Интерфейс службы банковской безопасности
Цена
~ 850 000 ₽Результат

Задача
Центр речевых технологий (ЦРТ) — российская компания, которая занимается разработкой систем синтеза и распознавания речи, анализа аудио- и видеоинформации, мультимодальной биометрии. Мы уже работали с ЦРТ и создали интерфейс рабочего места администратора системы голосовой авторизации абонента.
Сейчас ЦРТ разрабатывает новый продукт, который анализирует записи разговоров в контакт-центрах и опознает подозрительные звонки. Последнее слово остается за человеком, окончательную оценку звонку дает инженер-безопасник. Наша задача — создать интерфейс для работы такого специалиста с системой.
- Второй проект Не придется тратить время на «притирку» и организацию совместной работы.
- Делаем для людей Заказчик, невзирая на технический бэкграунд, умеет и хочет разговаривать про людей, а не про профессиональные роли.Работу кибермаркета можно сразу строить от потребностей пользователя.
- Одна пользовательская роль Не нужно пытаться совместить в одном интерфейсе инструменты для пользователей с разными задачами.
- Разумные требования к эстетике Заказчик понимает, что главное в профессиональном интерфейсе — удобство и функциональность, а не креатив в угоду моде.
- Продукт в процессе разработки Нет фиксированного набора функций, все может поменяться в процессе дизайна интерфейса.
- Нет пользователей Продукт новый, пользователей, с которыми можно обсудить задачи и сценарии, еще нет.
Дизайн-процесс
Плюсы явно перевешивали минусы, а технически сложных решений мы не боимся. Первым делом приступили к изучению.
Изучение системы
В общем виде все выглядело так. Система берет из указанного места аудиозаписи звонков. Затем при участии пользователя проверяет записи: сверяет голос с черным списком и анализирует кластеры из нескольких десятков разговоров для поиска аномалий. Кластерный анализ проводится по двум алгоритмам — для повышения точности.
- Сравнение голоса. Каждой записи присвоен ID. Чаще всего это телефонный номер звонящего. Система берет записи с одним и тем же ID за определенный период и сравнивает голос. Если в какой-то фонограмме голос отличается, она попадает к инженеру-безопаснику — на ручную обработку.
- Сравнение ID. Происходит по тому же принципу, что и сравнение голоса. Система отбирает звонки с одинаковым голосом и сравнивает ID. Если один и тот же голос связан с разными ID — оповещает инженера.
Пользователи и сценарии
Как мы уже говорили, пользователь у нас один — инженер-безопасник. Это профи, готовый разбираться в системе. Заказчик предоставил нам основные сценарии использования системы, мы обсудили их и детализировали до уровня, на котором можно создавать прототипы.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Первая версия
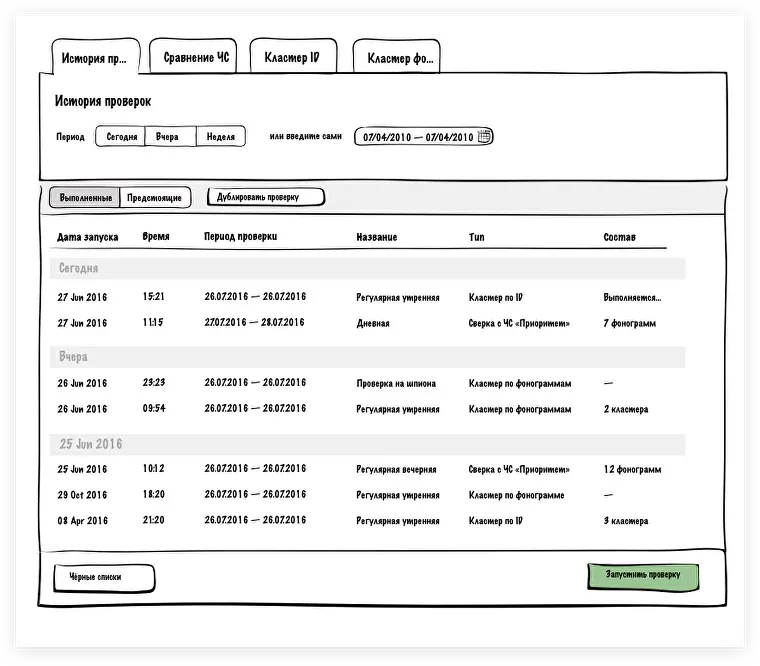
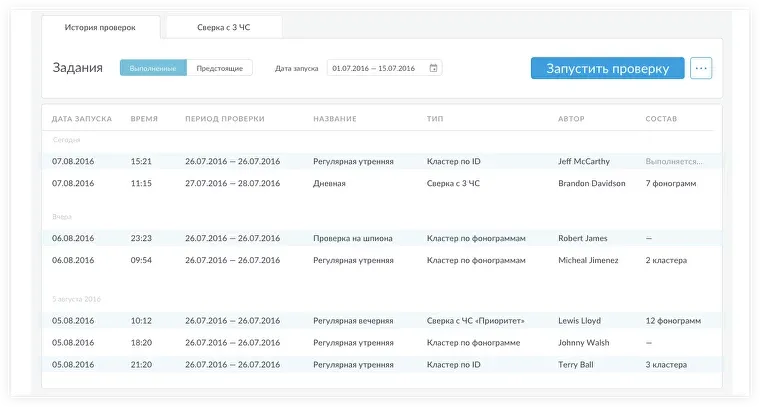
В общем виде пользователь взаимодействует с системой так: сначала дает задание для проверки фонограмм, а потом смотрит на результаты — есть ли подозрительные записи, или проверка прошла без инцидентов. Мы не стали изобретать велосипед и искусственно усложнять систему. Выбрали табличный формат отображения задач, хорошо знакомый инженеру, и дополнили эту таблицу сортировкой, фильтрацией, диалогом запуска задач и прочими элементами управления.
