Дизайн интерфейсов для ГБУ «Гормост»
Цена
~ 800 000 ₽Результат

Заказчик
«Гормост» — государственное бюджетное учреждение Москвы. Название у него намекает на что-то связанное с мостами, но на самом деле деятельность предприятия куда шире. Оно строит, содержит и ремонтирует дороги, тоннели, эстакады, набережные, путепроводы, лестничные сходы, коллекторы и много что еще. В том числе и мосты, куда уж без них. А еще разрабатывает проектные декларации, согласовывает проекты строительств, сдает в аренду пространства под мостами — всего не перечислишь.
Один из видов деятельности «Гормоста» — разработка маршрутов для пропуска крупногабаритных и тяжеловесных грузов. Это нужно, чтобы какой-нибудь водитель на фуре не заехал сдуру под низкий мост и не застрял там, образовав пробку.
Конечно, бегать с заявлениями по кабинетам «Гормоста» и рисовать маркером маршруты на бумажных картах никто не собирается. У всех давно есть телефоны. И электронная почта. Но все-таки удобнее, когда процесс согласования автоматизирован.
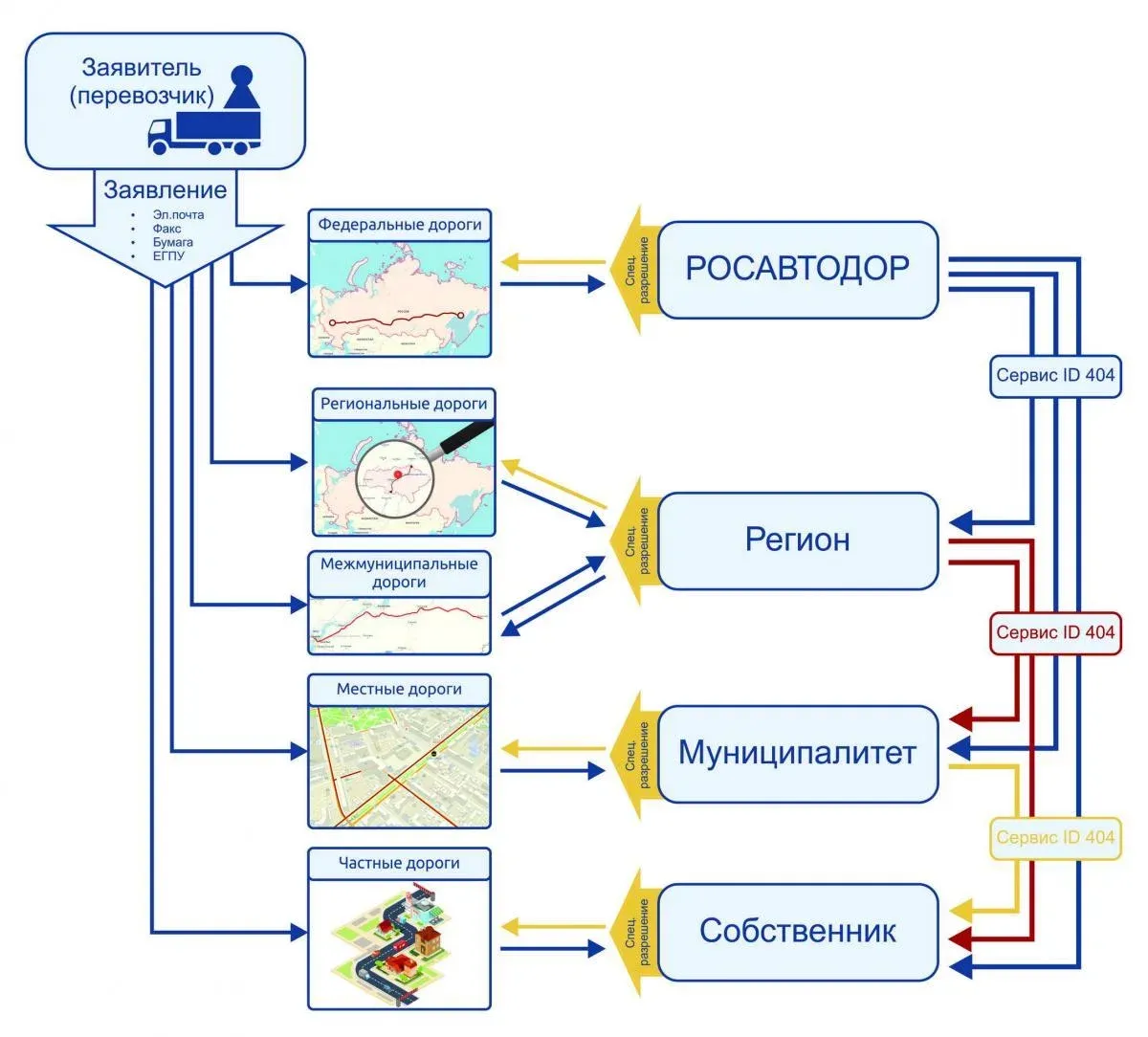
 Это схема не «Гормоста», но принцип работы системы примерно такой же. Источник — «Авангард»
Это схема не «Гормоста», но принцип работы системы примерно такой же. Источник — «Авангард»
«Гормост» пришел к IT-интегратору и сказал: хотим разработать систему построения маршрутов для грузового транспорта по Москве. Тот согласился и все сделал, как надо.
Правда, пока что все это счастье только для чиновников. Компании-заявители эту систему не увидят и будут по старинке обращаться с пакетом документов в одно окно. Но потом и их пустят в счастливое цифровое будущее.
Задача
К нам IT-интегратор пришел за UI к уже готовым интерфейсам. Почему не сделал сам? Потому что заказывать дизайн у узкоспециализированных подрядчиков выгоднее, чем нанимать, обучать и содержать собственный штат специалистов. Мы уже рассказали об этом в другом кейсе с этим же заказчиком.
Работает система так.
- Компания, которая отправляет большой и тяжелый транспорт по городу, должна согласовать маршрут с властями.
- Она подает в «Гормост» обращение, в котором указывает, что, когда, откуда, куда и на каких автомобилях хочет перевезти.
- Менеджер принимает это обращение, вбивает в систему и строит маршрут, учитывая ремонт дорог, ограничения по весу на мостах, митинги оппозиции и другие детали.
- Затем менеджер отправляет заявления с маршрутом в разные организации и инстанции: РЖД, ГИБДД, балансодержателям и разным ГКУ, ГПУ и ГУП.
- Менеджер видит, что компании согласовали или отказали маршрут, и передает решение заявителю.
