Многомодульная система бронирования круизных и паромных перевозок
Цена
~ 180 000 ₽Результат

Продукт
«Бора» — многомодульная система бронирования круизных и паромных перевозок. Она умеет приблизительно все — обычное дело для профессионального интерфейса.
Операторы таких систем привыкают жонглировать множеством функций и разбираться в огромных таблицах, но это не значит, что им удобно.
Задача
Полностью перепроектировать дизайн сложного интерфейса долго и больно (а после предстоит не менее долгая и болезненная разработка). Что делать, если на это нет времени и ресурсов? Вносить точечные улучшения.
Итак, нам поручили найти основные проблемы и предложить варианты решения малой кровью. Мы не знаем, как это назвать — экспресс-дизайн? аудит-десант? — но мы это сделали.
Ограничения
- Довольно скромный бюджет — 120 тысяч. Не больше 45−50 часов на все про все.
- Система создана на фреймворке Vaadin, и мы должны были работать с ним.
- Паромные перевозки в основном международные, поэтому интерфейс, естественно, на английском.
Поехали
Пообщались с заказчиком. Выясняли, как работает система, узнали, какие функции и модули важнее всего — чтобы начать с них.
Заметки дизайнера после разговора с заказчиком
Определили границы допустимого вмешательства: что-то нельзя поменять из-за технических ограничений, что-то затронет архитектуру системы.
Договорились, что для каждой проблемы будем предлагать малоинвазивное решение и радикальную хирургическую операцию — плюс иногда третий вариант, компромиссный. Забегая вперед, скажем, что заказчик, как правило, выбирал радикальный путь.