 Первая версия структуры интерфейса
Первая версия структуры интерфейса
По эскизам мы вместе с заказчиком прошли все сценарии. Что-то уточняли и корректировали, но в целом интерфейс сложился, и мы перешли к детальному проектированию.
 После небольших изменений отрисовали интерфейс в дизайне
После небольших изменений отрисовали интерфейс в дизайне
Выглядит простовато? Да, все так. Получилось просто. Но история на этом не закончилась.
Вторая версия
Как мы уже говорили, продукт находится в стадии формирования. Когда смотришь не на набор букв в ТЗ, а на рабочий прототип, видение продукта меняется. В нашем случае заказчик решил, что система может функционировать сама — с минимальным участием пользователя. Администратор настраивает правила — запуск регулярных проверок, — а потом получает уведомления, если что-то идет не так. Это почти не влияет на ядро, но смещает фокус во взаимодействии — вместо того чтобы регулярно проверять задания, нужно реагировать на инциденты.
Идея более чем здравая. Для нас это означало, что надо вернуться к обсуждению функциональности, проработке сценариев и созданию эскизов. Вводные от заказчика были уже не такие четкие и строгие — ведь идеи появлялись буквально на ходу, — и мы использовали простой, но очень эффективный способ зафиксировать требования.
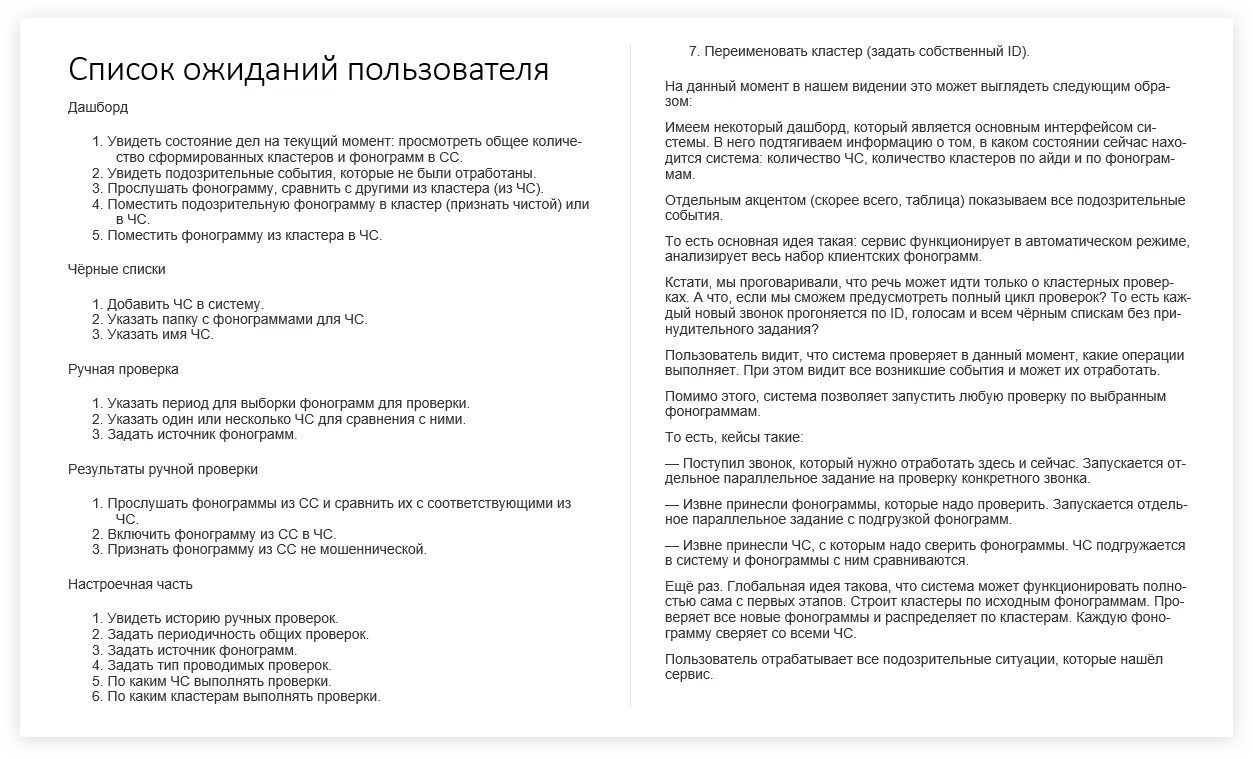
- Поговорили с заказчиком про новые идеи, уточнили технические возможности. Пришли к консенсусу — для отображения инцидентов удобен формат дашборда.
