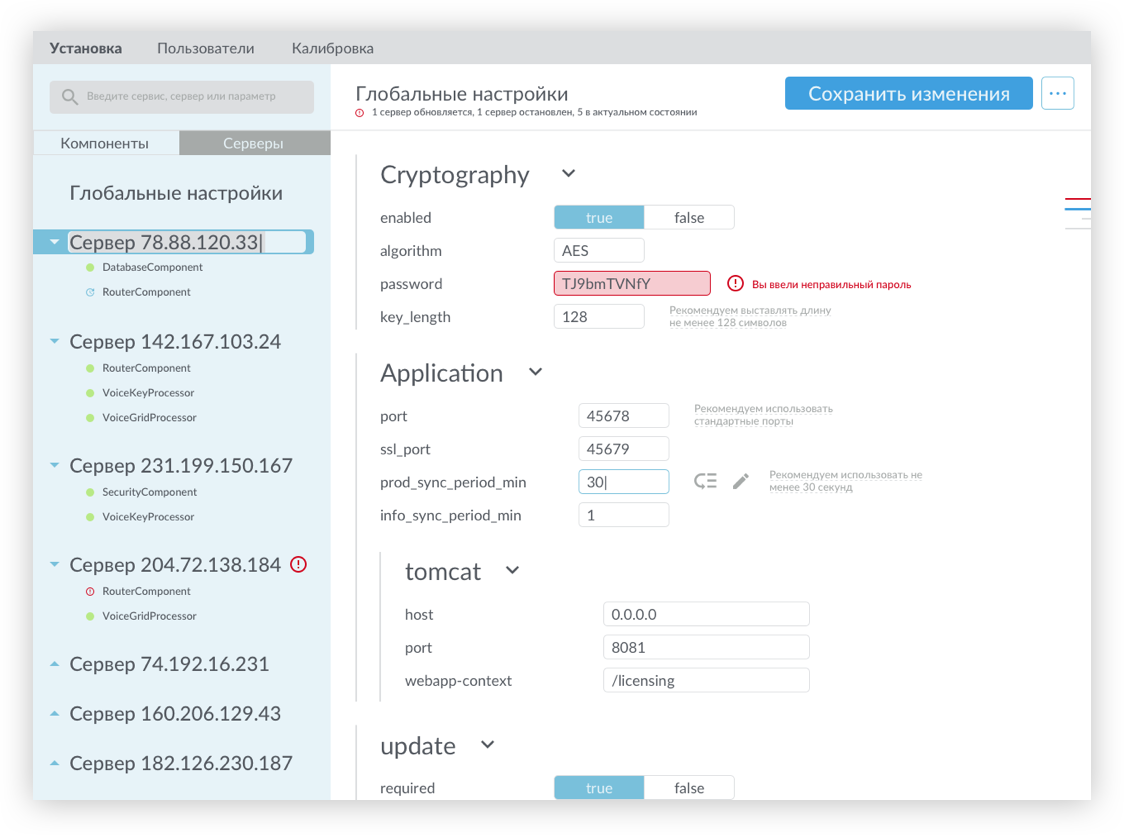
Интерфейс рабочего места администратора
Цена
~ 850 000 ₽Результат

Задача
Центр речевых технологий (ЦРТ) — российская компания, которая занимается разработкой систем синтеза и распознавания речи, анализа аудио- и видеоинформации, мультимодальной биометрии. Один из продуктов — система голосовой авторизации абонента. Например, для банков — чтобы узнавать клиента по голосу и проводить авторизацию для операций через телефонный банк.
С технической точки зрения, это сложная система с тремя уровнями настроек. Разворачивается она на нескольких серверах. Короче, с внедрением нужно повозиться. Занимаются этим администраторы ЦРТ через командную строку, понимающую формат JSON. Что еще нужно админу для счастья? Оказалось, что нужен графический интерфейс. Не в формате «нам хотелось бы», а в виде вполне конкретного и обоснованного запроса. Во-первых, в консоли проще сделать ошибку и сложнее отловить, во-вторых, админы в принципе не рвутся разбираться с командной строкой ради одного внедрения. За разработкой интерфейса ЦРТ пришли к нам. Мы оценили плюсы и минусы.
- Подробная документация Мы создавали интерфейс для уже существующего и подробно документированного продукта.