Сценарии и пользователи
Пользовательских ролей в системе достаточно: менеджер, суперадмин, кассир, оператор колл-центра и т. д. Примерно все взаимодействуют со всеми или действия одних пользователей влияют на поведение других.
С базовыми сценариями ситуация попроще — бронирование билетов и поиск клиентов. Улучшив их — улучшим всю систему.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Бронирование билетов
Посмотрели на систему, потрогали руками, нашли, что не так и где жмет пользователю.
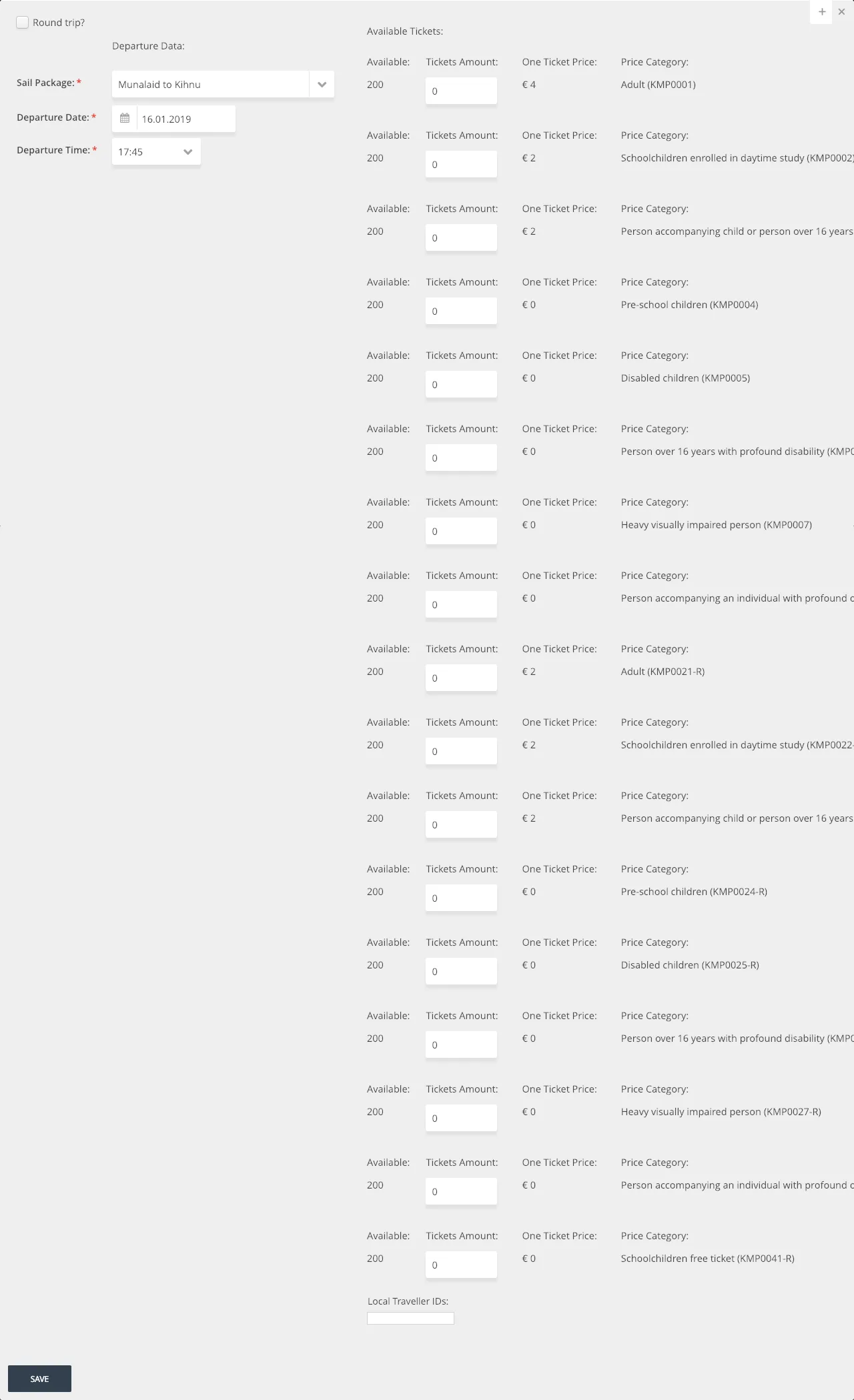
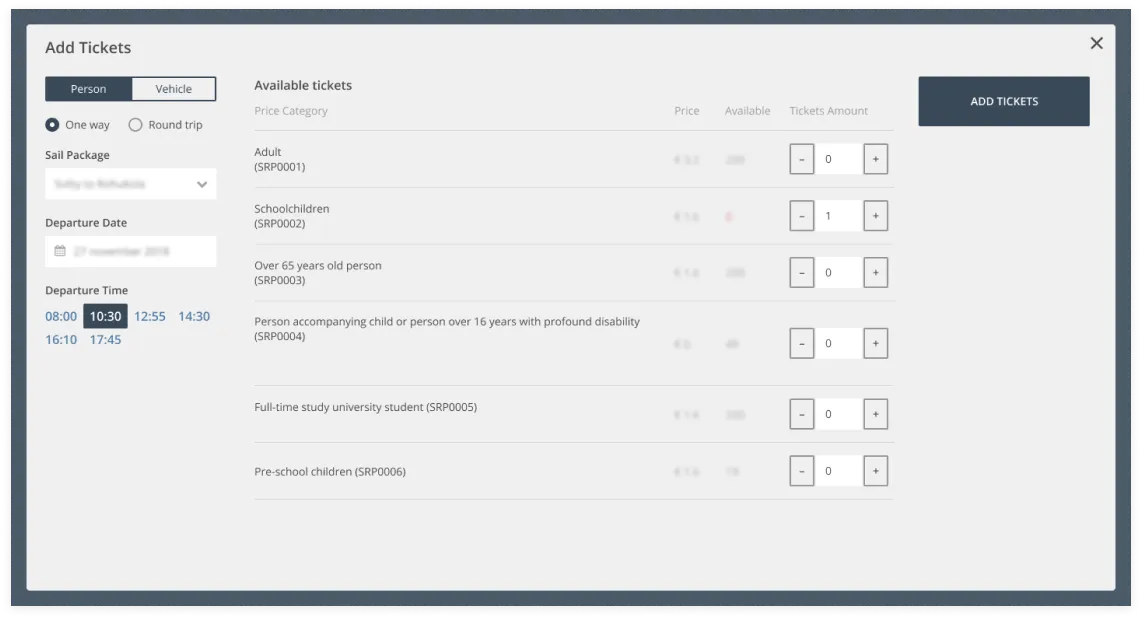
Бронирование билетов, например. Чтобы найти доступные билеты, до ввода данных добираться надо в три клика, да еще появляется лишний промежуточный экран. Пассажирские билеты выбираются строго отдельно от способов оплаты провоза машин.
Кнопка «Save» до появления списка билетов на экране совершенно ни к чему — только сбивает с толку. А после появления списка — уезжает далеко вниз, поди найди ее.
 И сверстан список неудобно — все доступные билеты всех возможных категорий вперемешку
И сверстан список неудобно — все доступные билеты всех возможных категорий вперемешку
Как это все довести до ума? Мы предложили два варианта. Первый — с минимальными изменениями.
 Вот так в нем выглядит, например, страница со списком билетов
Вот так в нем выглядит, например, страница со списком билетов
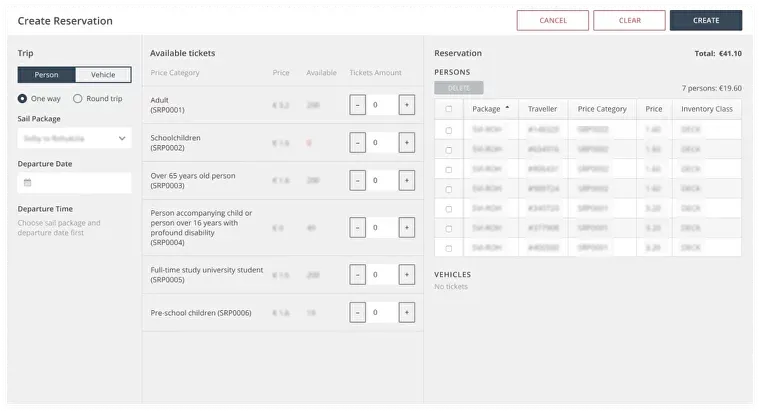
Второй вариант — радикальное «все переделать». Верстка в три колонки позволяет заказать билеты за три шага. Заказчик, кстати, выбрал этот вариант.