- Оформили результаты беседы в виде списка ожиданий и описания сценариев в свободной форме.

- Обсудили с заказчиком детали и приступили к эскизному проектированию.
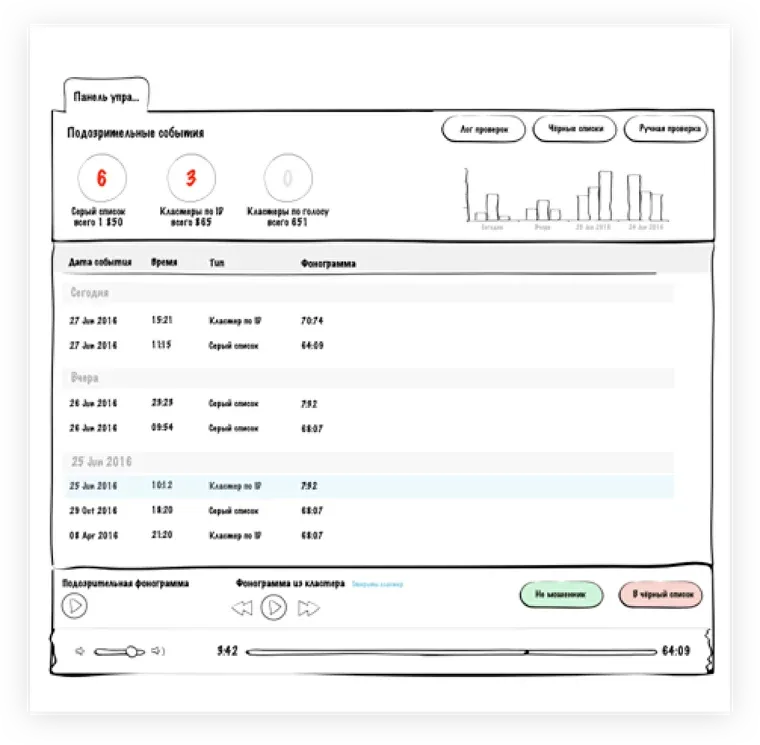
 Во второй версии изменилась логика работы пользователя с системой
Во второй версии изменилась логика работы пользователя с системой
Принципиальное отличие видно уже на эскизах. Вместо истории проверок — история событий. Плюс краткая сводка в верхней части экрана. И логика работы инженера — не смотреть отчеты, а реагировать на события. Можно переходить к деталям и цвету.
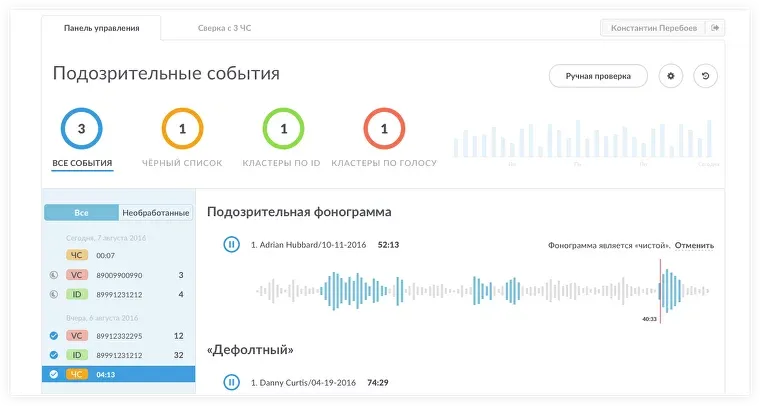
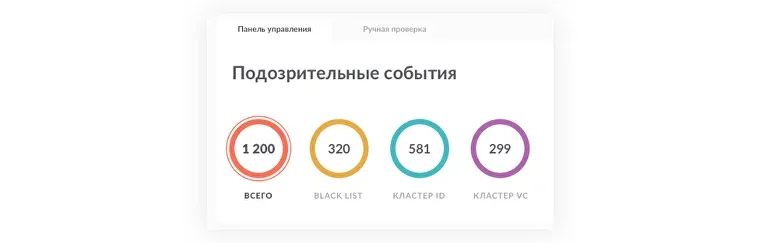
Панель управления — основной экран — это что-то вроде ToDo-листа. Инженер открывает страницу и видит, что ему нужно сделать, какие события обработать.
 Режим обработки подозрительных событий
Режим обработки подозрительных событий
Детальное проектирование профессионального интерфейса — это работа с незаметными на первый взгляд мелочами. Расскажем про них.