- Четкий дедлайн Не на словах, а на деле. Клиент не пропадет на пару недель, мы будем держать друг друга в ритме.
- Опытный заказчик Это не первое обращение к поставщикам UX-услуг. Наш партнер понимает суть работы.
- Делаем для людей Заказчик, невзирая на весь свой технический бэкграунд, умеет и хочет разговаривать про людей, а не про профессиональные роли.
- Стабильная функциональность Нужна только обертка под уже работающую систему. Не будет внезапного изменения вводных и вопросов, которые еще не успела обсудить команда разработчиков.
- Одна пользовательская роль Не нужно искать компромиссные решения, которые неизбежно возникают в интерфейсах, рассчитанных на разные роли.
- Разумные ожидания к эстетике Никто не ожидает в панели администратора обилия креативных и модных решений.
- Сложность системы Это технически сложный продукт, и он требовал от проектировщика инженерного подхода, понимания, что такое администрирование и конфигурирование серверов.
- Доступ к пользователям Изначально мы не были уверены, что сможем получить доступ к реальным пользователям (то есть администраторам).
- Сроки Через два месяца мы уже должны отдать заказчику результат, который не стыдно показать на конференции.
- Ожидание wow-результата Дедлайн был приурочен к отраслевой выставке, где заказчик хотел поразить всех новым интерфейсом.
Дизайн-процесс
При разработке профессиональных интерфейсов аналитическая часть превращается из изучения людей в изучение документации. Про людей мы еще вспомним, конечно. А пока с участием заказчика стали вникать в систему. В помощь нам — техническое задание для программистов и инструкции для администраторов. Почитали, поговорили, осознали и описали основные задачи администратора, которые он будет выполнять с помощью нашего интерфейса.
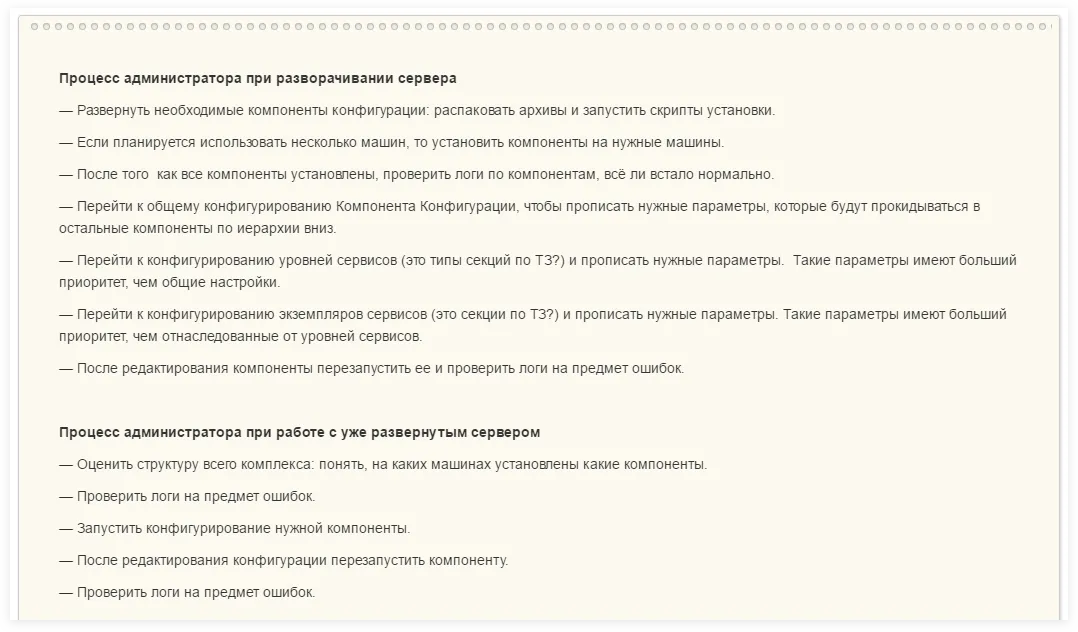
 Основные задачи администратора
Основные задачи администратора
Параллельно с этим думали, как организовать работу с трехуровневой структурой настроек.
- Глобальные настройки распространяются на все компоненты комплекса.
- Настройки сервисов — на все экземпляры определенного сервиса. Настройки, заданные на этом уровне, переопределяют глобальные параметры.
- Настройки экземпляра сервиса — на конкретный экземпляр сервиса.
