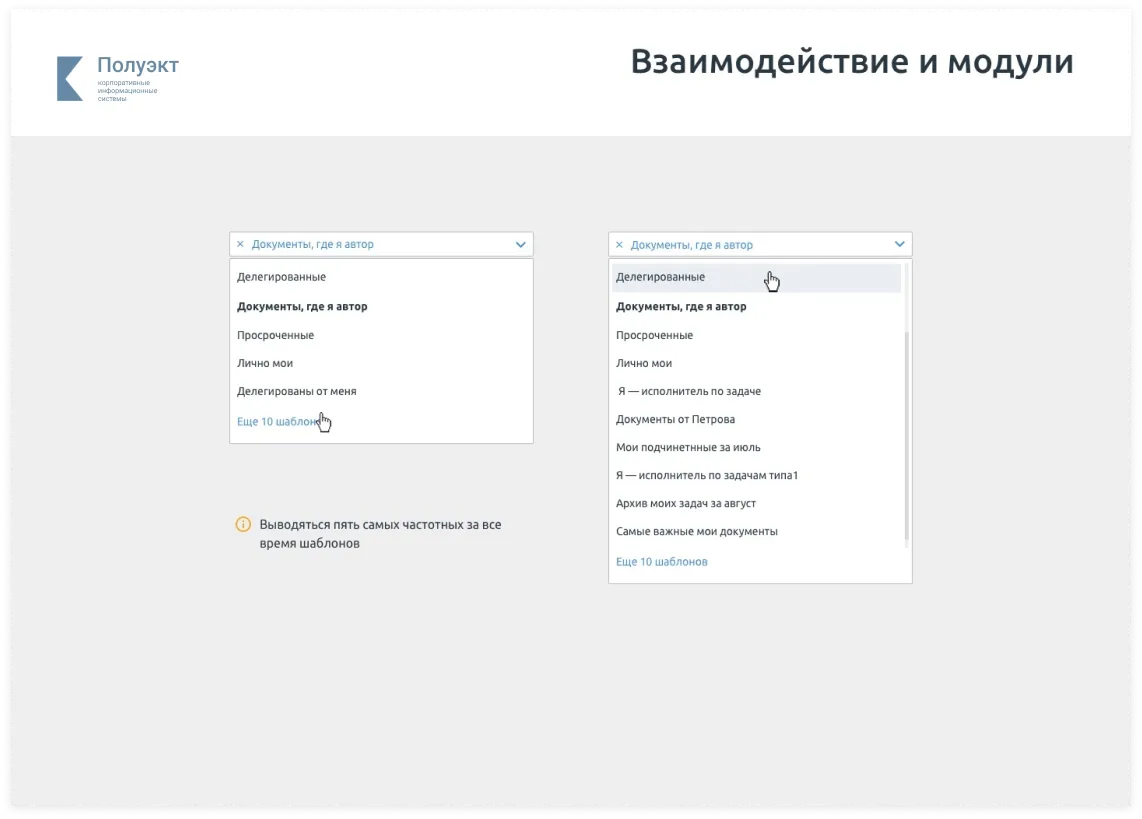
 Блок фильтров (из финальных гайдлайнов)
Блок фильтров (из финальных гайдлайнов)
Об адресной книге
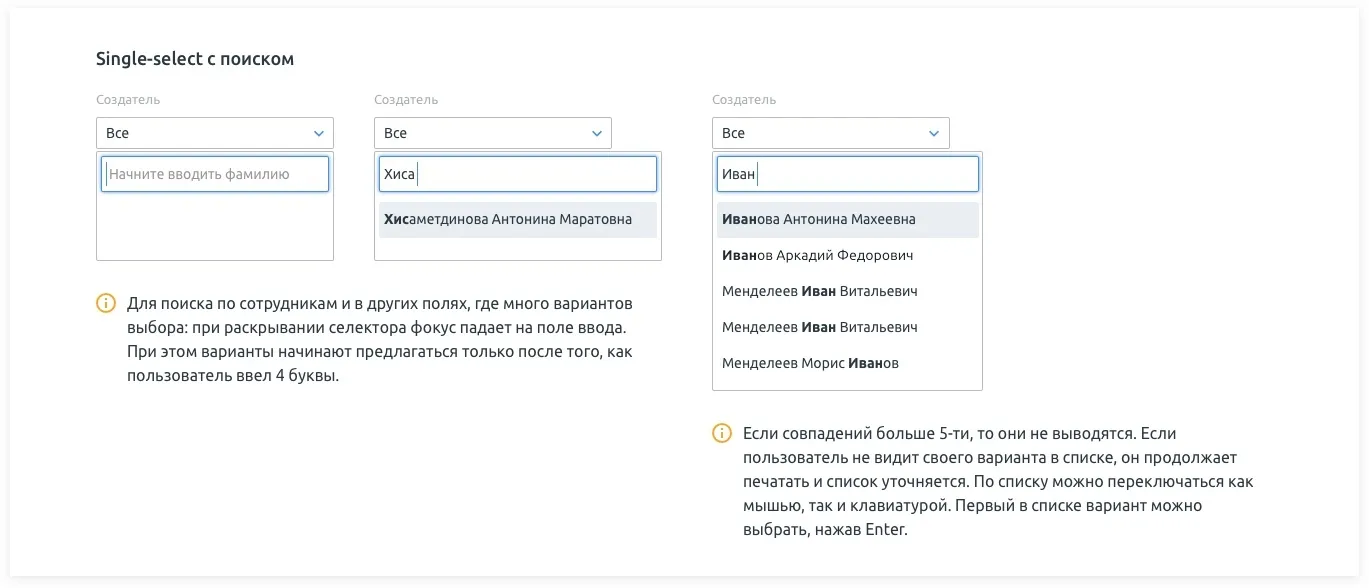
В старом варианте системы найти конкретного сотрудника было довольно сложно. А ведь поиск коллеги — один из самых частых пользовательских сценариев. Мы сократили количество шагов, которые для этого потребуются.