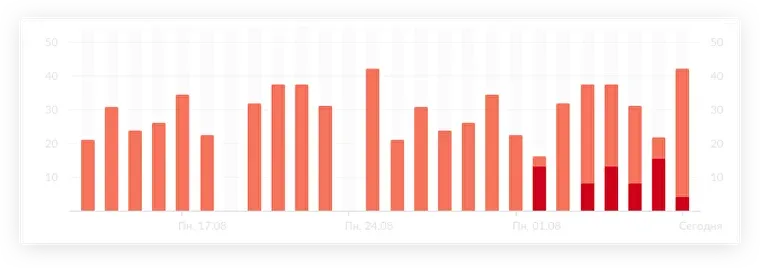
 Диаграмма результатов проверки. Нужна для визуального контроля аномалий
Диаграмма результатов проверки. Нужна для визуального контроля аномалий
Сводный отчет по проверкам мы выполнили в виде диаграммы. В нашем примере заметных аномалий нет, и инженер не будет фокусироваться на этой части экрана. Но, если график будет неравномерным (например, произойдет внезапный скачок количества инцидентов), пользователь поймет, что случилось нечто серьезное: утечка данных, брешь в системе безопасности или иное событие, которое требует отдельного расследования.
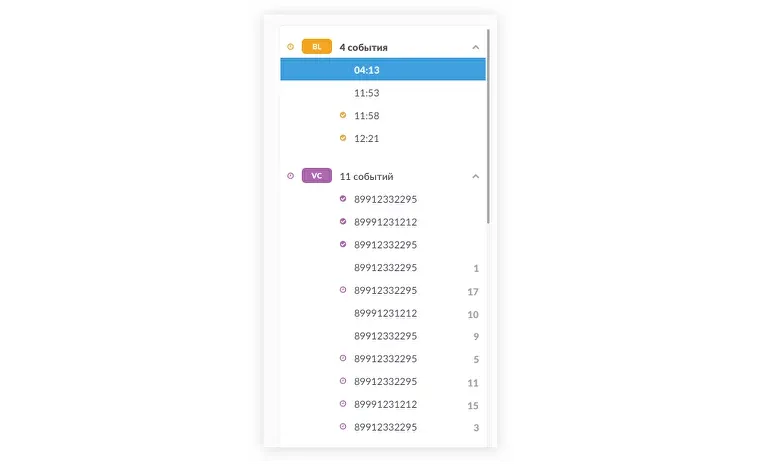
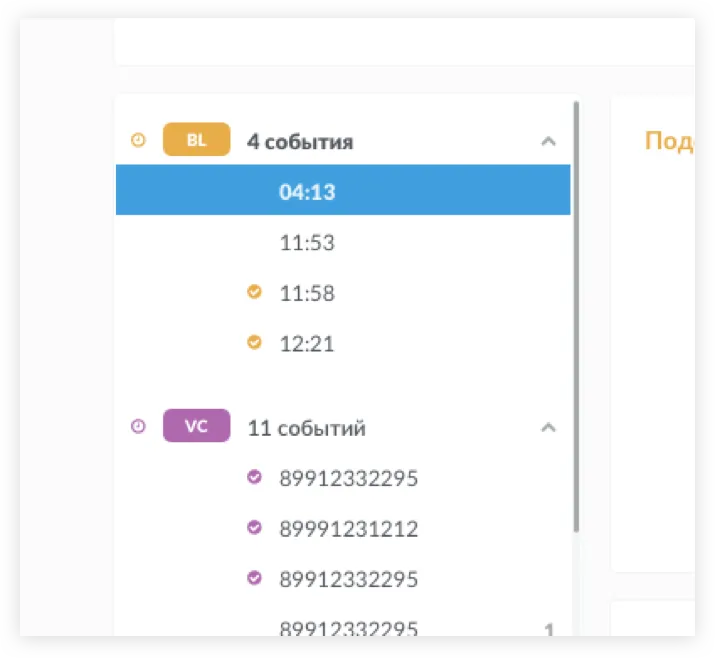
 Оператор видит, какие события он уже обработал, а к каким еще не приступал
Оператор видит, какие события он уже обработал, а к каким еще не приступал
События распределены по трем группам: сравнение с черным списком, проверка кластеров по ID и проверка кластеров по голосу. Указан статус: новое событие (без пиктограммы), в процессе проверки (часы) и обработано (галочка). Так инженер сразу видит, где еще требуется его участие, а где он уже сделал свою работу.