Выглядит страшно, но на самом деле все проще. Система сохраняет информацию и маршруты по всем компаниям, поэтому каждый раз эту долгую процедуру внесения данных проходить не надо. Грубо говоря, все сводится к организационным формальностям. Условная «Пятерочка» спрашивает: «Можно мы все сделаем, как в прошлый раз?» Ей отвечают: «Можно». Если какая-то инстанция отказывает, менеджер строит альтернативный маршрут.
Мы во всем этом разобрались и пошли наводить красоту.
Процесс
В проекте была прибитая гвоздями логика. Нам ее менять не разрешили. Разработчики сами спроектировали весь интерфейс по требованиям заказчика, а к нам пришли за оформлением. И предлагать улучшения мы фактически не могли — до «Гормоста» они все равно бы не дошли. А если бы и дошли, то там нам, скорее всего, отказали бы. Потому что государство — не бизнес, и на ходу чиновники менять что-то не могут. Накажут.
Прежде, чем делать дизайн, нужно получить вводные. Заказчик скинул нам референсы, мы их обсудили и пошли делать три варианта оформления на выбор. За основу взяли цвета на сайте «Гормоста».
 «Гормост» использует в оформлении синий цвет — отлично, возьмем его за основу UI
«Гормост» использует в оформлении синий цвет — отлично, возьмем его за основу UI
Нащупываем нужное решение. Здесь не нащупали.
 Первая версия дизайна. В ней навигацию дизайнер расположил с левой стороны экрана
Первая версия дизайна. В ней навигацию дизайнер расположил с левой стороны экрана
И снова промах.
 Вторая версия дизайна. Навигация все еще расположена слева
Вторая версия дизайна. Навигация все еще расположена слева