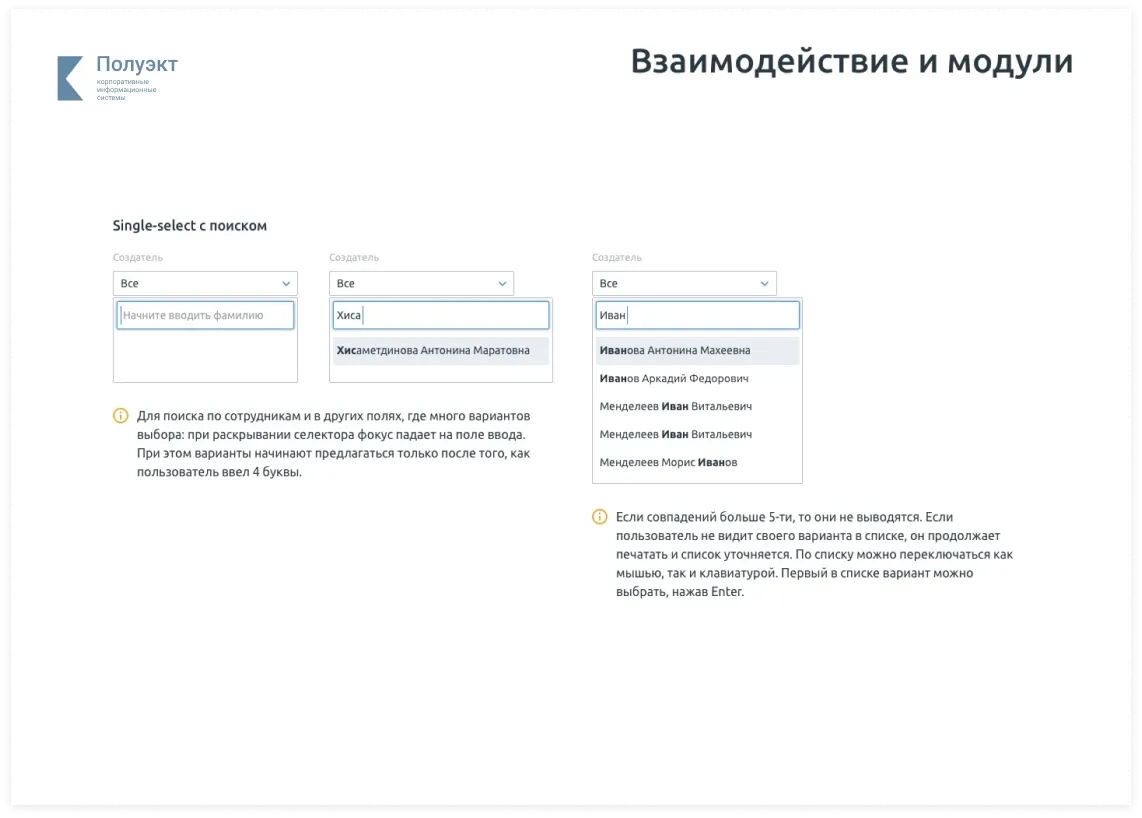
 Когда пользователь вводит в поле поиска фамилию искомого сотрудника, интерфейс предлагает подходящие варианты
Когда пользователь вводит в поле поиска фамилию искомого сотрудника, интерфейс предлагает подходящие варианты
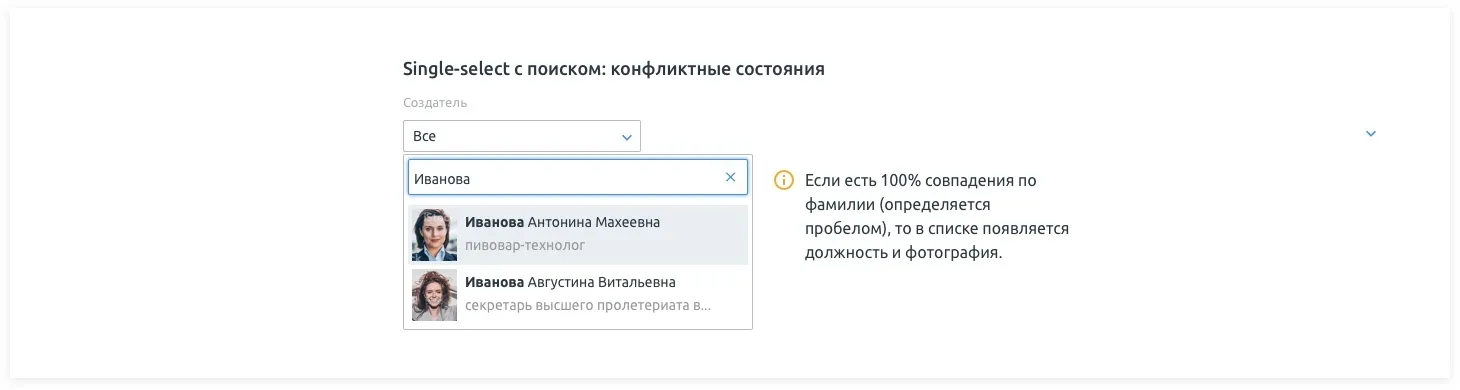
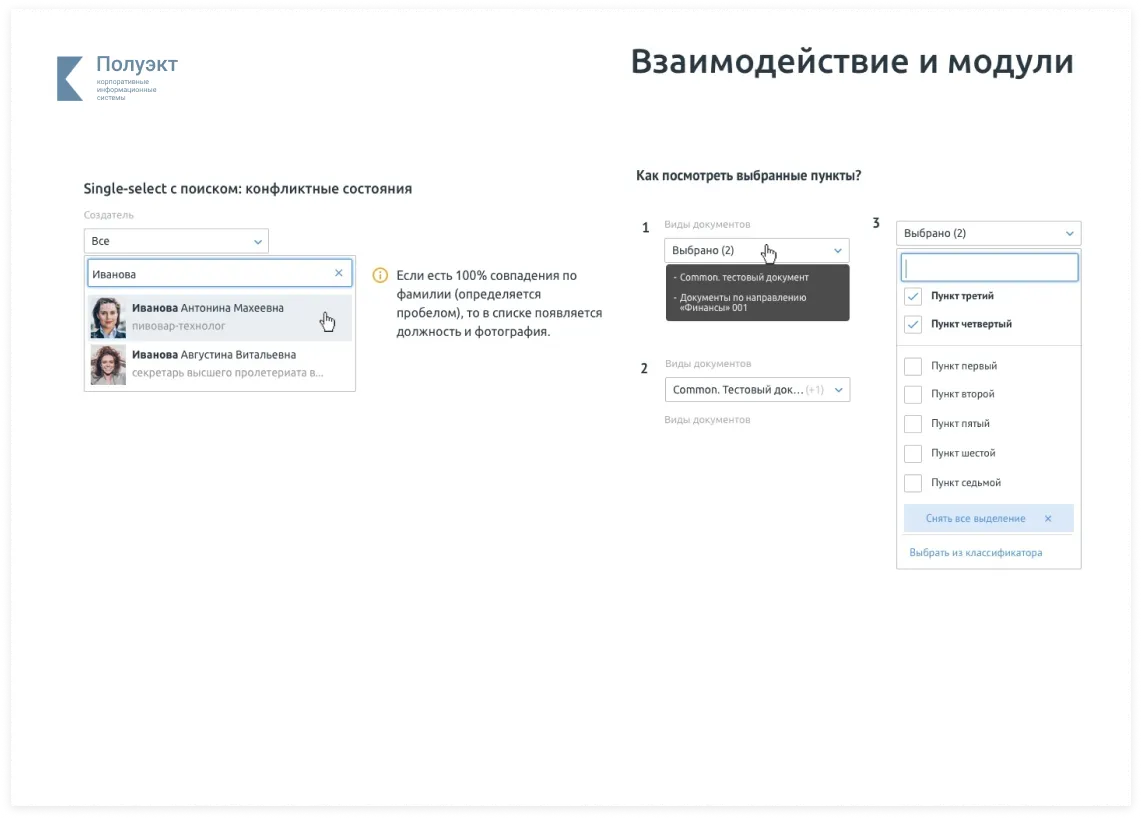
 А если фамилии сотрудников полностью совпадают, в списке появляются должности и фотографии
А если фамилии сотрудников полностью совпадают, в списке появляются должности и фотографии
Иногда пользователь ищет коллегу по должности или по нечетким вводным вроде «начальник Петрова», «Иванов из отдела Марии Павловны».
В крупных компаниях очень много думают об иерархии. Поэтому при клике на должность появляется окно с организационной структурой.