Настройки, заданные на младшем уровне, переопределяют параметры, полученные с верхних уровней.
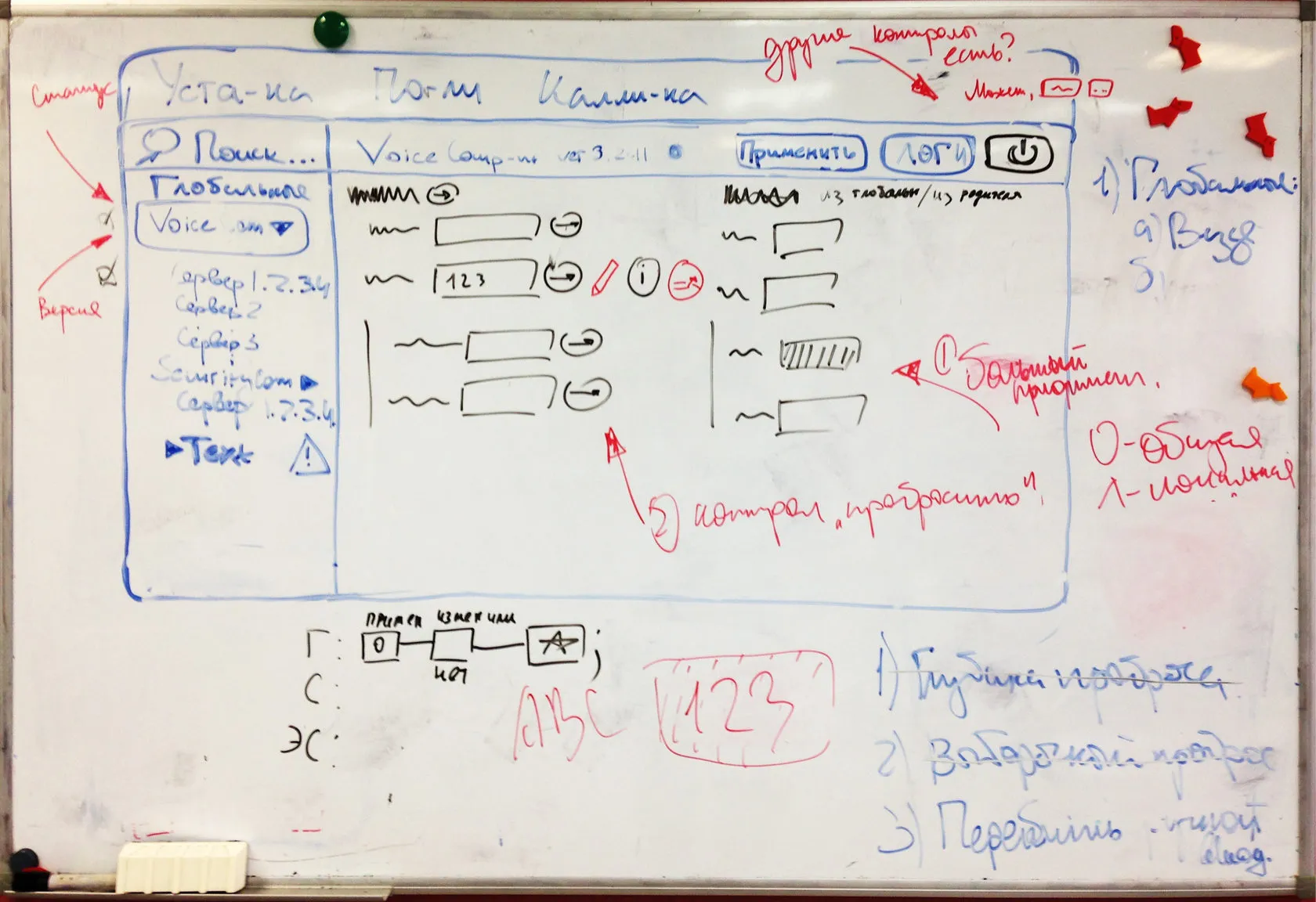
 Вот так выглядит процесс передачи знаний из головы менеджера в голову проектировщика
Вот так выглядит процесс передачи знаний из головы менеджера в голову проектировщика
Кстати, сразу видны зачатки интерфейсных решений и логики работы: подсказки, «проброс» параметров по уровням вложенности и т. д. Осталось перенести это в кликабельный эскиз, и можно обсуждать с заказчиком.