 Третий шаг — и билеты заказаны
Третий шаг — и билеты заказаны
Лирическое отступление
На некоторых экранах новое прекрасное решение хорошо видно — и сразу ясно, чем оно прекрасно. А на некоторых его с лупой искать надо — но пользователям все равно проще жить и легче пользоваться системой.
В этом и смысл дизайна сложных интерфейсов: даже если результат не бросается в глаза, он сказывается на поведении пользователей.
Поиск клиентов
Найти нужного клиента или клиентов в базе данных — один из основных сценариев. Необходим быстрый контекстный поиск по базе, фильтрующий таблицу на лету. Что тут мешает пользователю?
Во-первых, фильтры поиска не очень удобны. Так, например, нельзя сбросить значение в одном из полей, только все поля разом — это надо поправить. И расположить их компактнее.
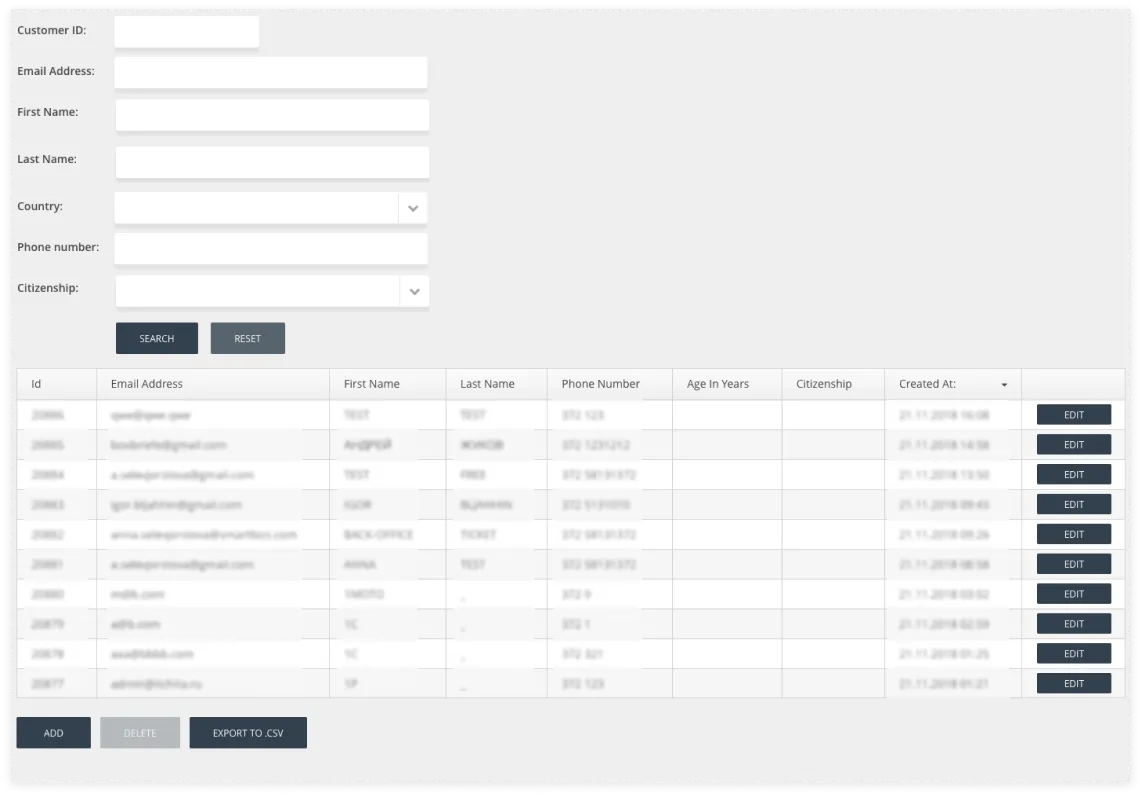
Во-вторых, результат поиска выводится в виде таблицы, которая скроллится в отдельном поле в нижней части экрана.