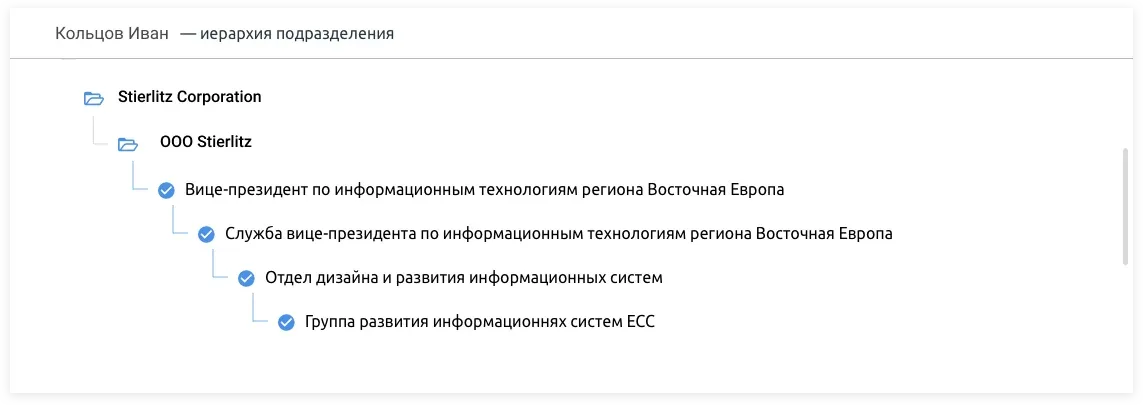
 Одно из модальных окон: организационная структура подразделения
Одно из модальных окон: организационная структура подразделения
О карточке сотрудника
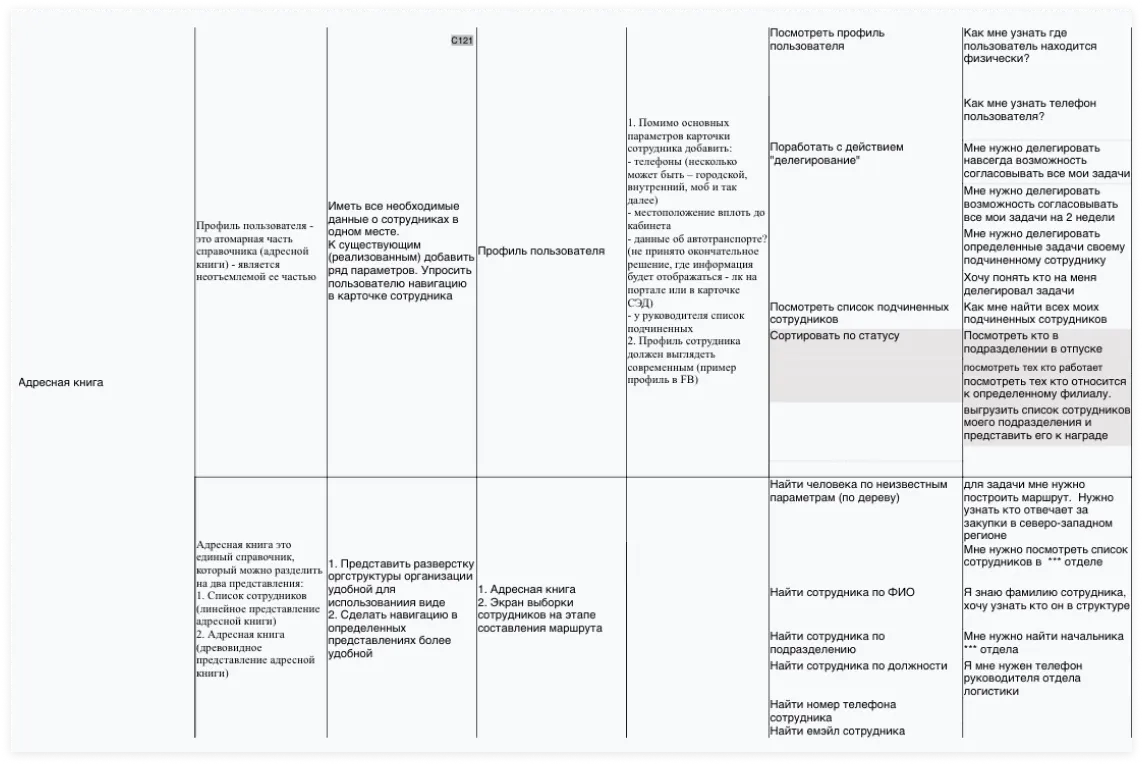
По мере работы мы составляли карту предметной области, где описывали все сценарии и сущности, которые надо отрисовать. Проверяя требования, мы использовали этот документ как чек-лист. Вот так выглядела карта предметной области для раздела «Адресная книга».

Спроектировали карточку сотрудника, отвечая на классические вопросы: как зовут? кем работает? сейчас работает или в отпуске? как связаться? где найти? В результате в ней появились телефоны (их