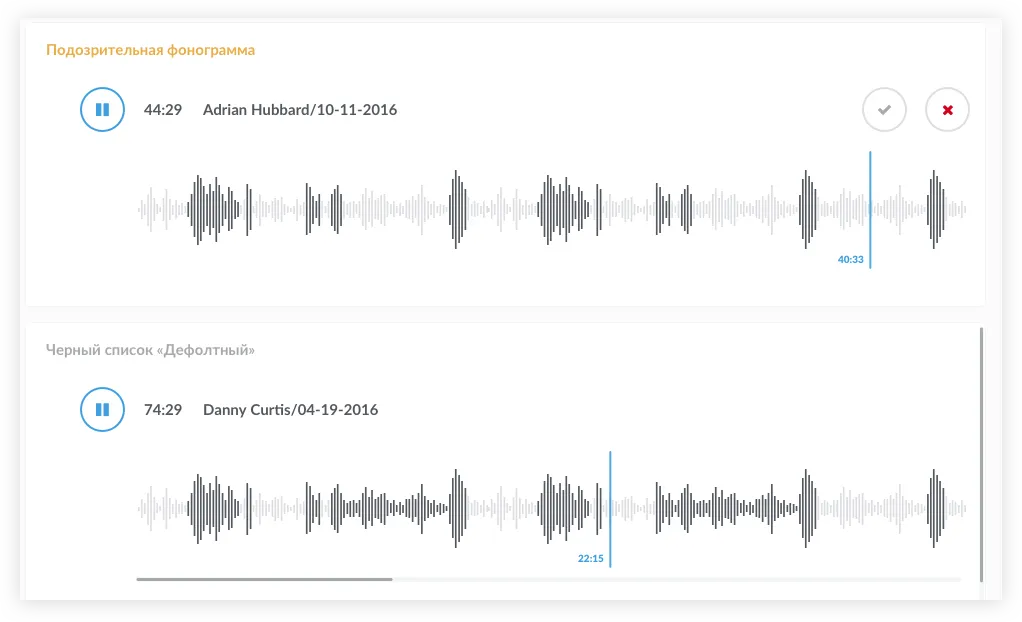
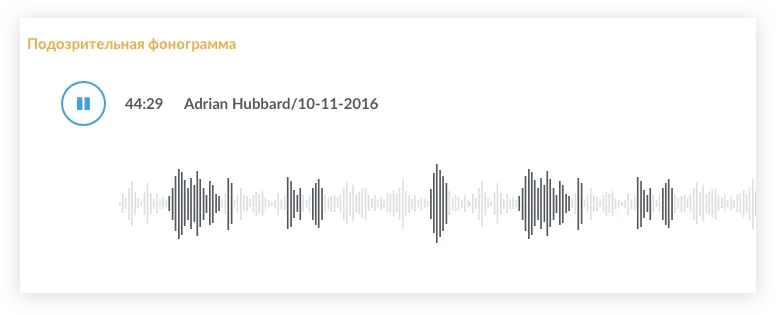
 Сравнение подозрительной фонограммы с черным списком
Сравнение подозрительной фонограммы с черным списком
Подозрительная фонограмма выводится на экран вместе с фонограммой из черного списка, чтобы инженер мог сравнить две записи. При поиске аномалий в кластерах ситуация похожая, но в этом случае нужно сравнить подозрительную запись с записями из других кластеров.
Цвет на осциллограмме показывает, где начинается и кончается голос звонящего — инженер слушает именно его. Серые участки — голос оператора, его инженеру не слышно.
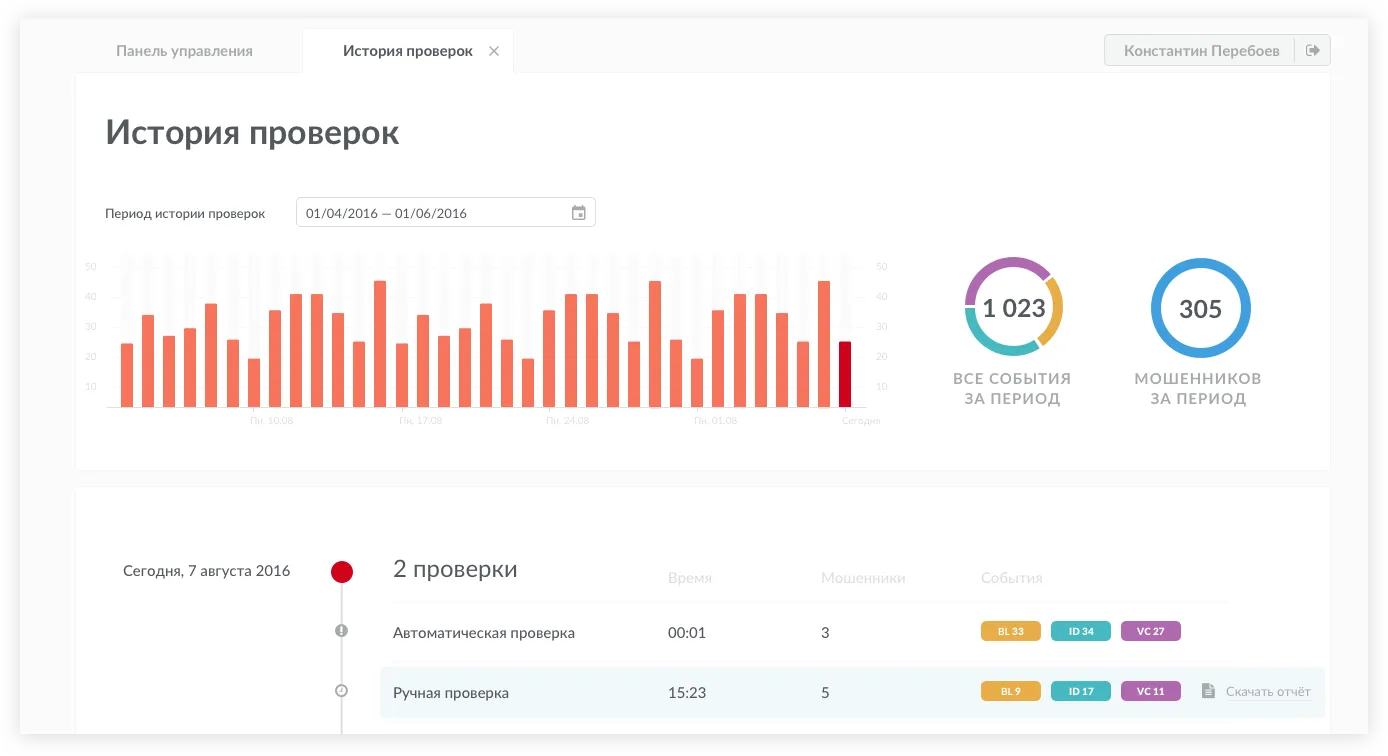
Предусмотрен альтернативный сценарий работы с системой — история проверок.