 Таблица может быть огромной, перематывать ее вручную в невысоком окошке — то еще удовольствие
Таблица может быть огромной, перематывать ее вручную в невысоком окошке — то еще удовольствие
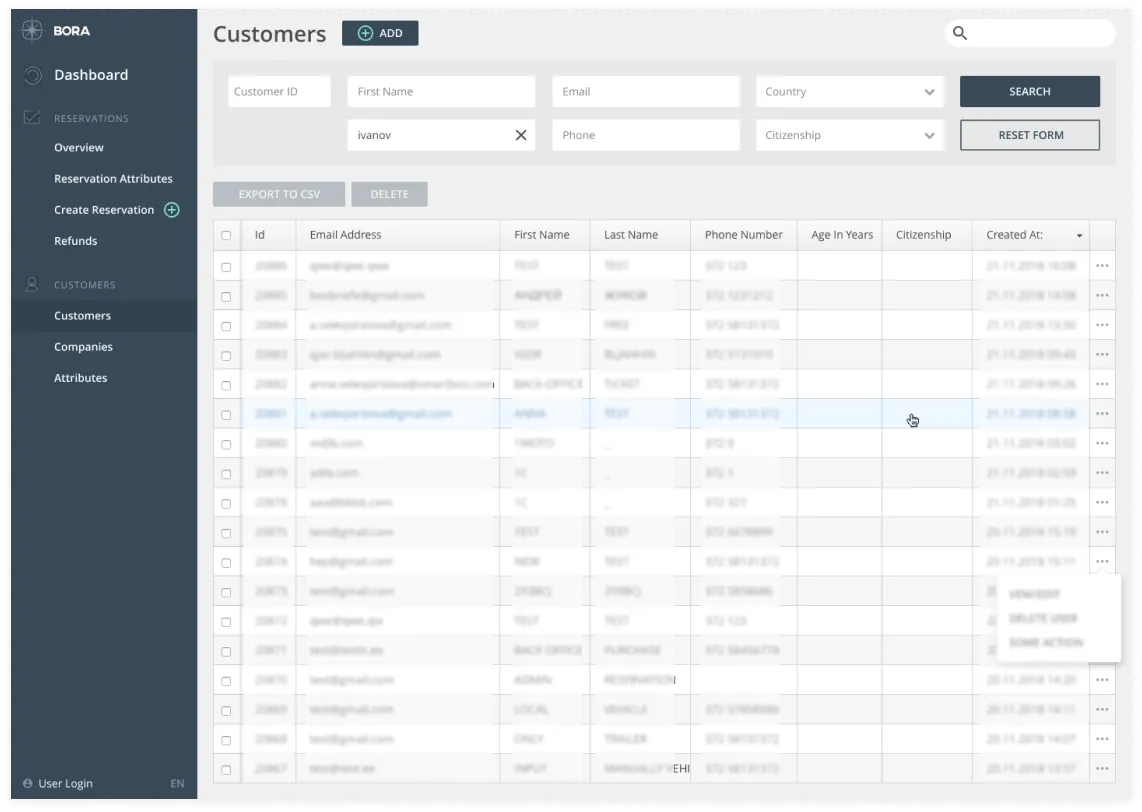
Мы предложили:
- скроллить страницу целиком, а не таблицу отдельно;
- переходить на страницу пользователя по клику в любом месте строки;
- для групповых действий использовать чекбоксы, для быстрого действия над отдельной строкой — контекстную кнопку «…».
 И искать удобнее, и результаты поиска нормально увидеть можно
И искать удобнее, и результаты поиска нормально увидеть можно
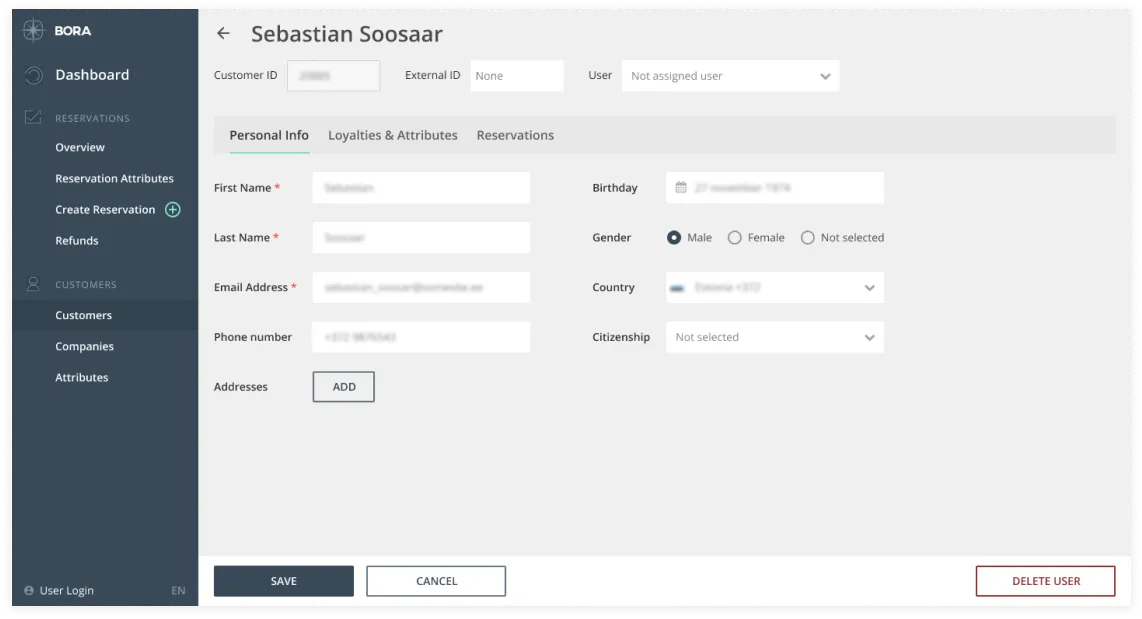
В-третьих, можно сделать удобнее экран с информацией об отдельном клиенте: разделить данные на логические куски, техническую информацию давать отдельно.