может быть несколько: городской, внутренний, мобильный и т. д.), рабочее место с точностью до кабинета и график работы.
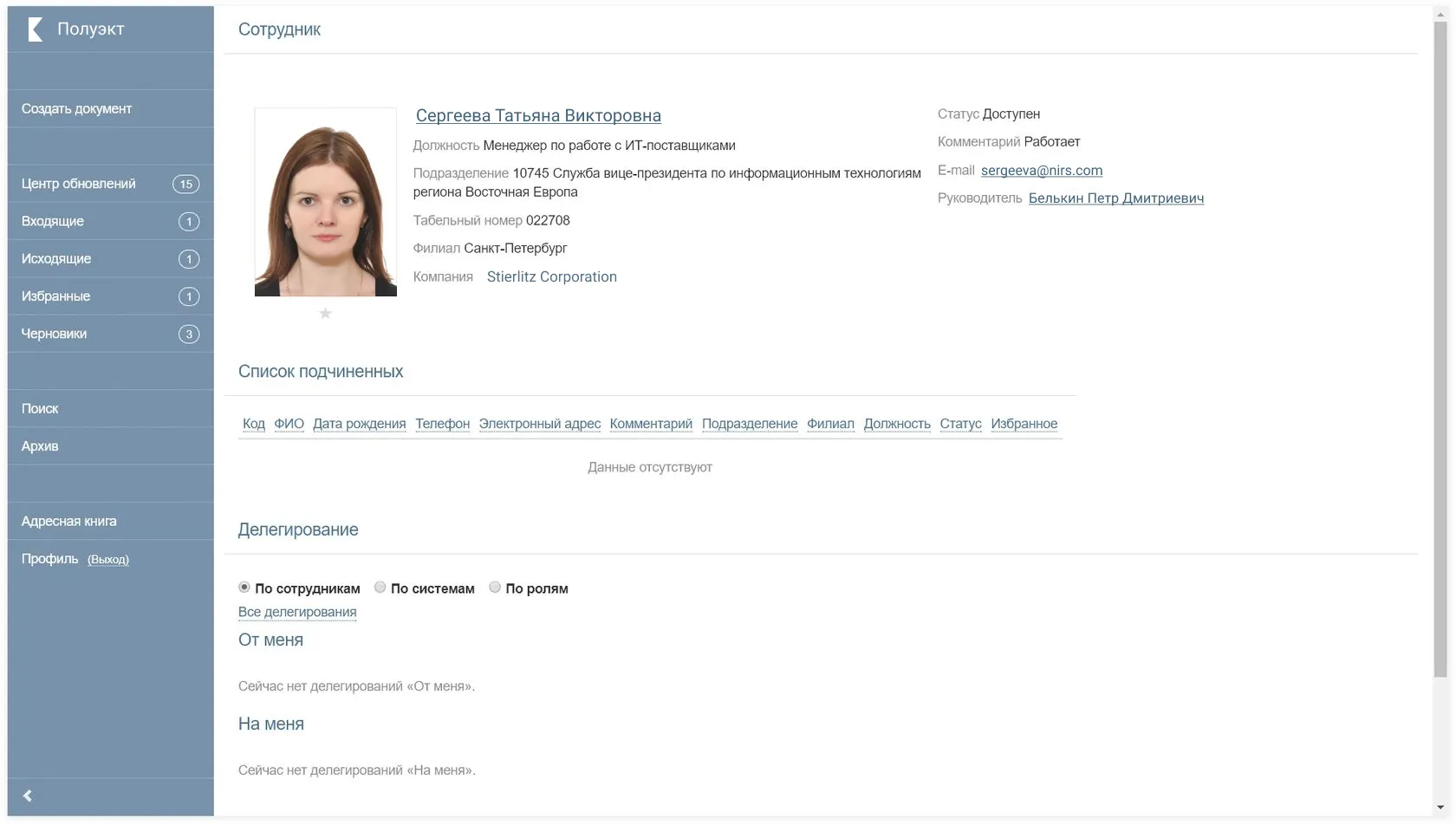
 Старая карточка сотрудника
Старая карточка сотрудника
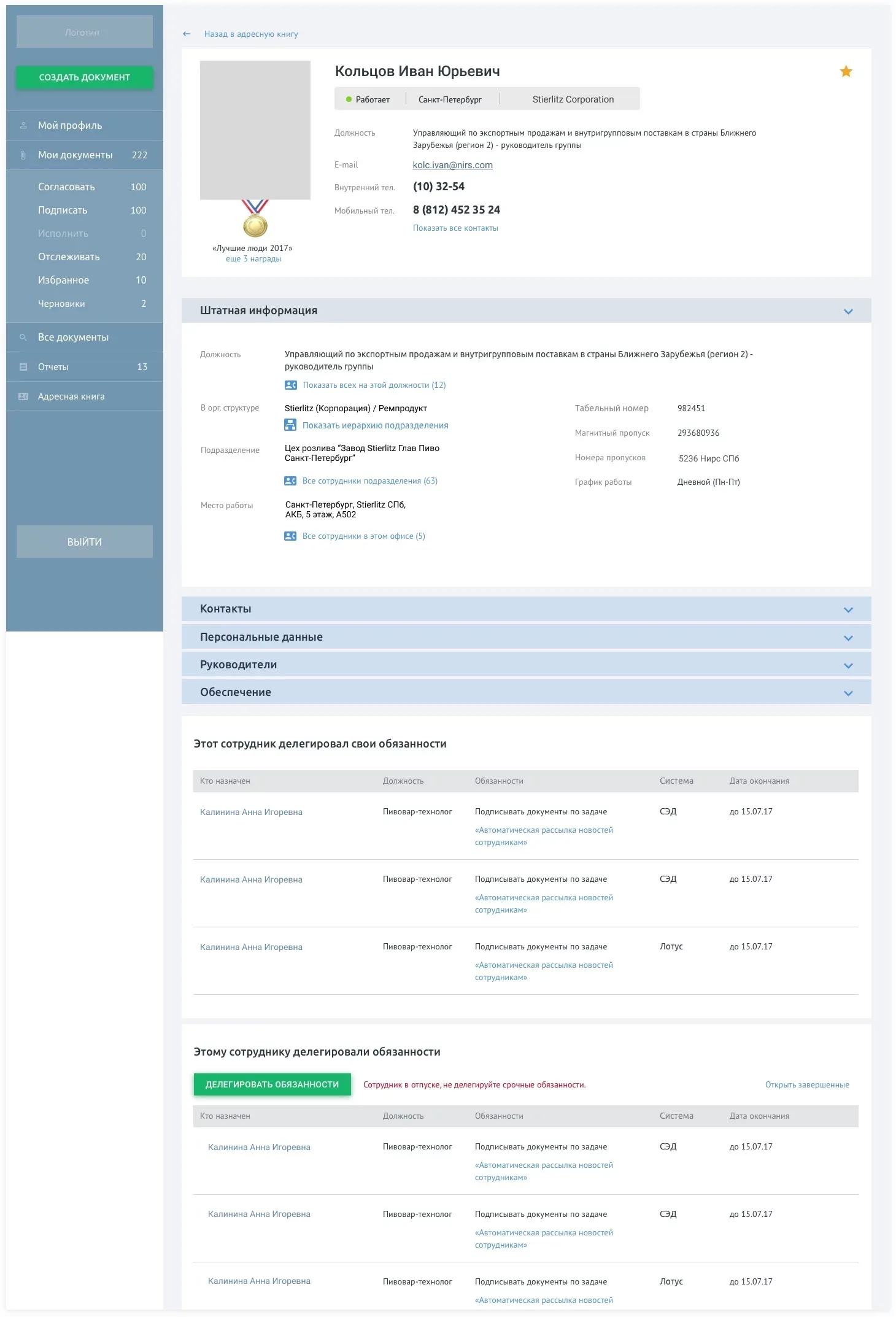
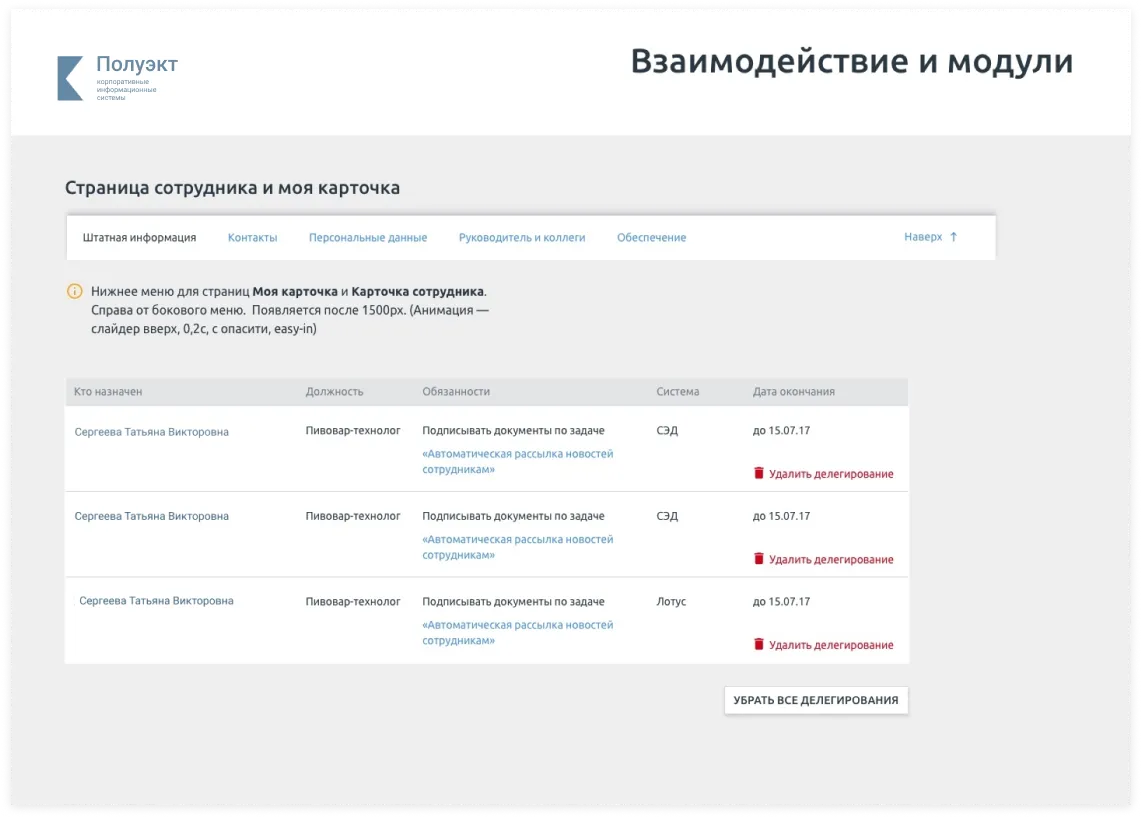
 Новая карточка сотрудника: штатная информация, делегирование
Новая карточка сотрудника: штатная информация, делегирование
Штатную информацию (списки подчиненных у сотрудников-руководителей, иерархия подразделения и т. п.) вынесли в отдельный раздел.
Заказчик очень долго согласовывал карточку, добавляя новые требования, в основном бизнесовые (например, возможность делегирования).