А вот этот вариант заказчику понравился. Его мы и стали развивать.
 Этот вариант дизайна мы взяли в работу
Этот вариант дизайна мы взяли в работу
Хоть нам и доверили сделать только UI, это не значит, что пользовательский опыт нельзя улучшить. Тем более, если чешутся руки. А они у нас чесались.
Сравните экран выше и экран ниже. Это одна и та же страница.
Мы полностью переделали фильтр и сократили количество колонок в таблице. Так, дату подачи обращения приклеили к номеру обращения — нечего им отдельно стоять. Заодно освободили место для других колонок, в которых будет много текста.
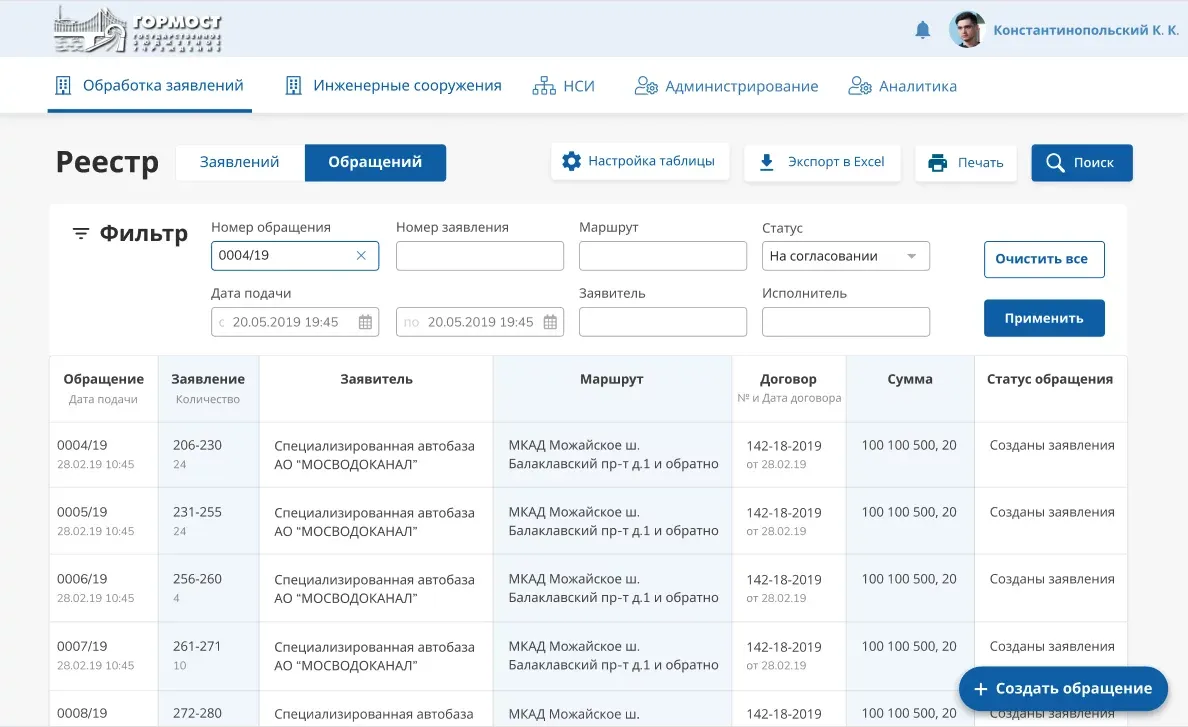
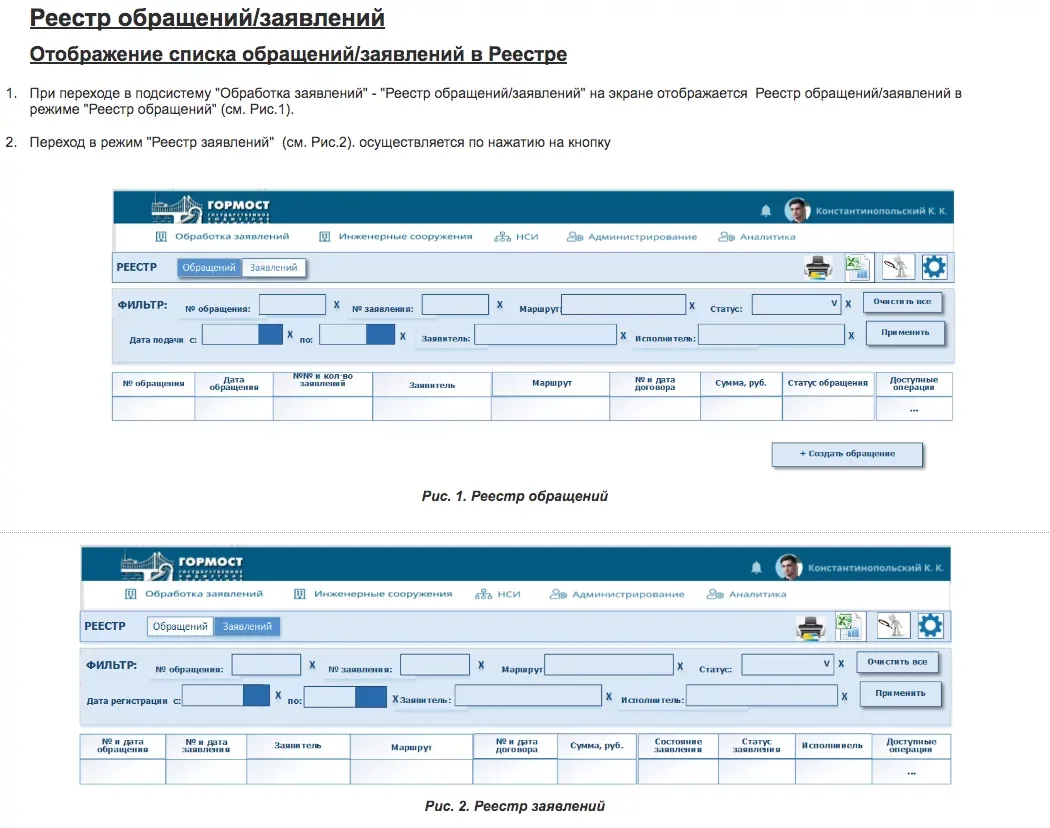
 Реестр заявлений. Прототип заказчика
Реестр заявлений. Прототип заказчика
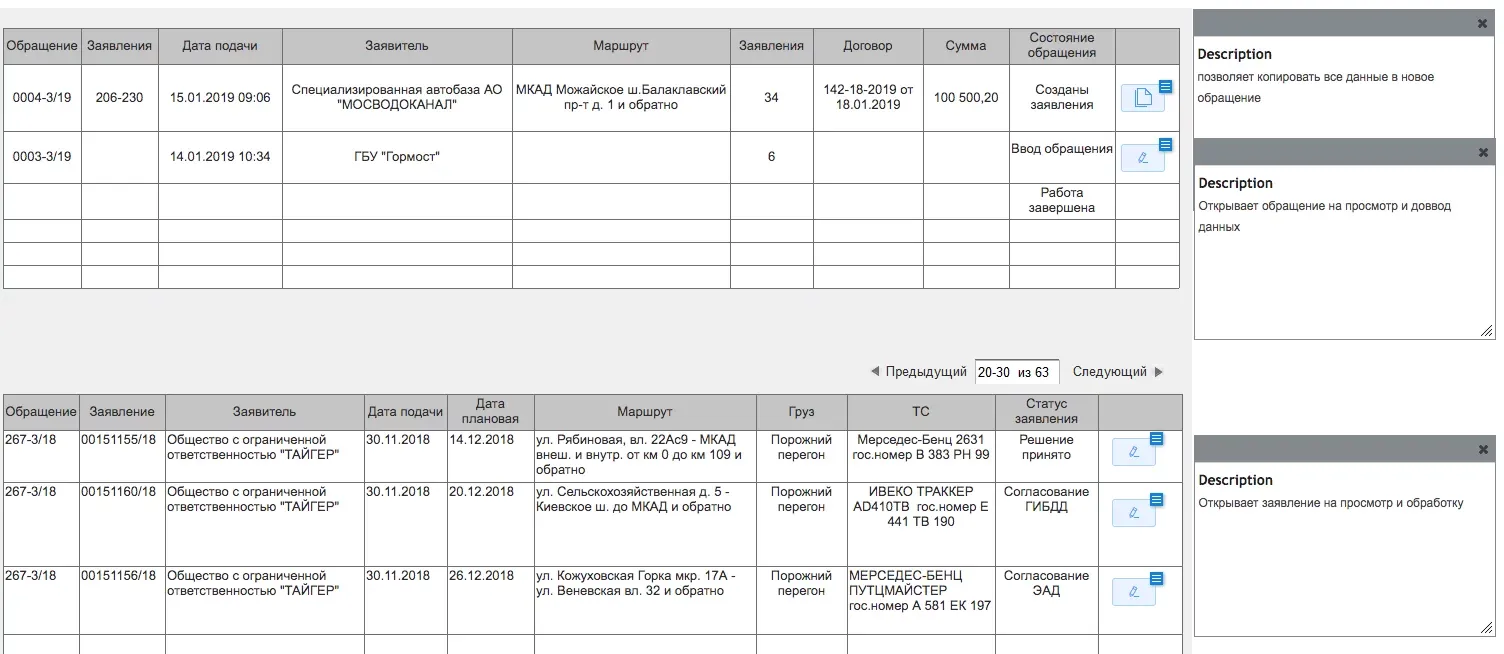
Последняя колонка в таблице — действия.
Если у обращения стоит статус «Созданы заявления», кнопка в последней колонке позволяет копировать все данные из него в новое обращение.
Если у обращения другой статус, по клику на кнопку можно открыть заявление в отдельном окне, чтобы отредактировать его или дозаполнить.
 В последней колонке — кнопки. Мы их убрали
В последней колонке — кнопки. Мы их убрали
В нашем дизайне колонка с кнопками пропала. Теперь можно выделить обращение по клику, затем нажать на отдельную кнопку «Операции» и выбрать, что с ним сделать.
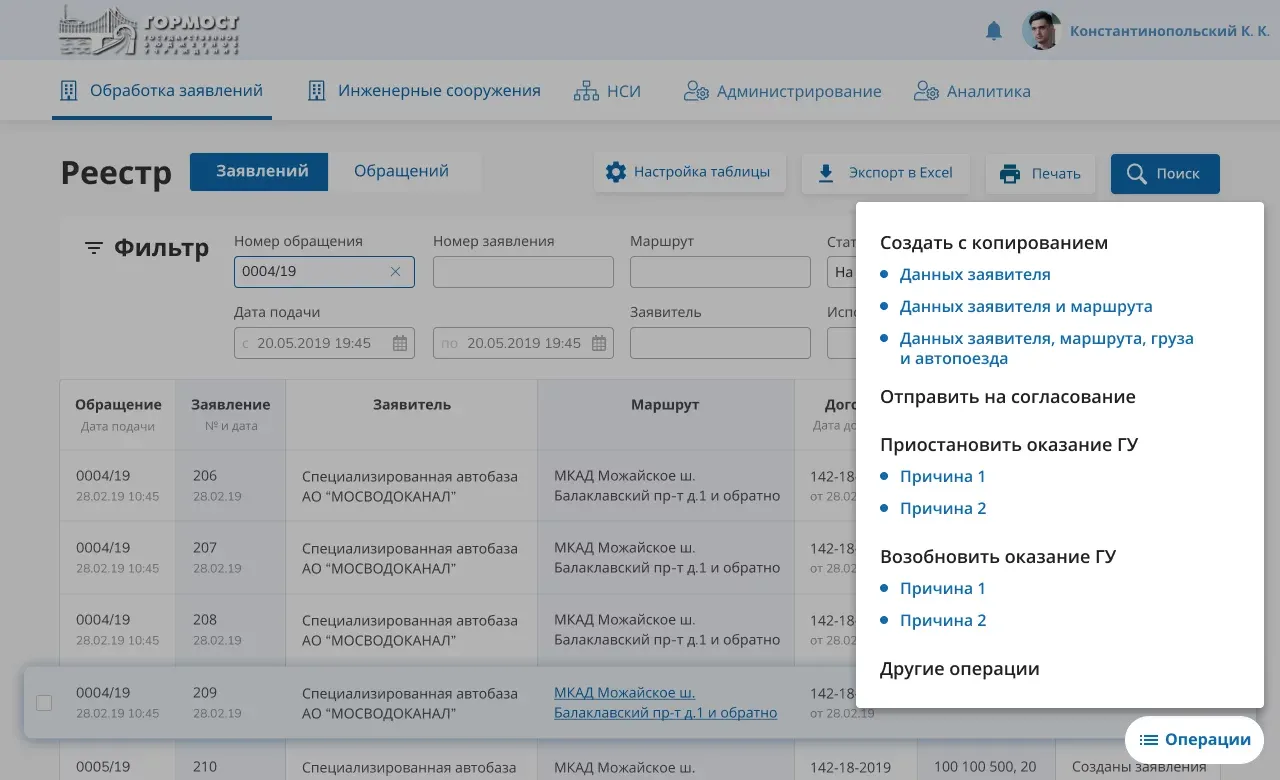
 Заменили колонку с иконками действий на кнопку «Операции»
Заменили колонку с иконками действий на кнопку «Операции»
Мы созванивались с интегратором по два раза в неделю. Показывали наработанное, обсуждали планы на следующие дни.