 Эскиз будущей панели администрирования
Эскиз будущей панели администрирования
Концептуально утвердили, по содержанию — долго и предметно разговаривали со всеми, до кого могли дотянуться. Вот тут и появились те самые живые пользователи — администраторы системы. Они высказали свои соображения о том, насколько наши наброски соответствуют реальной архитектуре программного комплекса и в какой мере они увязаны с задачами и привычными сценариями настройки.
Use cases — пользовательские сценарии, сценарии взаимодействия, сценарии использования, пользовательские сценарии — последовательное описание поведения человека при взаимодействии с системой и системы, когда с ней взаимодействует человек. У нас есть модуль дизайн-задачника «Сценарии взаимодействия» для тех, кто хочет научиться их использовать в дизайне интерфейсов.
Пока менеджер с проектировщиком вникали в жизнь инженеров и администраторов, аналитик не давал забыть о мирских реалиях и комментировал эскизы с точки зрения простого человека. Нет, без технического бэкграунда никто в эти настройки не полезет, но ведь сисадмин не перестает быть человеком. И заказчик получил еще одну порцию вопросов.
- Бывает ли так, что работа идет не по этим шагам? Например, что-то сокращается, или, наоборот, нужны какие-то дополнительные действия. Нельзя ли сделать какие-то шаблоны?
- Учтены ли все возможные ошибки на каждом этапе? Может быть, прописать сценарии для работы с ошибками?
- Какая информация требуется для работы на каждом из этапов? Важно, чтобы эта информация присутствовала в интерфейсе.
- Нужно ли постоянно мониторить какую-то информацию? Если сисадмин должен периодически что-то проверять, удобно вывести эти параметры на один экран.
- Где важно предусмотреть возможность перехода на ручной режим в экстренных ситуациях?
Детализация
Теперь предстояла самая сложная и долгая часть работы — детальная проработка дизайна интерфейса. Сложная, потому что нужно вникать в документацию уже не на уровне поверхностного понимания «тут у нас три уровня вложенности и должен быть „проброс“ параметров», а вчитываясь в каждую строчку. Фактически проектировщик брал из инструкции кусок кода, вычленял оттуда аргументы и превращал в элементы интерфейса.
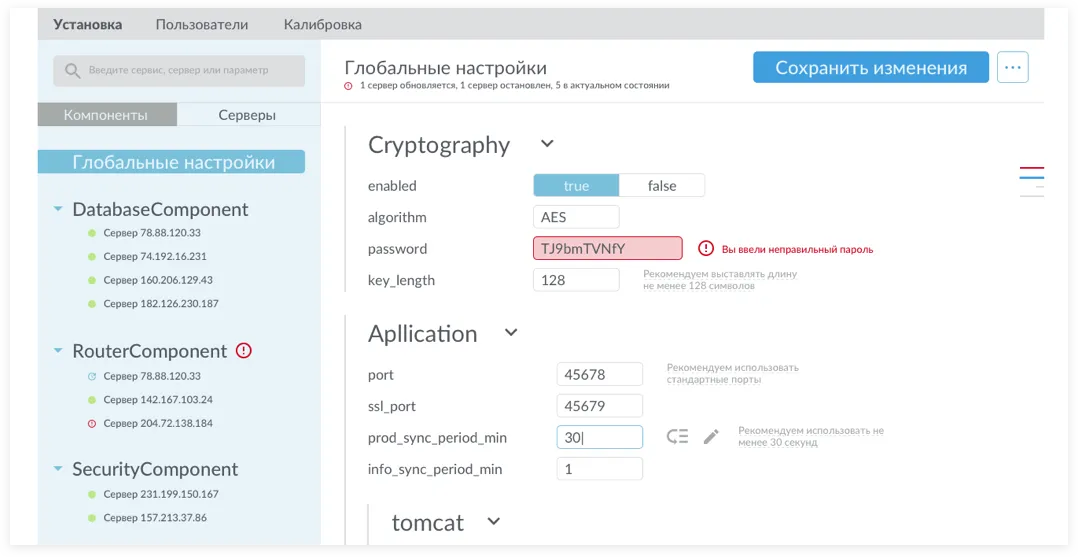
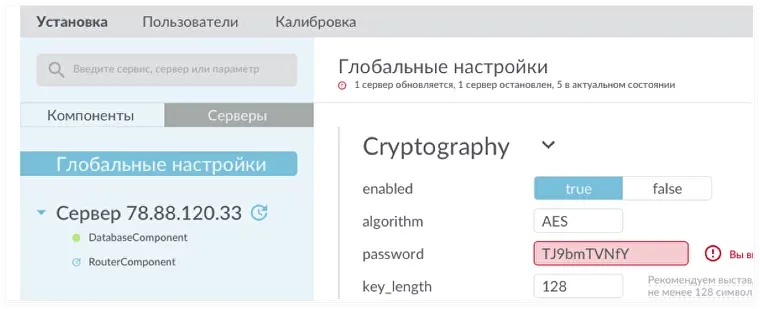
 Интерфейс подсказывает администратору рекомендуемые параметры
Интерфейс подсказывает администратору рекомендуемые параметры
Графический интерфейс, конечно, делается не красоты ради, а упрощения для. Недостаточно просто взять и запихнуть параметры в формочки и кнопочки. Уже на этапе эскизов мы продумывали решения, способные упростить работу администратора (то есть полностью оправдать переход с ламповой командной строки на GUI).