О дизайне интерфейса СЭД
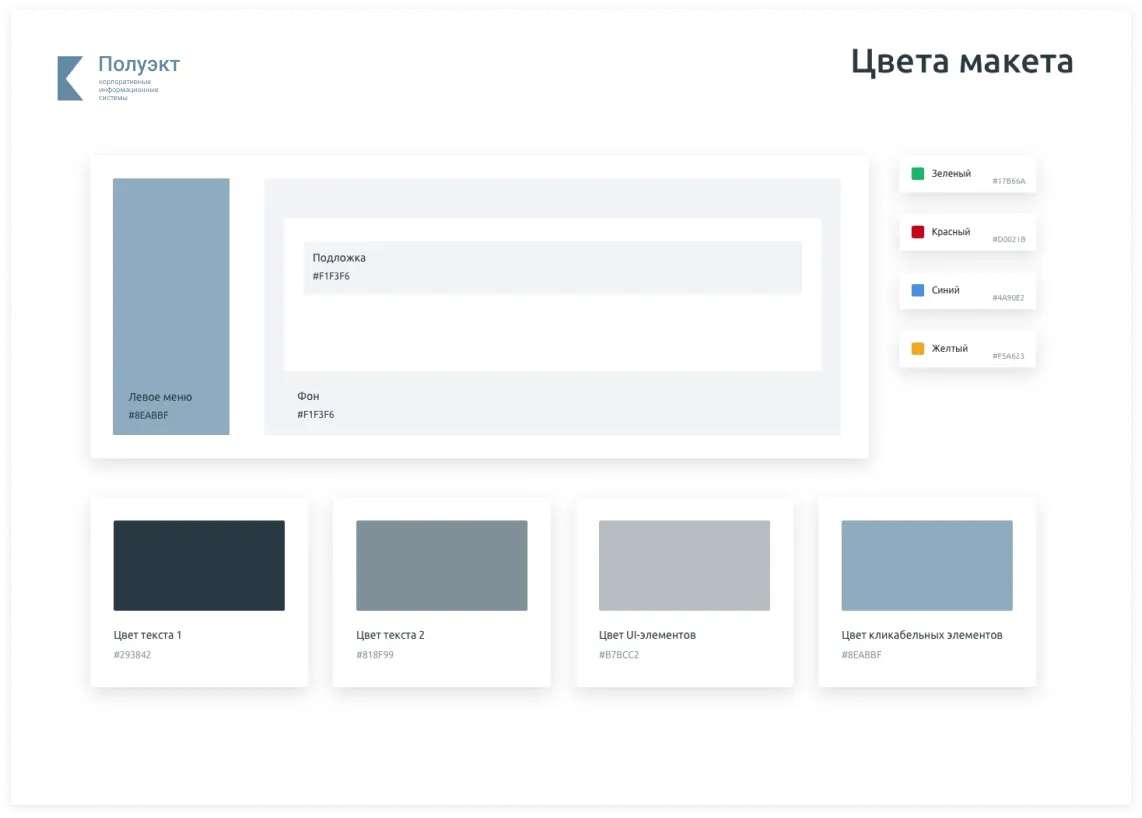
Немного причесали и пригладили. Сделали два цветоварианта дизайна: для производителя напитков (с оглядкой на корпоративный стиль международной группы компаний Stierlitz.Group) и для гипотетических будущих покупателей (понейтральнее, в цветах компании-разработчика).
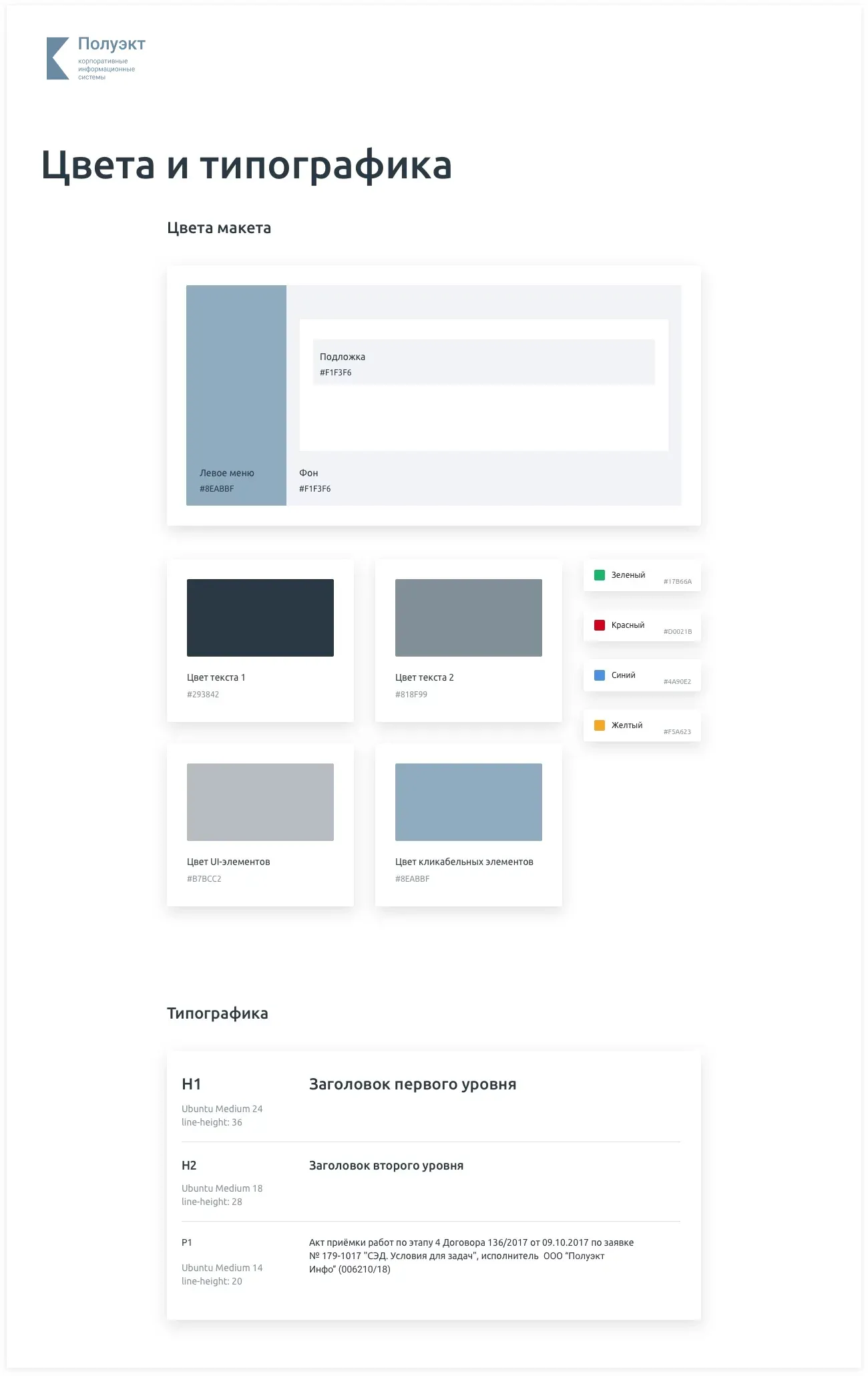
 Цвета и типографика для разработчика
Цвета и типографика для разработчика