 Режим работы с результатами проверок в хронологическом порядке
Режим работы с результатами проверок в хронологическом порядке
Здесь акцент смещен на временной срез. Можно посмотреть отчет за определенный период и обработать инциденты внутри этого периода. Это актуально, когда проверки проводятся, например, не ежедневно, а раз в неделю.
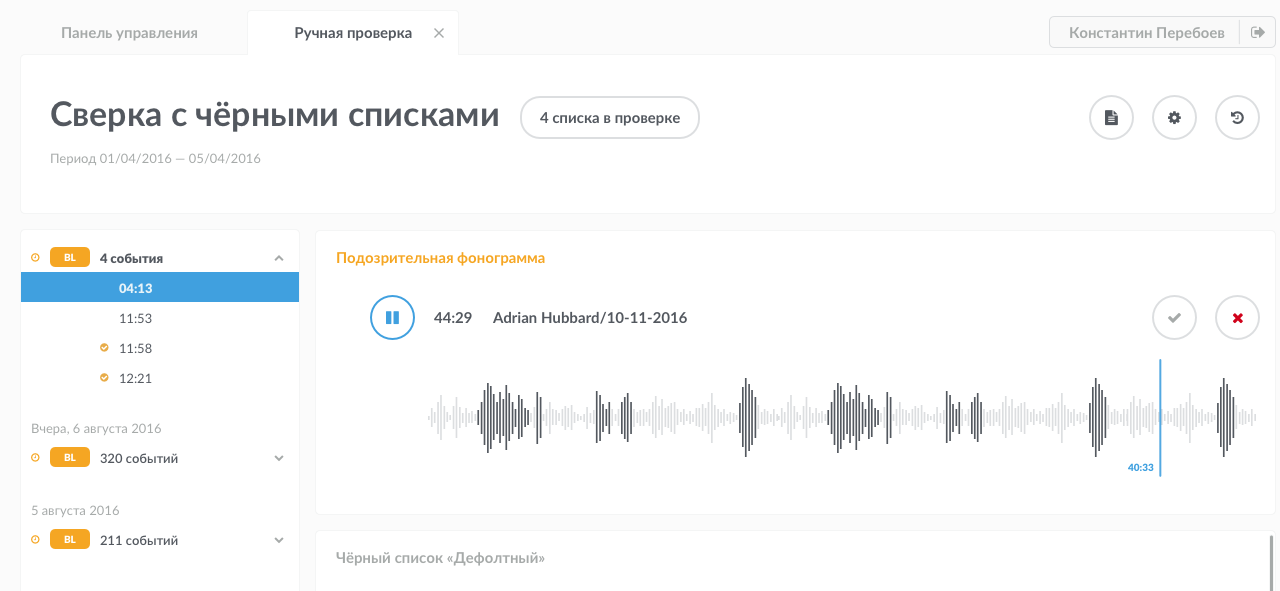
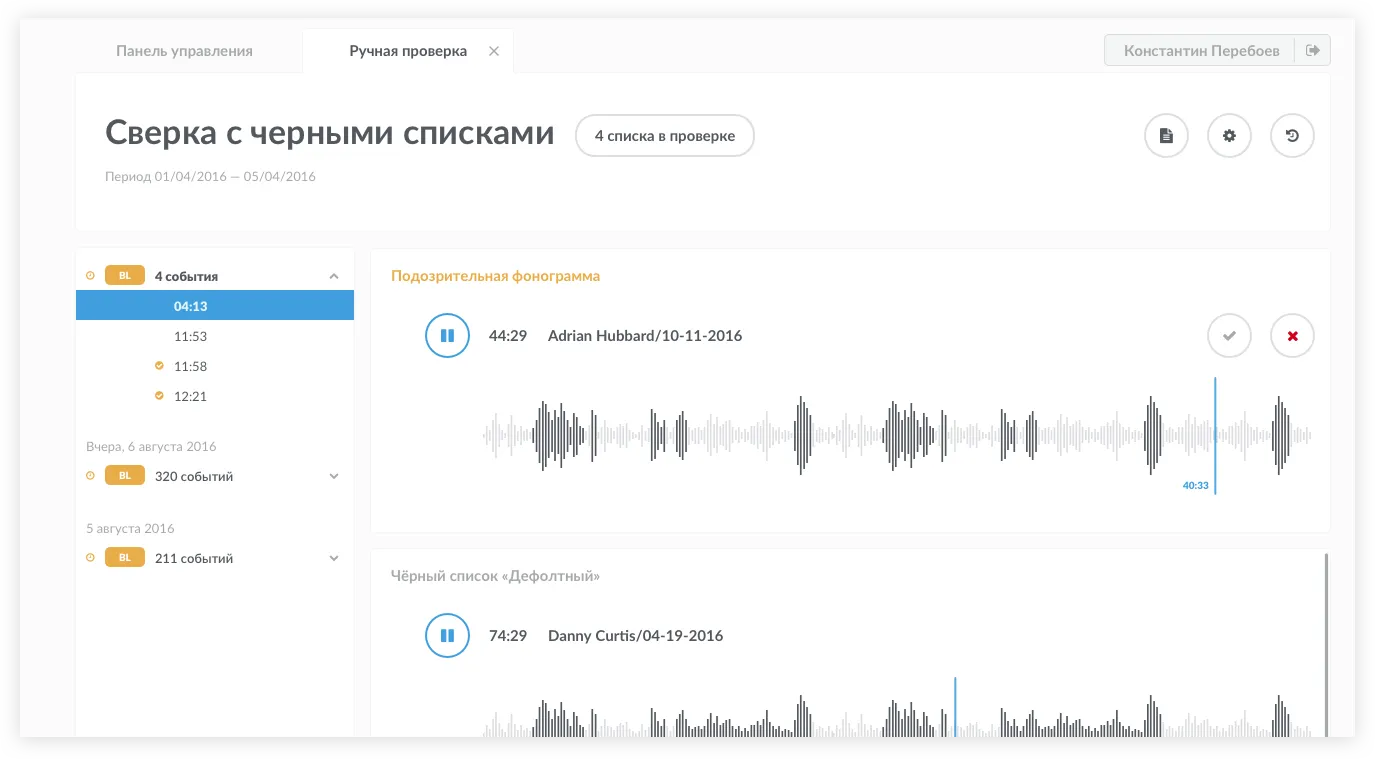
Еще один сценарий — ручная проверка.
 Режим ручной проверки отдельных фонограмм
Режим ручной проверки отдельных фонограмм
Все примерно так же, как и при автоматической проверке. Просто исходная точка другая — у нас появился новый черный список, и мы хотим проверить по нему наши старые фонограммы.