Интегратор забирал наш дизайн и уходил показывать их «Гормосту». Потом возвращался и присылал правки. Обычно — в текстовых документах со скриншотами. К слову, пока мы работали над проектом, заказчик перешел с Axure на InDesign.
 Чем отличаются обращения от заявлений? Обращения отправляет перевозчик в «Гормост», а заявления — «Гормост» в инстанции
Чем отличаются обращения от заявлений? Обращения отправляет перевозчик в «Гормост», а заявления — «Гормост» в инстанции
Правок было много. Иногда — изменений в работы системы. Да, мы говорили выше, что все уже давно утверждено и трогать ничего нельзя. Но это нам нельзя. А когда что-то хочет изменить «Гормост», как тут откажешь?
Так мы и работали. Дизайн — правки — дизайн. Ну и постепенно двигались к финалу.
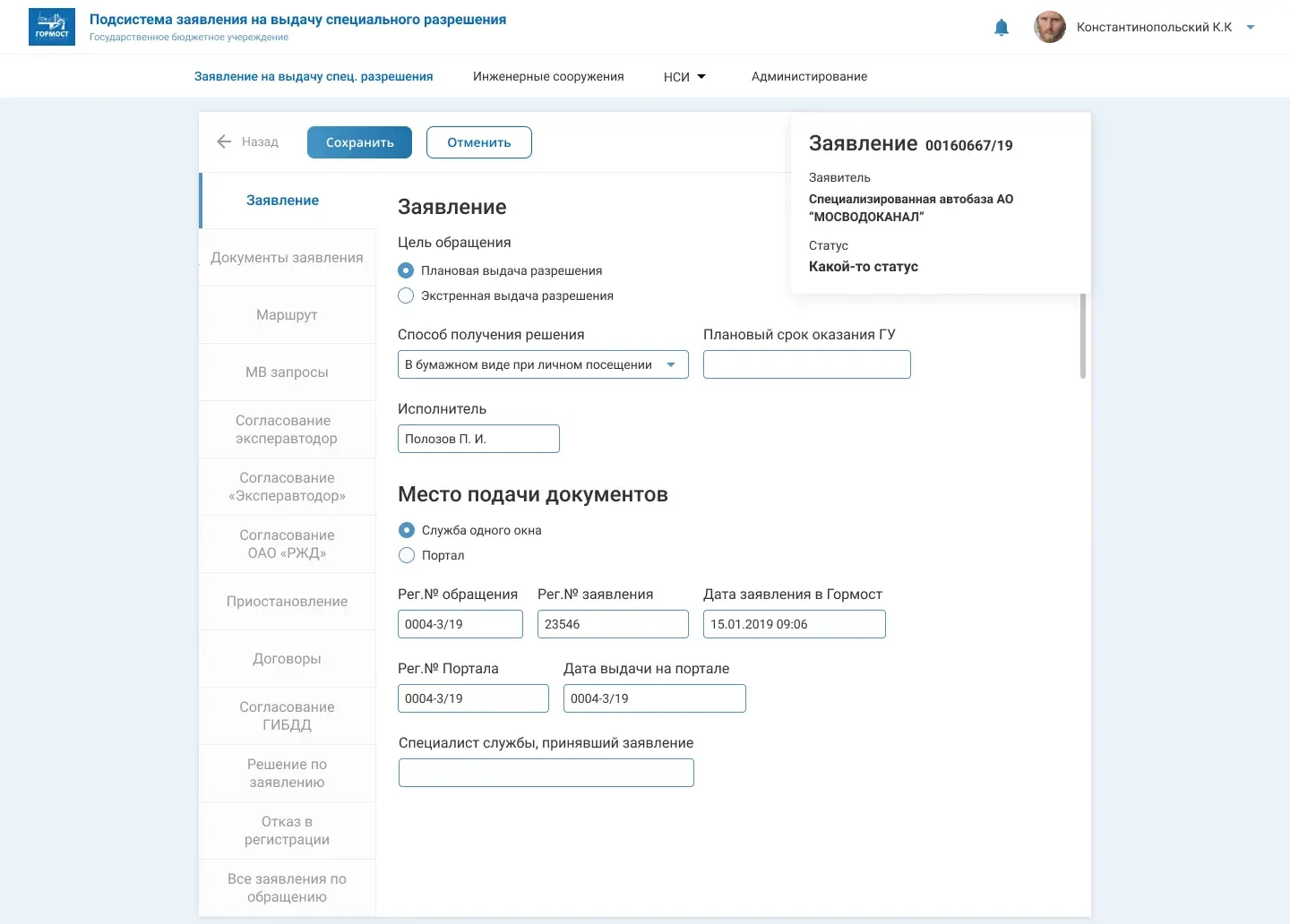
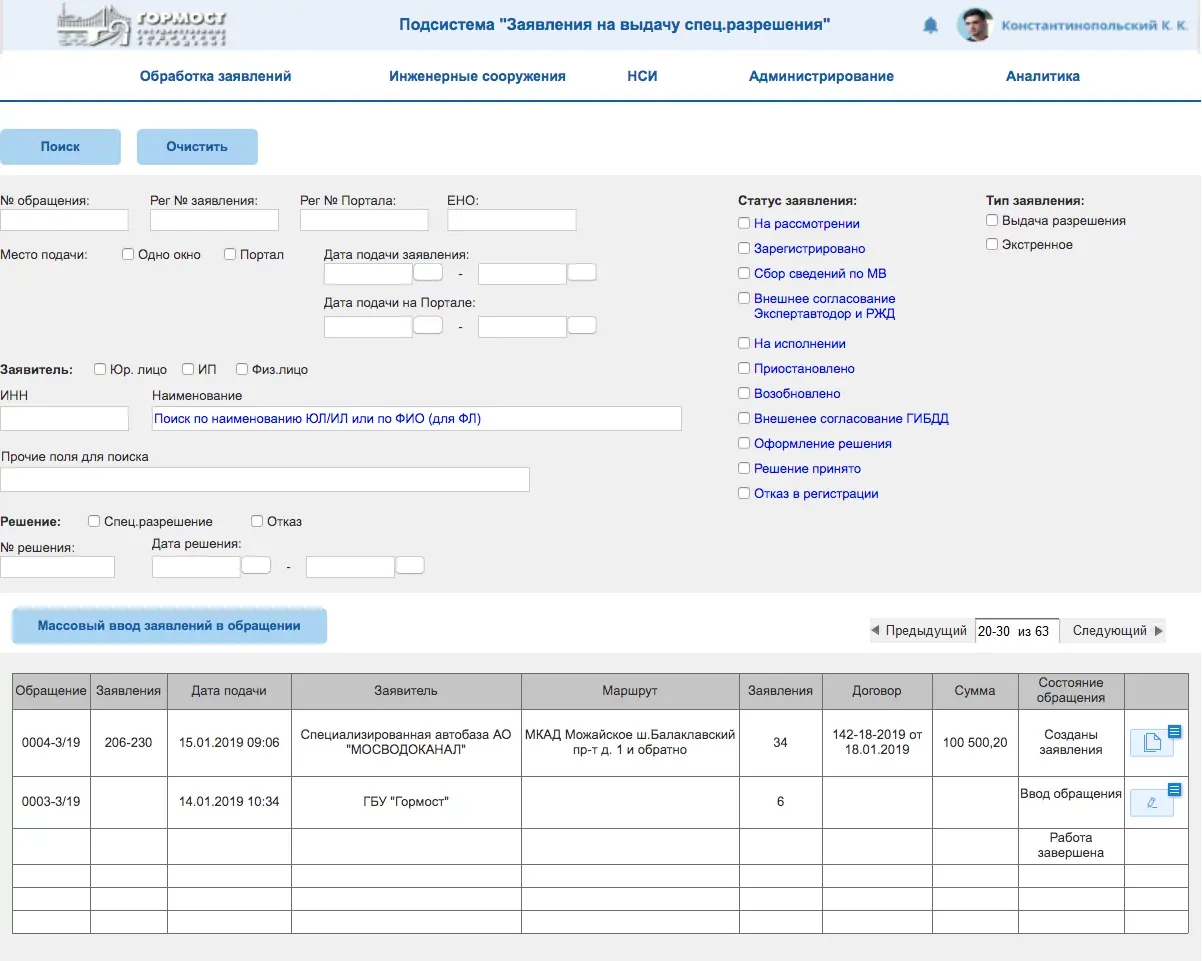
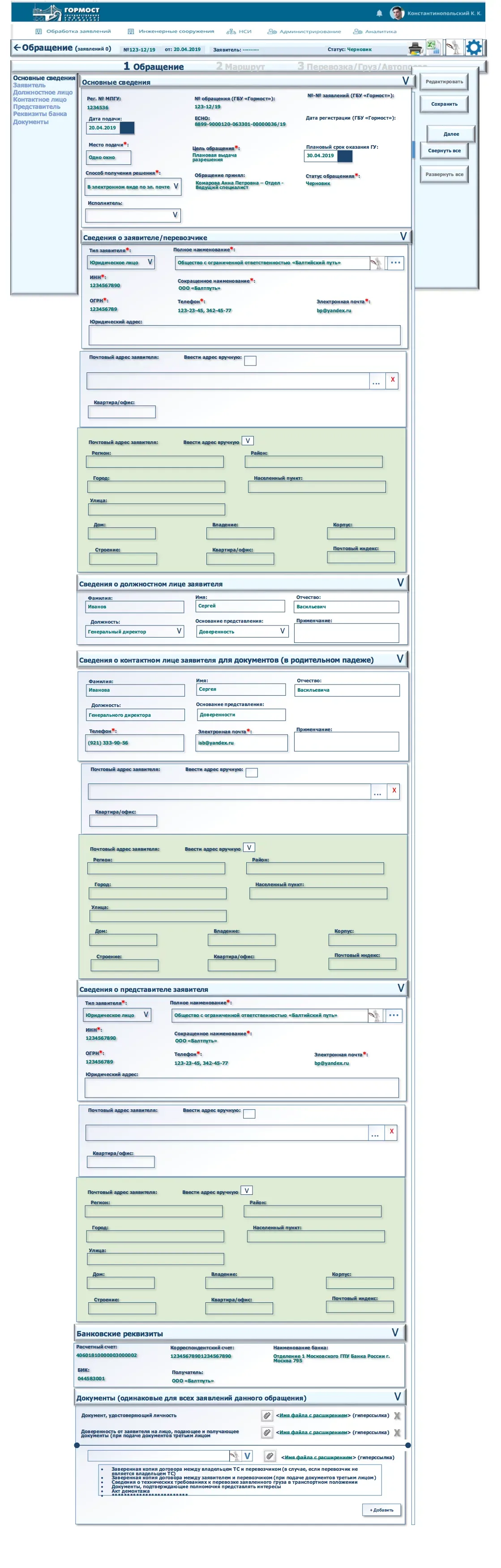
 Страница оформления обращения. Прототип заказчика
Страница оформления обращения. Прототип заказчика
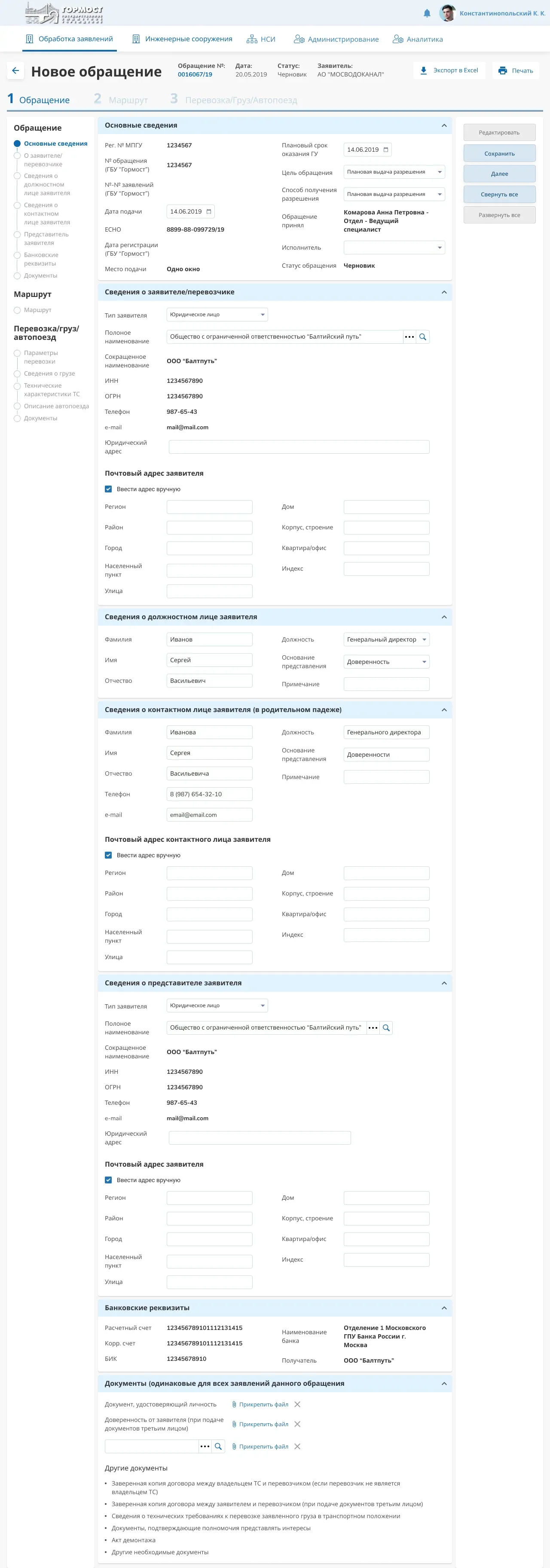
На странице оформления обращения мы развили левое меню, которое теперь выглядит как полоса прогресса со всеми этапами, включая «Маршрут» и «Перевозку». Если менеджер где-то случайно пропустит или неправильно заполнит поле, кружок в меню останется незакрашенным.