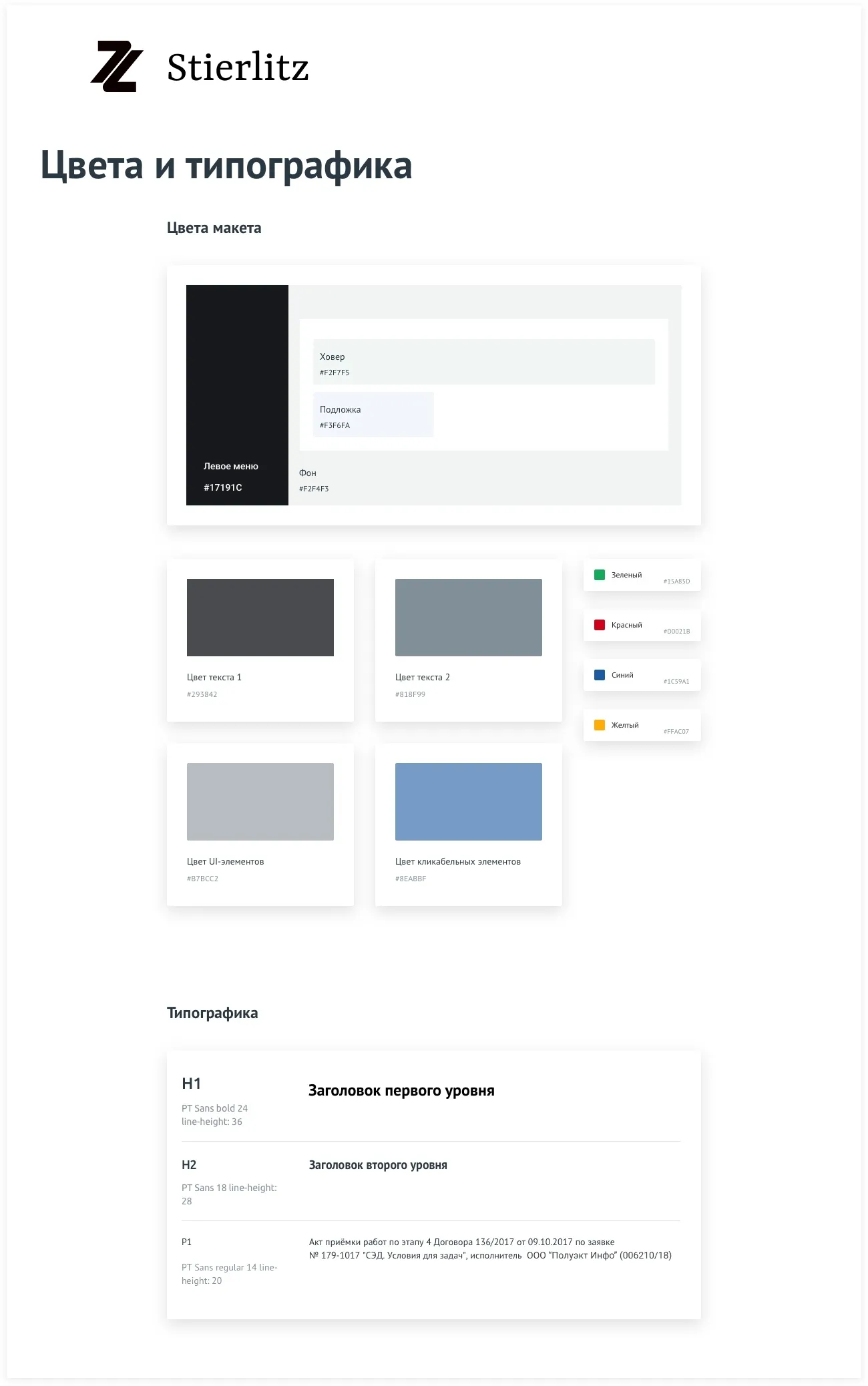
 Цвета и типографика для Stierlitz.Group
Цвета и типографика для Stierlitz.Group
Использовали цвета из гайдлайна компании и оттеночные к ним. Дополнительный цвет — красный (для негативных состояний элементов: оповещений, незаполненных полей и т. п.). Он не предусмотрен гайдлайном, но гармонично сочетается с фирменными цветами по цветовому кругу.
Предложили несколько вариантов дизайна.
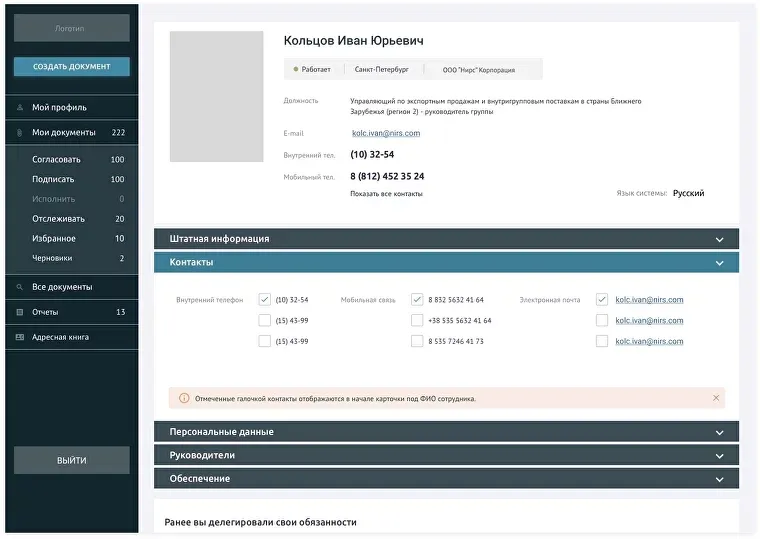