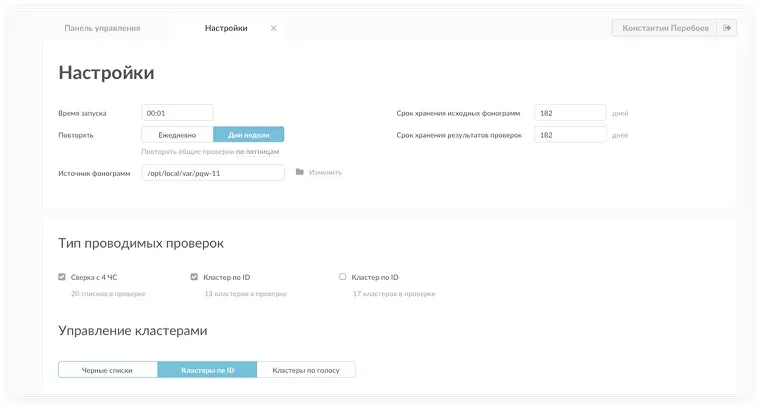
Конечно, нужен экран настроек.
 Настройка частоты автоматической проверки
Настройка частоты автоматической проверки
Здесь стоит упомянуть про «интеграцию». Система без проблем интегрируется с любым модулем аудиозаписи — нужно лишь указать источник фонограмм. Разговоры всегда записываются в два канала: в одном — голос звонящего (его-то мы и проверяем), во втором — голос оператора контакт-центра (нас это не интересует).
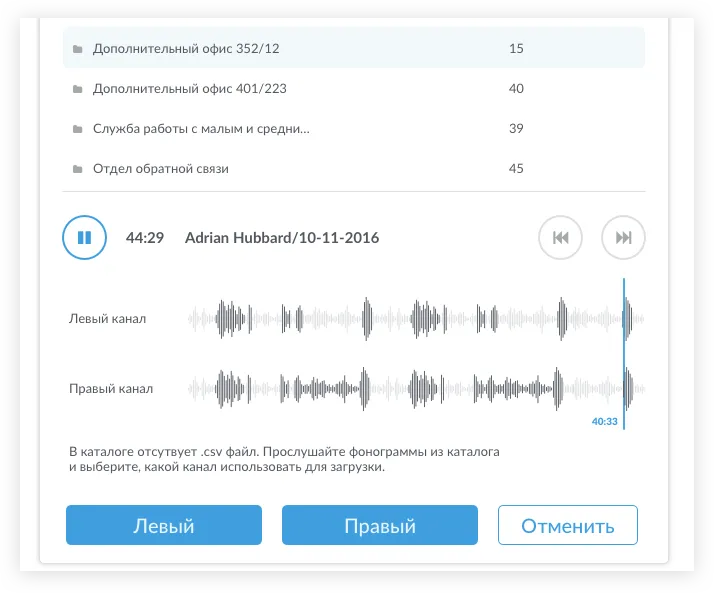
При выборе источника фонограмм возможны два варианта. Первый — когда в каталоге лежит конфигурационный файл, и наша система оттуда считывает, какой канал нужно анализировать.