А под действия Save, Cancel и Delete Customer выделить фиксированный блок внизу экрана — чтоб не скроллить всякий раз, когда нужно что-то сохранить.
 Раньше эти данные располагались вперемешку и в столбик
Раньше эти данные располагались вперемешку и в столбик
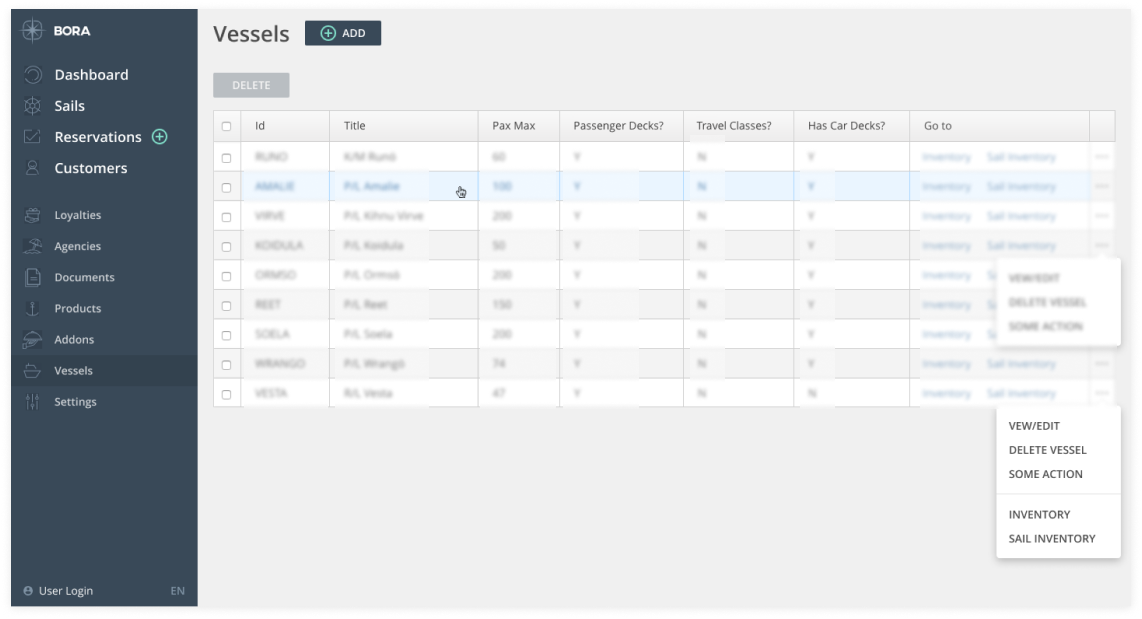
Экран «Суда»
Тут списки не такие огромные, как списки клиентов, — но их тоже нелегко прочесть до середины. Не помешает организовать таблицу по тем же принципам: скролить страницу целиком, переходить на строку по клику, все действия — через чекбоксы.
Предложили альтернативный вид представления списка судов — карточками.