 Карточка сотрудника в цветах бренда
Карточка сотрудника в цветах бренда
Про UI-kit
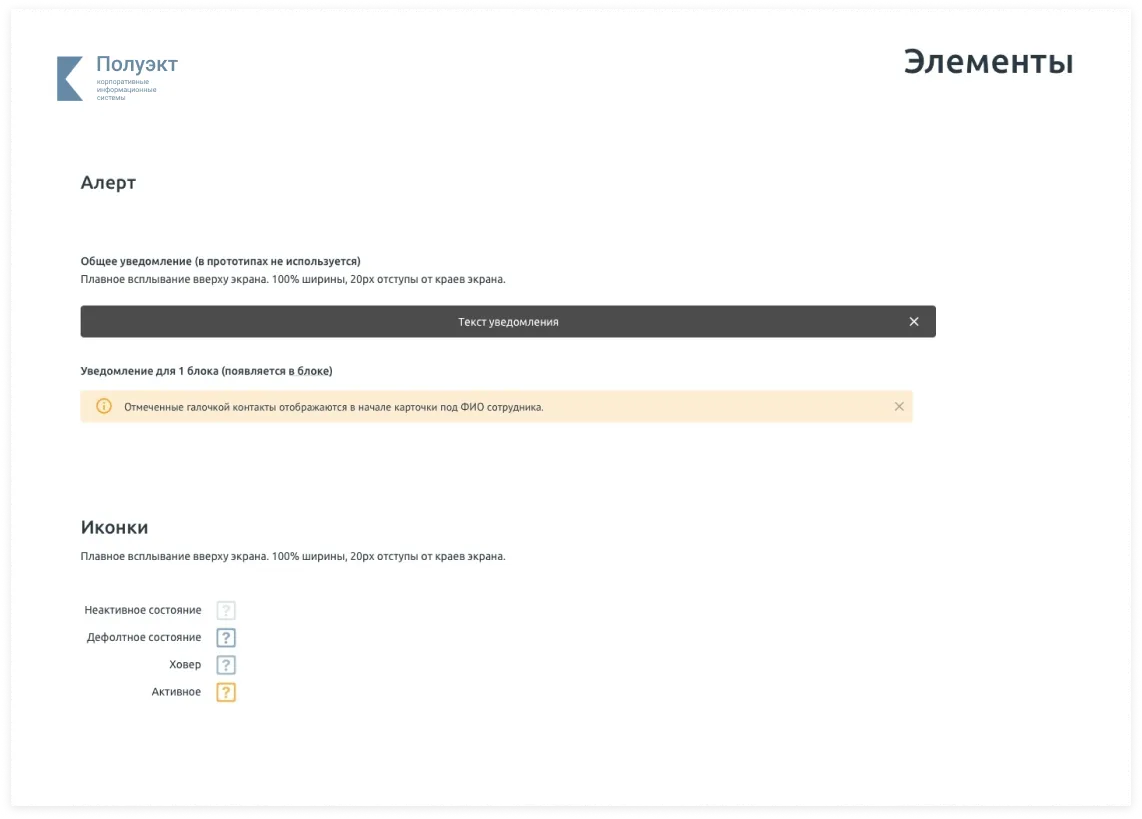
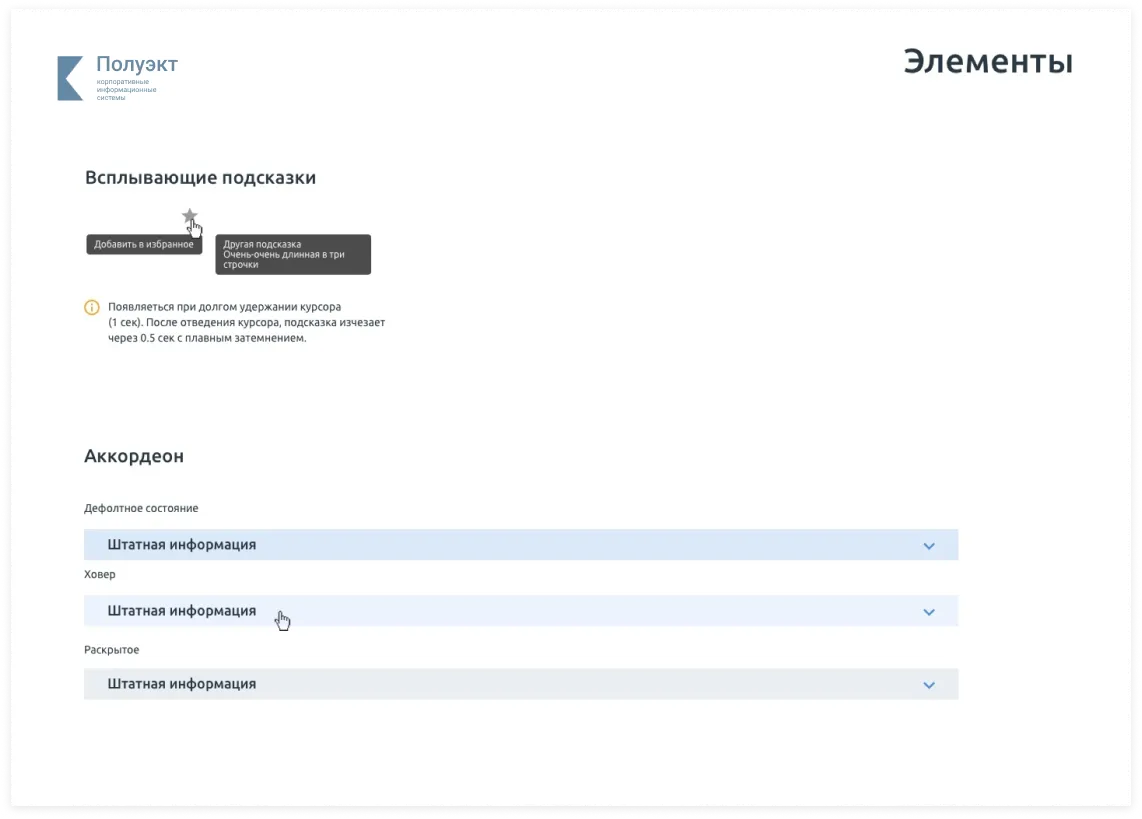
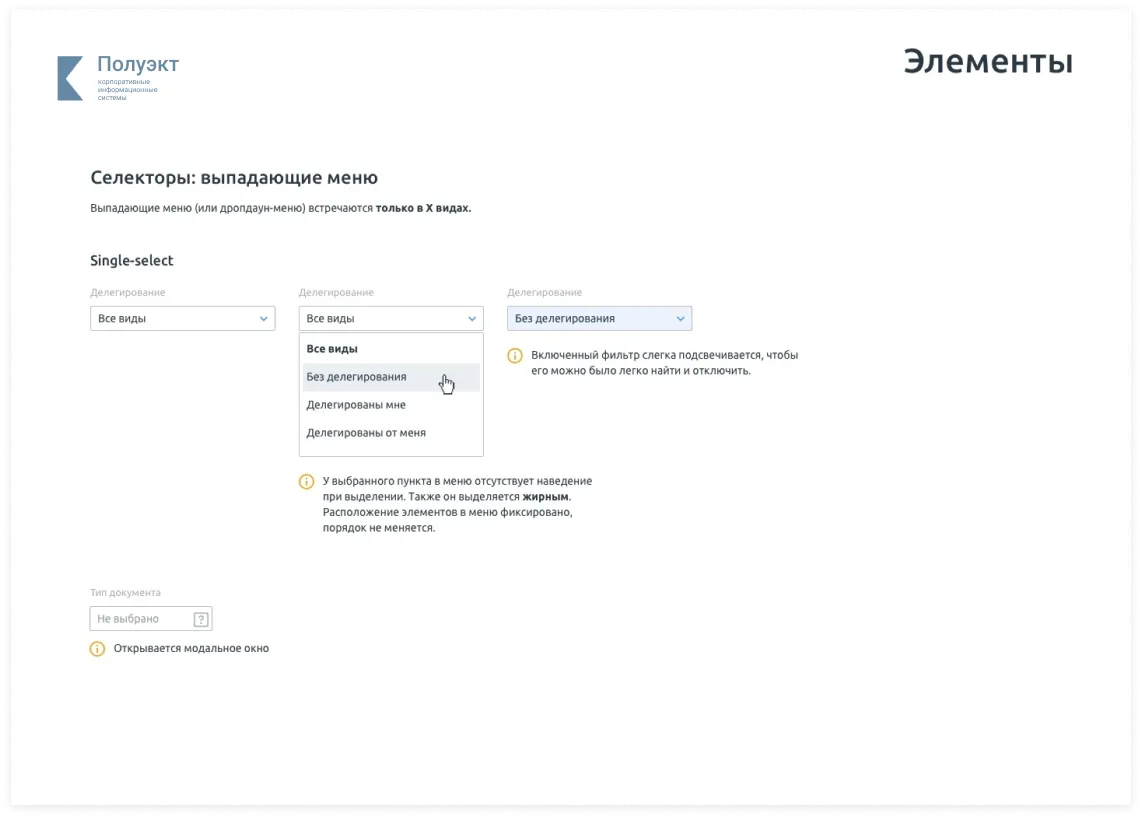
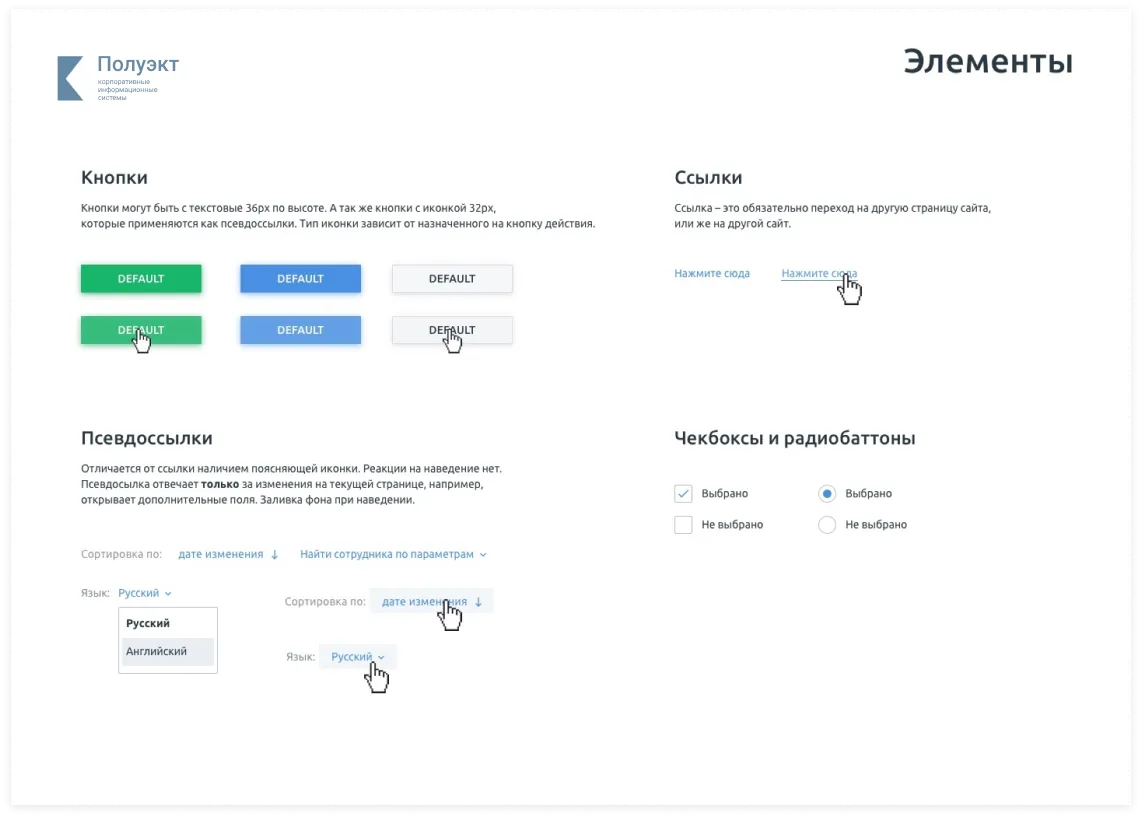
В интерфейсе всегда есть элементы, которые выглядят по-разному в разных состояниях (кнопки, чекбоксы, радиобаттоны, плашки, списки). Так что нужно нарисовать не только статичный макет, но и все состояния каждого элемента.