Из шапки убрали кнопки поиска и настроек, зато к другим добавили подписи. Считывать информацию с экрана стало легче.
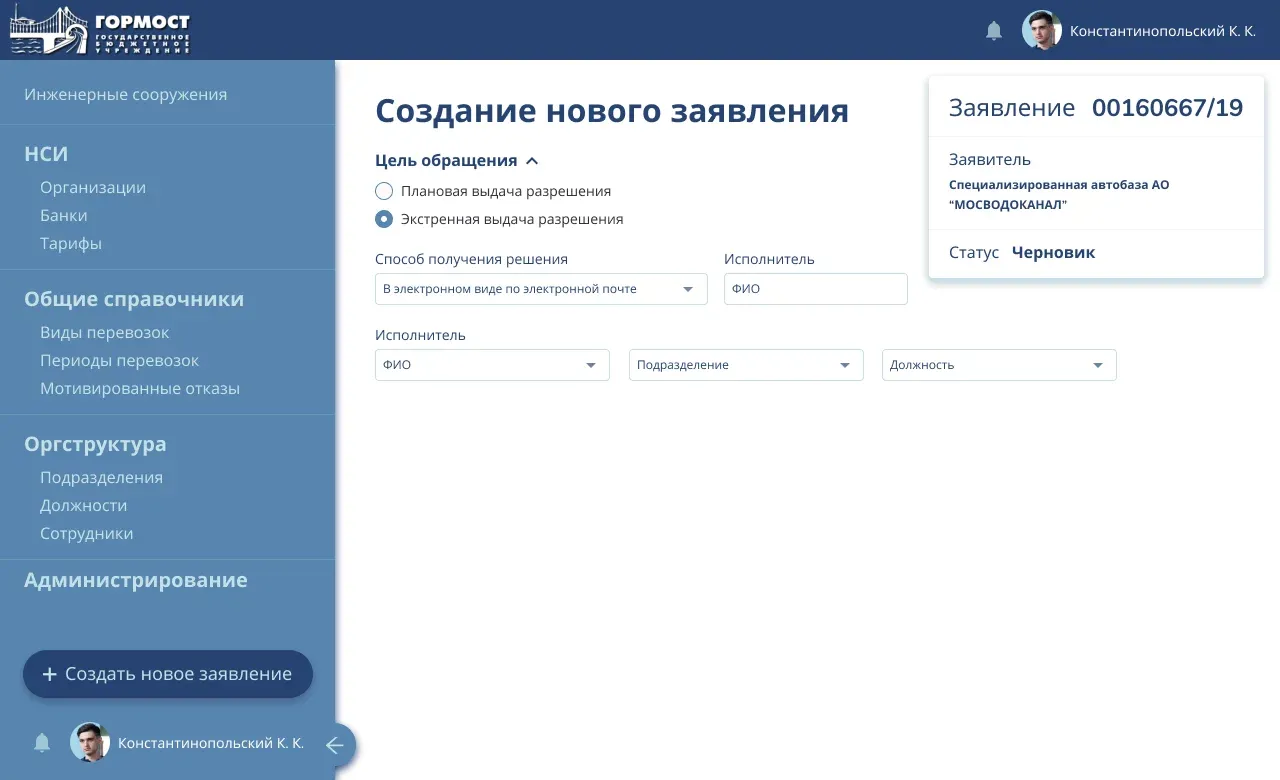
 Страница оформления обращения в нашем дизайне
Страница оформления обращения в нашем дизайне
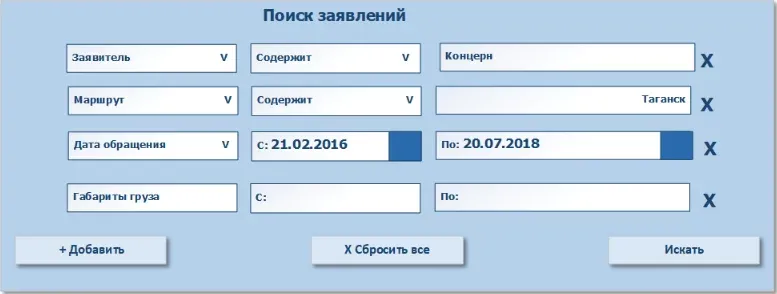
Сделать UI — это тоже работа со смыслами. Даже в мелочах. Попробуйте определить, что не так с этой формой, если закрыть глаза на оформление?
 «V» значит «выпадающее меню»
«V» значит «выпадающее меню»
Нас смутила кнопка «Добавить». Интересно, что можно добавить, если нажать ее? Хотя нет, на самом деле не очень-то и интересно, когда целыми днями заполняешь одно обращение за другим.