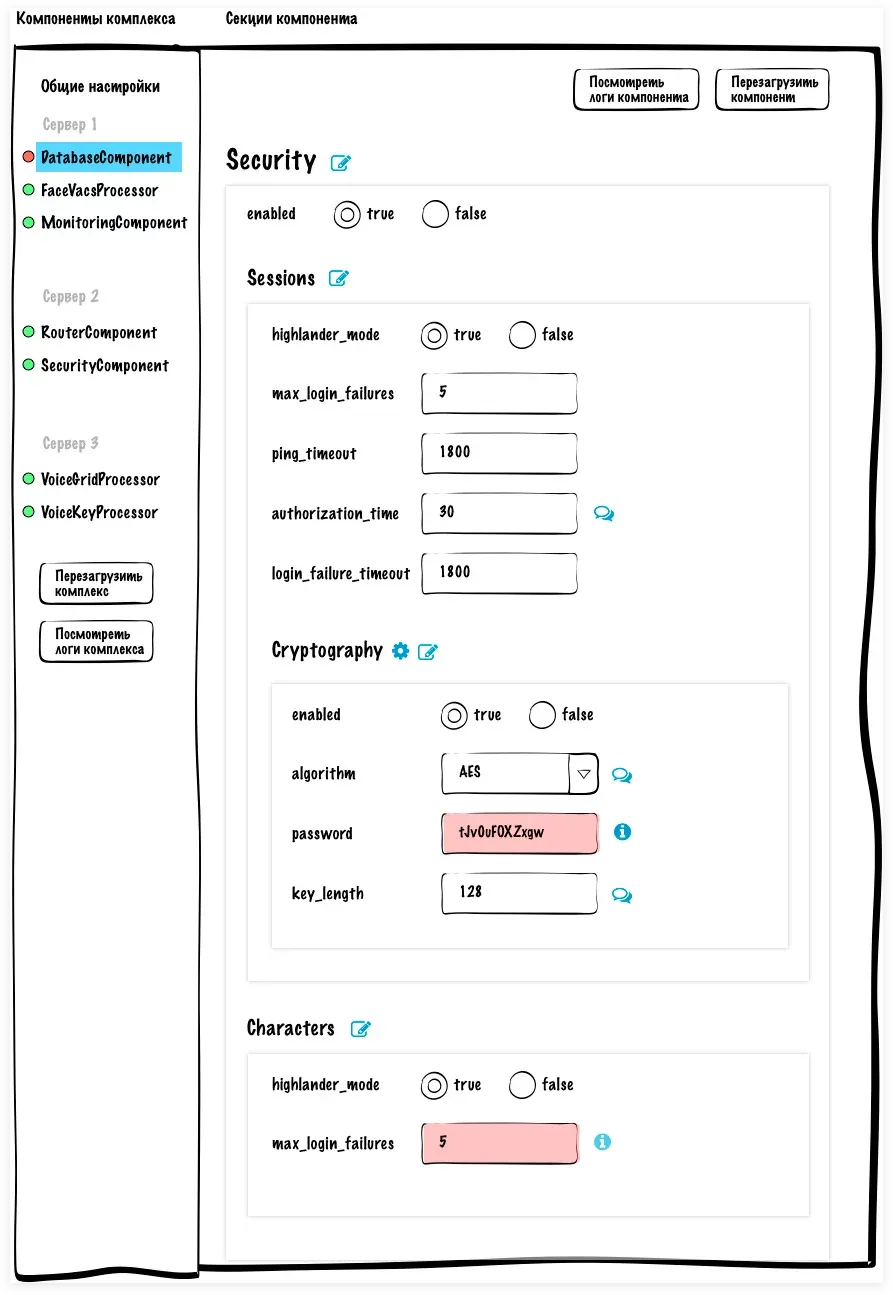
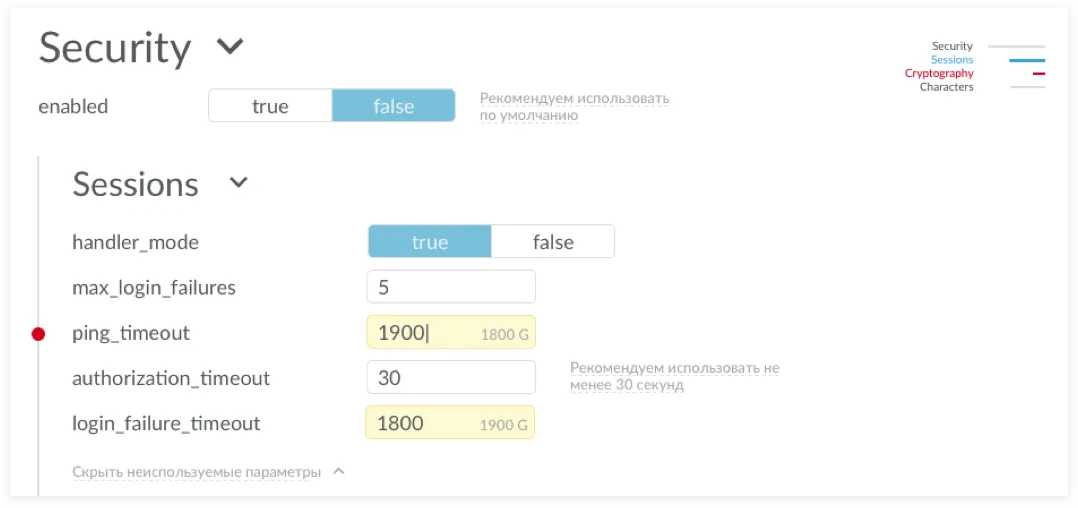
 Самое сложное при настройке — учитывать наследование параметров для вложенных уровней
Самое сложное при настройке — учитывать наследование параметров для вложенных уровней
- В наследовании параметров легко запутаться. Мы придумали подсвечивать поля, значение в которых отличается от родительского. Серым шрифтом — значение родительского параметра и уточнение, откуда он «прокинут» (С — настройки компонента, G — глобальные настройки).
- Здесь же — пиктограммы для «прокидывания» значения на нижние уровни или, наоборот, подстановки родительского.
- Каждому параметру можно задать подсказку.
- По умолчанию показываются только основные поля настроек. Какие именно — определяют разработчики. Но, конечно, предусмотрена возможность развернуть скрытые параметры и вообще показать все поля на странице.
Все это по большому счету решает одну глобальную задачу — снизить вероятность ошибок при настройке.