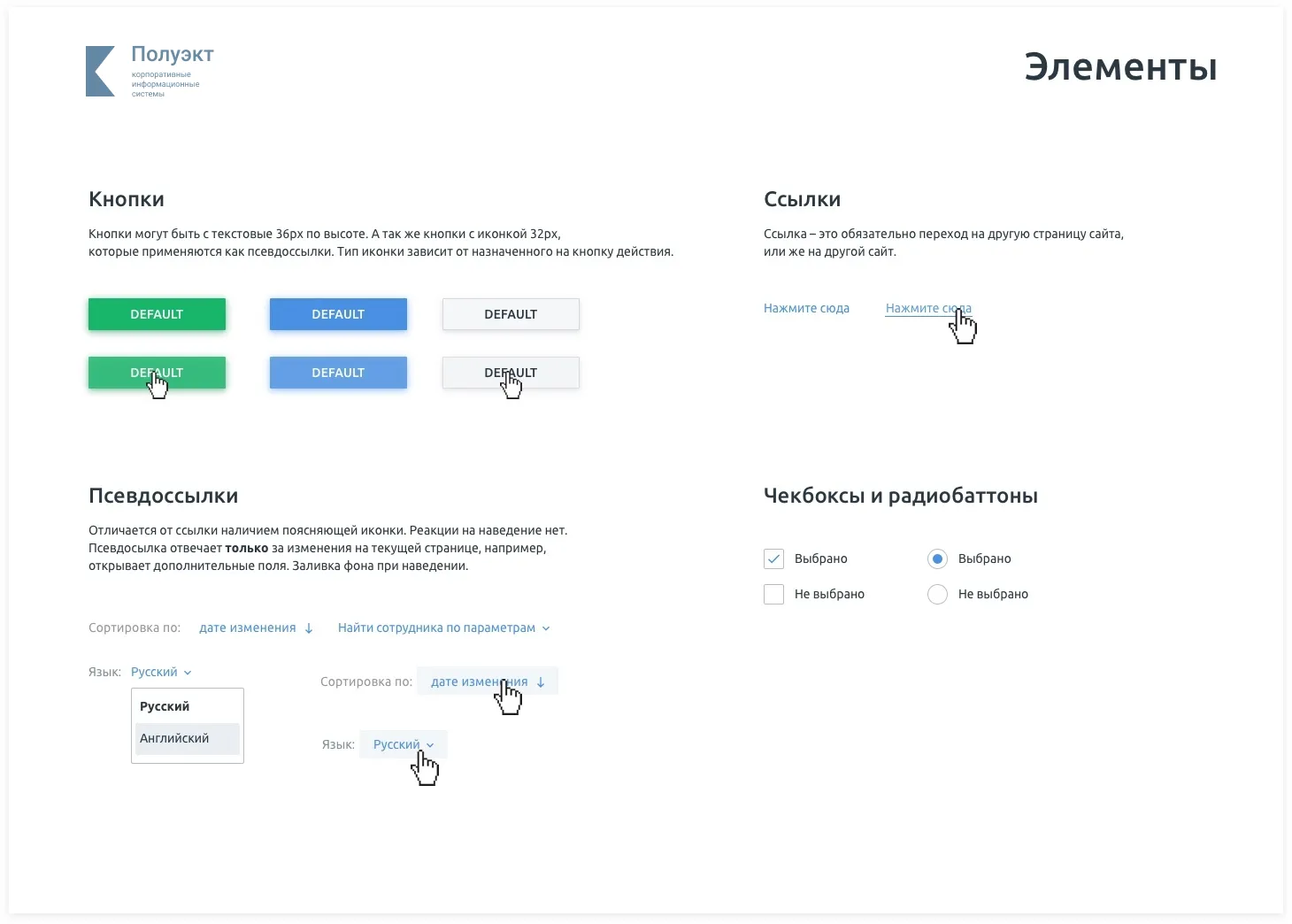
 Кнопки, ссылки, чекбоксы во всех состояниях (в цветах разработчика)
Кнопки, ссылки, чекбоксы во всех состояниях (в цветах разработчика)
Кроме того, заказчику может понадобиться что-то добавить в интерфейс (а если тот, как было с СЭД, в α-версии — дополнения точно будут). Поэтому нужно дать заказчику детали конструктора, из которого собран интерфейс, чтобы при необходимости он мог доделать его сам.
 Элементы интерфейсов «на вырост»
Элементы интерфейсов «на вырост»
Обе задачи решает UI-kit, каталог элементов интерфейса СЭД. Мы сверстали его на Bootstrap в двух вариантах (в цветах разработчика и в цветах производителя напитков).
Результат
Прототип интерфейса системы документооборота, два варианта дизайна и UI-kit в двух вариантах.















Это был очень интересный проект, и нам он по-настоящему нравится. Мы могли и использовать α-версию СЭД как прототип, и учитывать наработанный пользователями опыт.
В результате повседневный рабочий инструмент, который имел все шансы превратить жизнь пользователей в ад, вышел удобным и человечным.
Некоторые цифры
Исследовали
37
сценариев использования СЭД
Перепоектировали
6
глобальных составляющих интерфейса СЭД
Предусмотрели
2
варианта цветового оформления СЭД
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ и UI-редизайн, как в этом кейсе, и многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
UI-редизайн
Когда нужна эта услуга
Интерфейс в целом вас устраивает, но UI устарел. Вы хотите обновить стиль, сделать дизайн привлекательнее.
Что вы получите
Вы сможете выделиться среди конкурентов современным привлекательным дизайном, не меняя сам продукт. Интерфейс не придется радикально переделывать, но пользователям станет проще и удобней взаимодействовать с отдельными его элементами.
Хотите уметь так же?
Научим делать хорошие интерфейсы.
Слово директора