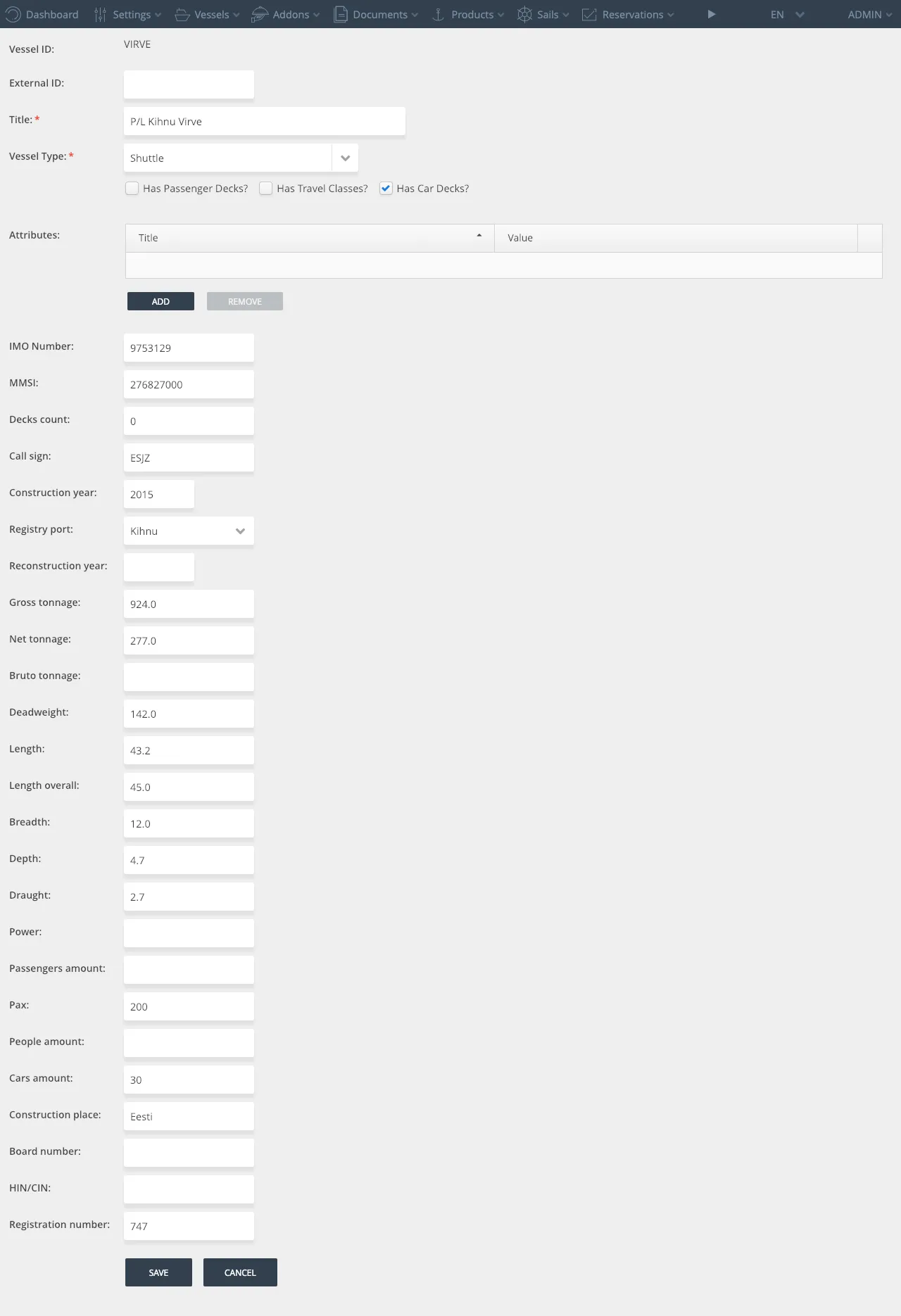
На экране с информацией о конкретном судне — больше тридцати полей с разнородными данными.
 Вот так выглядел этот экран. Привыкнуть-то можно…
Вот так выглядел этот экран. Привыкнуть-то можно…
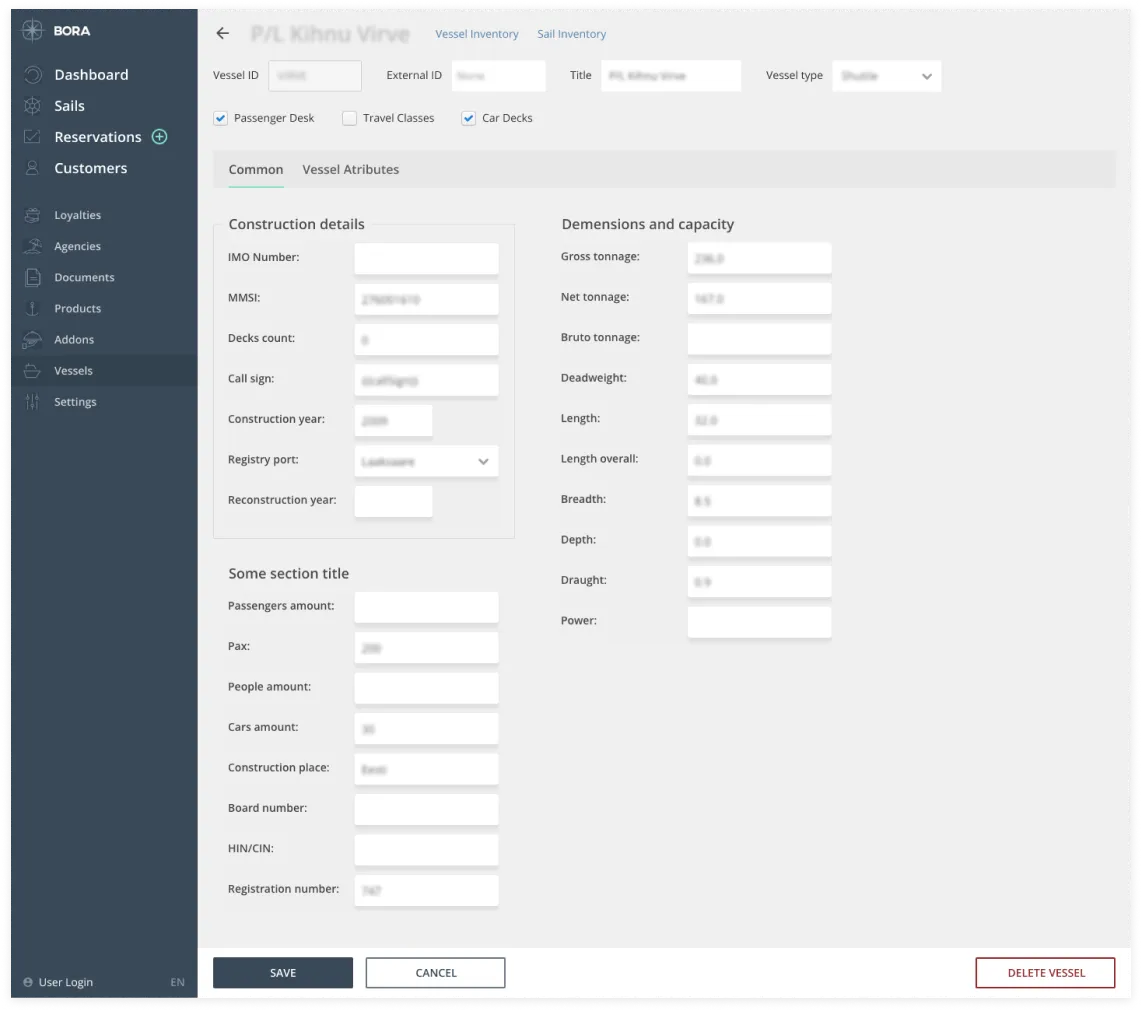
Стоит перегруппировать параметры, расположив их по смыслу. А действия — Save, Cancel и Delete Vessel — вынести на отдельную панель, как на странице поиска клиента.