Второй случай — когда конфигурационного файла нет. Тогда система предложит инженеру прослушать несколько записей и указать канал вручную.
 Ручное определение канала, в котором записан голос звонящего
Ручное определение канала, в котором записан голос звонящего
Про дизайн
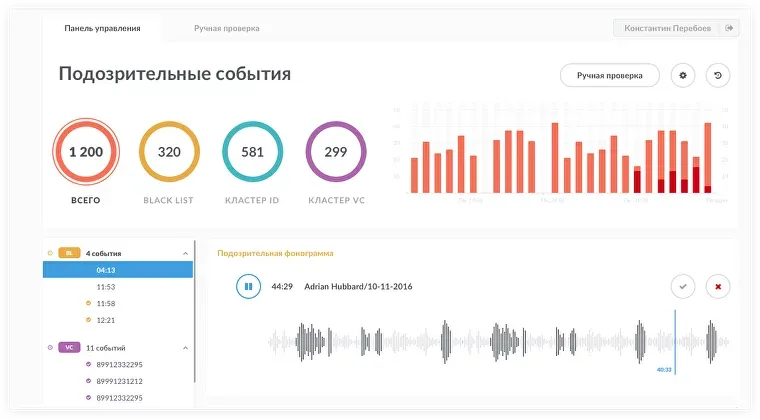
Эстетика профессиональных интерфейсов — тема для отдельного разговора. Пока обойдемся без советов, рекомендаций и принципов, просто покажем пример. Сначала наш интерфейс — уже вторая версия — выглядел примерно так.
 Первая версия дизайна. Однозначно неидеальная
Первая версия дизайна. Однозначно неидеальная
Мы сделали две итерации в таком дизайне и поняли: когда объем контента растет, картинка «разваливается». Что это значит? Акценты смещаются и оказываются не там, где нужно. Недостатки хорошо видны.
- Сводка подозрительных событий (цифры в кружочках) не воспринимается как единый блок информации. Чтобы исправить это, мы расположили кружки более компактно.
 Самое подозрительное событие на этом скриншоте, что черный список обозначен желтым кругом. ¯_(ツ)/¯_
Самое подозрительное событие на этом скриншоте, что черный список обозначен желтым кругом. ¯_(ツ)/¯_
- Осциллограммы ярче графика в верхней части экрана и сразу перетягивают все внимание на себя. А должно быть так — сначала взгляд привлекает график, и, если видимых проблем нет, глаза скользят дальше по экрану. Осциллограммы не должны быть броскими, привлекать к ним внимание незачем — когда дело дойдет до работы с ними, глаз сфокусируется сам.
 Осциллограмма не перетягивает на себя внимание
Осциллограмма не перетягивает на себя внимание
- Левая панель визуально кажется более значимой, что не вполне соответствует реальному положению вещей.
 Левая панель избавилась от ненужной подложки
Левая панель избавилась от ненужной подложки
Про людей
Вы заметили, что в начале этой истории мы не проводили интервью с пользователями? Это особенность проектирования профессиональных интерфейсов. Попросту некого спросить: «А что вам неудобно при сравнении фонограмм?» Приходится опираться на собственную экспертизу и здравый смысл.
Но есть нюансы. Профессиональный интерфейс — продукт не одноразовый. Людей, которым он нужен, меньше, но используют его чаще и плотнее. Поэтому в идеале UX-решение надо проверять на этих реальных людях. И адаптировать под них. Сделать это один раз недостаточно. Суть в том, чтобы делать это постоянно. Выпустить продукт, получить фидбэк, улучшить интерфейс или изменить его радикально.
Мы не питаем иллюзий, что создали идеальный интерфейс. Да, мы старались. Да, мы профи. Но именно наш профессионализм требует честно сказать: не бывает идеальных решений. Что не так — пока неизвестно, это станет понятно, когда системой начнут пользоваться.
В этом суть развития профессиональных интерфейсов и их основное отличие от интерфейсов массового обслуживания.
Результат
Самое главное в этом проекте, что в процессе создания дизайна интерфейса заказчик додумал и доформировал продукт. Точнее, его первую версию с достаточно качественными интерфейсами, которые неизбежно будут изменяться по мере расширения функциональных возможностей и после фидбэка от реальных пользователей.
Идеи нужно визуализировать. Даже если это «всего лишь» интерфейс чисто технической системы. Нельзя сказать, что команда «Собаки Павловой» создала продукт от начала и до конца, но лапу мы приложили к этому делу. Помогли заказчику оформить свой замысел в графике и увидеть, что идеи стоящие, их можно реализовать, они не усложнят, а наоборот, упростят работу с системой. Дадим слово заказчику.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, как в этом кейсе. И многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Хотите уметь так же?
Научим создавать хорошие интерфейсы.
Отзыв заказчика

Слово директора