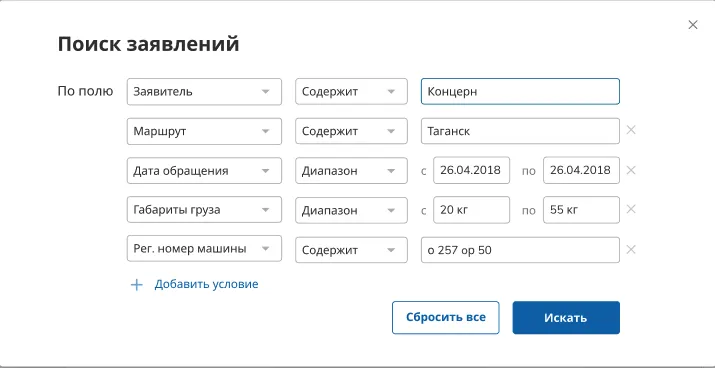
А если это функция «Добавить условие»? И стоит она не рядом с другими кнопками, а под другими условиями? Тогда другое дело. Искать станет легче и быстрее.
Такими UI-мелочами можно по чуть-чуть улучшать пользовательский опыт.
 «Поиск заявлений» в дизайне
«Поиск заявлений» в дизайне
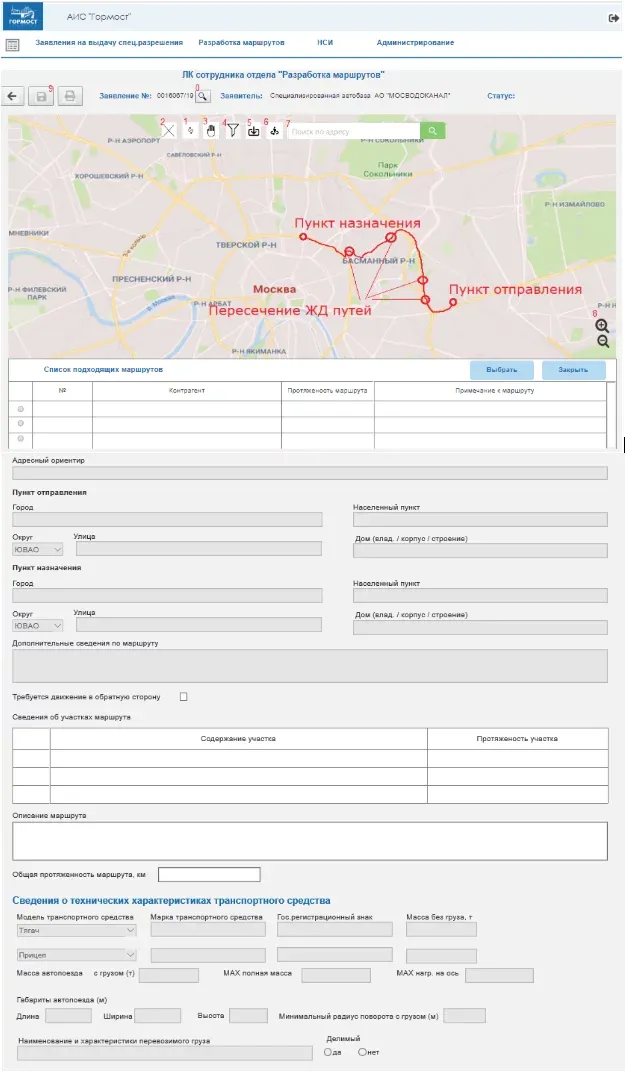
На странице составления маршрутов была такая логика:
- Менеджер выбирает пункт отправления и пункт прибытия.
- Система показывает уже готовые маршруты, которые использовались до этого.
- Менеджер выбирает в таблице под картой один из предложенных маршрутов.
- Нажимает кнопку «Выбрать».
- В серую форму ниже подтягиваются остальные данные по маршруту и транспортному средству.
Что не так?
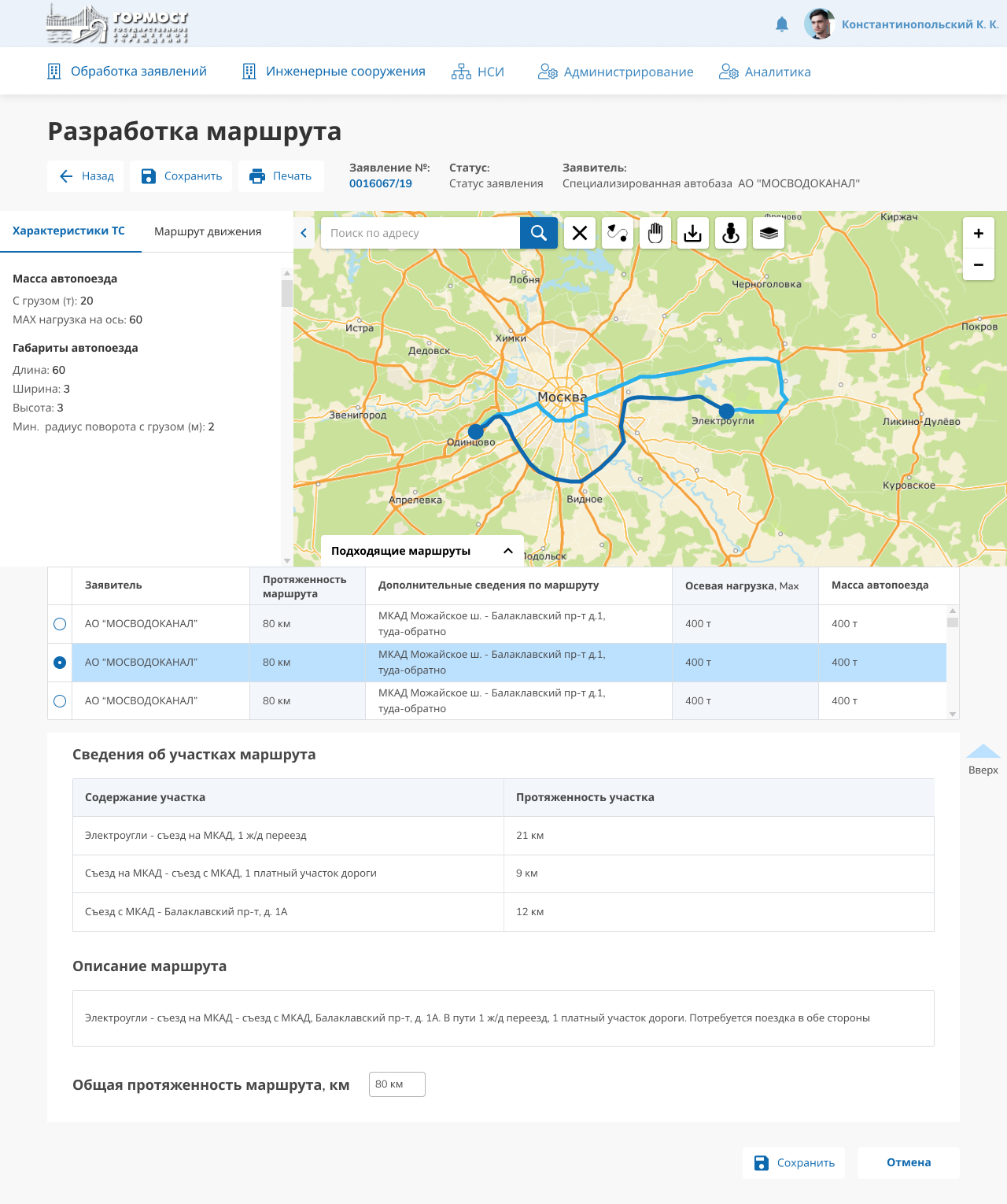
 На этой странице менеджер прокладывает маршрут для перевозчика
На этой странице менеджер прокладывает маршрут для перевозчика
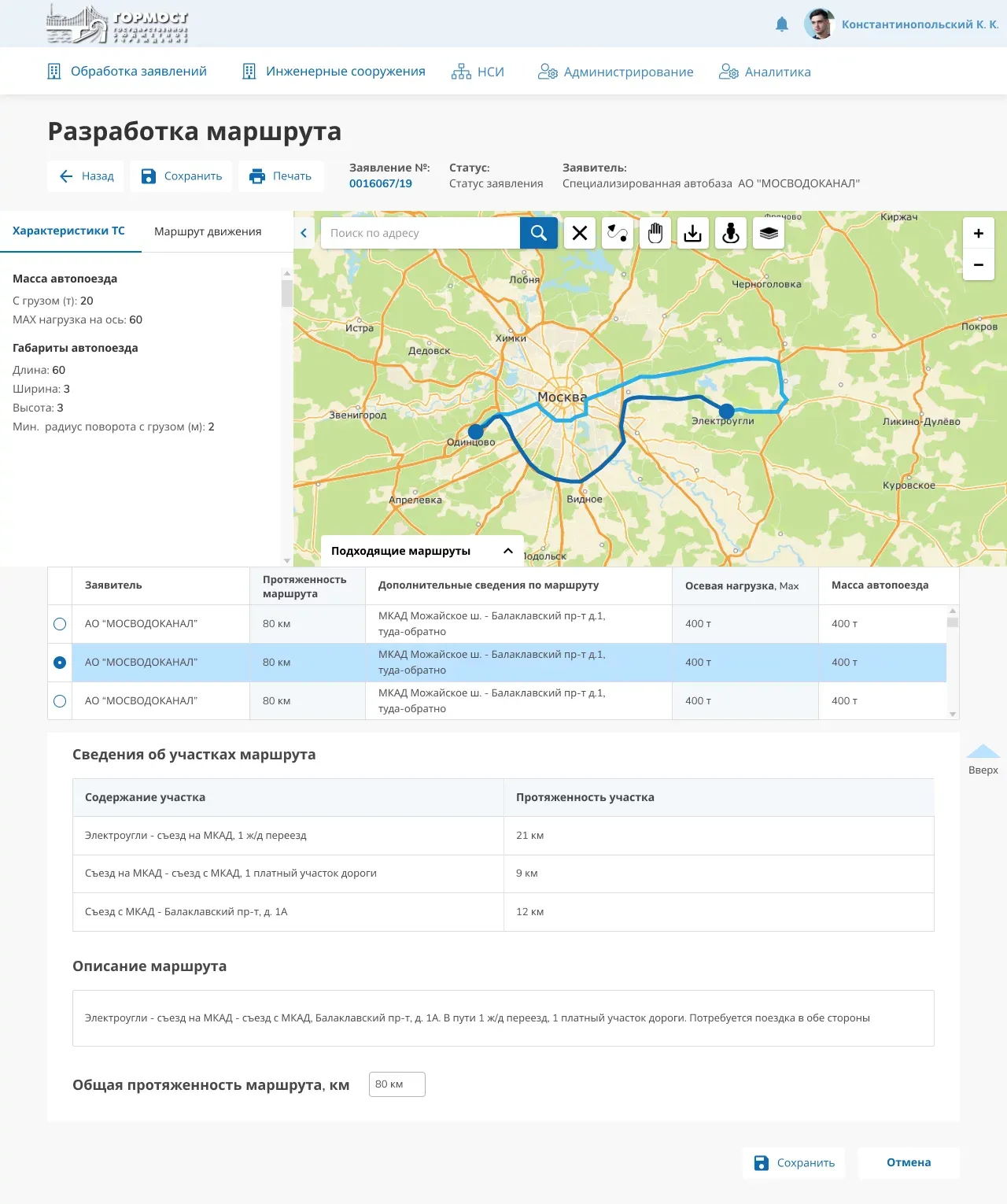
Первым делом мы убрали кнопку «Выбрать» — пусть все данные подтягиваются, когда менеджер кликает по маршруту в таблице. Лишние действия такие лишние, сами знаете.
Затем мы перенесли данные о ТС и маршруте в поле слева от карты. Бедный менеджер замучался бы скроллить экран вверх-вниз. Пусть все важное будет перед глазами.