 Когда параметры сгруппированы по смыслу, проще найти нужный
Когда параметры сгруппированы по смыслу, проще найти нужный
Экран «Судовое оснащение»
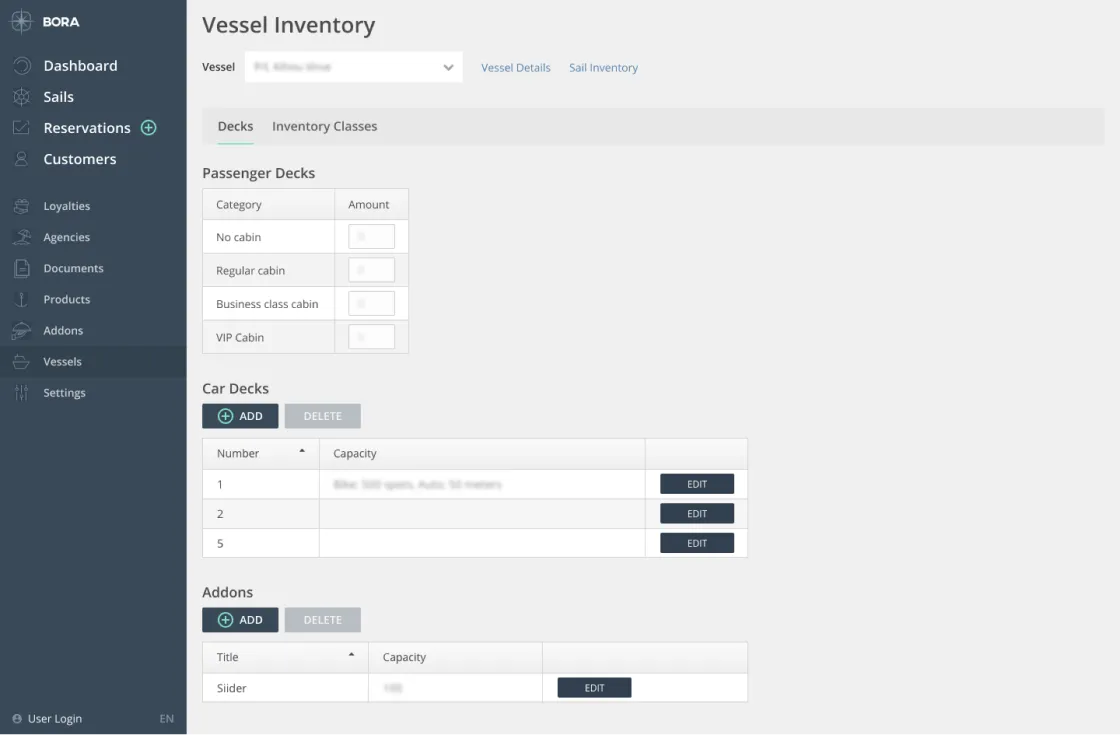
Экран Vessel Inventory требовал как минимум добавить контекстные ссылки Vessel Details и Sail Inventory и дать возможность вводить количество прямо в таблице, без всплывающего окна. А когда не выбрано судно — выводить их без выпадающего списка: и нагляднее, и минус лишний клик.