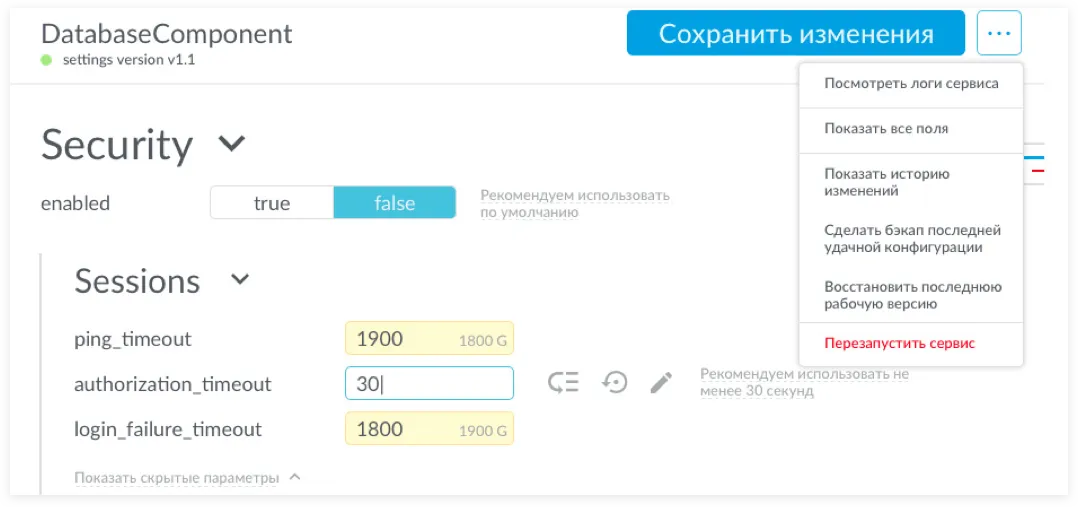
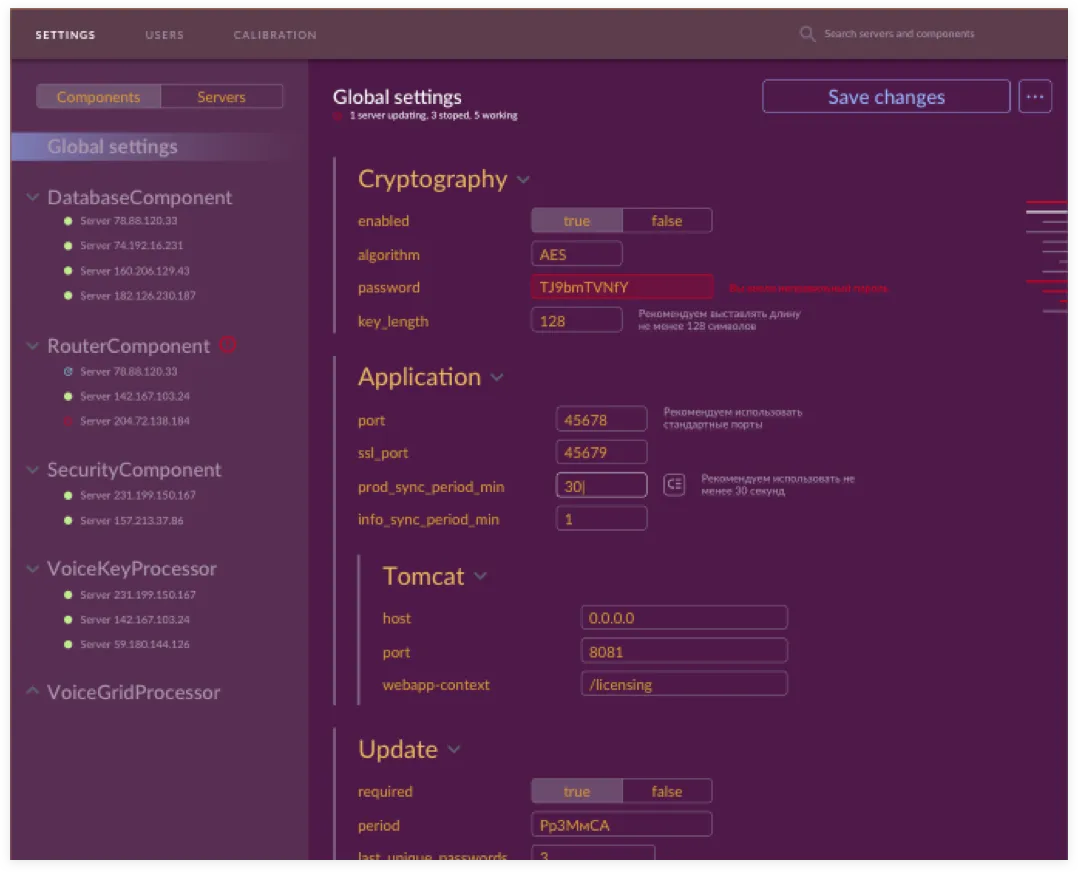
 Настройки группируются по компонентам или по серверам, смотря что нужно сделать администратору
Настройки группируются по компонентам или по серверам, смотря что нужно сделать администратору
- Изначально параметры сгруппированы по компонентам — именно так идет настройка. Но предусмотрена группировка и по серверам, когда нужно посмотреть, какими компонентами какая машина забита.