Визуально карта уменьшилась из-за поля слева. Но, во-первых, мы предполагаем, что опытному менеджеру все дороги и разрешенные маршруты и так более-менее известны. А во-вторых, мы добавили возможность развернуть карту.
 Та же самая страница в дизайне
Та же самая страница в дизайне
И так — с каждым экраном в системе. Рассказывать, как мы двигали кнопки, смысла мало. К тому же, лучше один раз увидеть, чем сто раз услышать. Смотрите макеты интерфейсов.
Заключение
Дизайн для «Гормоста» — второй проект с заказчиком, который разрабатывает сложные IT-системы для государства. Первым был дизайн интерфейса для Департамента природопользования Москвы.
Оба раза мы создавали только UI — в принципе, это не очень типичная для нас задача. Мы привыкли улучшать пользовательское взаимодействие, начиная с самого начала — сперва делать аналитику, писать сценарии, брать интервью у пользователей. И, конечно, тщательно прорабатывать весь UX. То есть, самим вести за ручку пользователя туда, куда ему нужно.
В этих проектах провожатым выступила другая компания. А мы добавили указателей и упростили маршрут. И пусть путь останется тем же самым, двигаться по нему стало легче. В этом и заключается смысл любого UI — помочь пользователю разобраться в том, что происходит на экране и упростить его работу.





