Но можно вдобавок полностью поменять структуру — более или менее строго развести разнородную информацию по отдельным подстраницам.
 Радикальный вариант
Радикальный вариант
Верхнее меню
Меню видно на любой странице, так что его недостатки постоянно мешают жить. А точечные его улучшения наверняка хоть немного, да осчастливят пользователя.
Верхнее меню «Боры» плохо масштабировалось — на экране шириной меньше 1440 пт уже не помещалось. Найти конкретный раздел было довольно сложно — приходилось читать всю строку, а текст мелкий и не слишком разборчивый.
![]() Старый вариант меню
Старый вариант меню
Мы предложили выделить часто используемые разделы, а текст сделать контрастнее к фону.
![]() Новое верхнее меню
Новое верхнее меню
Впрочем, можно и вообще отказаться от верхнего меню. Боковое все-таки удобнее — его заказчик и выбрал.
Пункты меню, которые используют часто, стоит сделать заметнее. Их покрупнее, остальные — помельче.
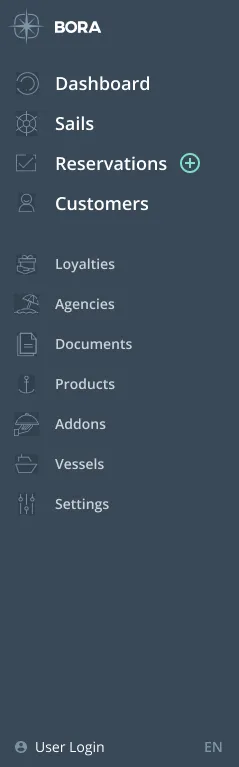
 Боковое меню
Боковое меню
Результат
Предложили варианты решения найденных проблем: точечные изменения и альтернативную концепцию «на вырост». Часть решений сразу ушла в разработку, часть реализуют в будущем.
Локальные изменения сделают сложный профессиональный интерфейс человечней. Работать с ним будет удобнее, бронировать билеты — быстрей и проще.
Да, у нас не было возможности все переделать. Но очень многое можно успеть, даже если времени — всего ничего, а бюджет невелик. Мы справились за пятьдесят рабочих часов.
Некоторые цифры
Работали
50
часов
Перепроектировали
11
разделов системы
Исправили
9
основных интерфейсных проблем
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, редизайн интерфейса, продуктовые исследования и многое другое.
Консультации
Когда нужна эта услуга
У вас есть небольшая задача, которую вы собираетесь решить своими силами. Но внешняя экспертиза все-таки не повредит.
Что вы получите
Вы получите решение конкретной UX-задачи, найдете подход к ключевой проблеме или сфокусируетесь на самом важном для развития вашего интерфейса.
Наша экспертиза
368 интерфейсных проектов и более 120 проектных кейсов.
Статьи об интерфейсах для транспорта
Хотите уметь так же?
Научим делать хорошие интерфейсы.
Отзыв заказчика

Как вам работалось с нами? Вполне комфортно. Сразу понятно, что работают специалисты в своем деле и они точно знают, что нужно предложить по улучшению продукта.
Было ли вам понятно, как мы организуем работу и ведём проект? Организацию работы сразу проговорили, тем самым процесс стал абсолютно прозрачным. Короткие итерации в работе помогают быстрее усовершенствовать продукт и видеть результат.
Насколько соблюдались регламент и сроки проекта? Все отлично, скорее с нашей стороны были задержки по демо)
Достаточна ли была коммуникация в проекте? Общение – это один из самых важных моментов в работе практически во всех сферах. В нашем случае коммуникация со специалистами «Собаки» всегда было очень продуктивной. Очень приятно, что было много уточняющих вопросов, наш продукт изучался очень подробно.
Как вы оцениваете результат, насколько он соответствует вашим ожиданиям? Думаю, что на 100% мы получили то, что и хотели. К сожалению, пока наших ресурсов не хватает на реализацию улучшений дизайна. Но это стоит в To Do, поэтому надеемся, что в скором времени руки дойдут. Как сказал наш Product Owner, «Все, что мы получили, будет обязательно использоваться».
Кому можете порекомендовать нас и для каких задач? Я бы рекомендовала всем, кто потерялся в дебрях разработки и не знает с чего начать. Свежий взгляд со стороны + опыт в дизайне = хорошие решения для продукта.
Слово директора