- В подзаголовке — краткая сводка по серверам, возле каждого сервера и компонента — пиктограмма со статусом (запущен, обновляется, остановлен).
 Легенда в правом верхнем углу отражает структуру настроек
Легенда в правом верхнем углу отражает структуру настроек
И еще несколько штрихов.
- Как вы, наверное, уже заметили, группы параметров — вложенные. В правом верхнем углу мы добавили что-то вроде легенды, чтобы администратор мог одним взглядом оценить структуру настроек, не листая страницу вверх-вниз. Длина полоски показывает вложенность, синяя полоса — текущее место, красная — место, где есть ошибки.
- Подсветка полей — красная точка слева — указывает, какие параметры были изменены в этот сеанс работы администратора.
Вроде все хорошо, но чего-то не хватает? Ах да, настоящей айтишной брутальности.
 Темная тема для админов старой школы. Скорее в шутку, чем всерьез
Темная тема для админов старой школы. Скорее в шутку, чем всерьез
Это шутка, конечно. Но она наглядно демонстрирует, что цвета — штука второстепенная.
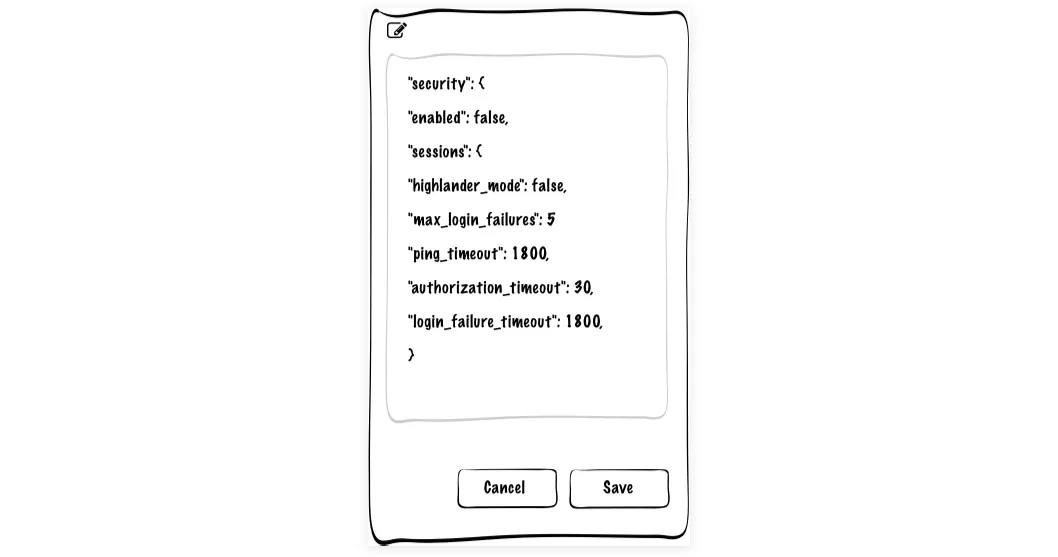
Отдельно про JSON-строку. Еще на этапе эскизов мы решили, что администратору нужно дать возможность «залезть руками в код».
 От возможности администрировать систему старой доброй JSON-строкой мы в итоге отказались
От возможности администрировать систему старой доброй JSON-строкой мы в итоге отказались
В финальный прототип консоль не попала. Мы поговорили с заказчиком и выяснили, что сисадмины старой закалки (которых меньшинство) в принципе обойдутся без наших интерфейсов. Остальные же, вопреки нашим благоговейным представлениям, предпочитают кликать мышкой.
Результат
У чисто инженерной задачи получился чисто инженерный результат. Интерфейс панели администратора. Готовый к верстке — художества тут не нужны, а эстетика была заложена сразу.
Смысл
Решая инженерную задачу для инженеров, часто забывают про людей. Мы же тут все свои, мы же все разбираемся в сложных штуках, мы же не для секретарши соцсеть пилим. А если где неудобно получилось — наш брат-айтишник потерпит. Нет, не надо так. Даже если речь идет о профессиональном интерфейсе, даже если главное — соблюсти все пункты ТЗ и учесть все технические нюансы, нужно помнить о человеке. То есть отталкиваться от сценариев, продумывать мелочи, упрощающие жизнь. Тогда даже в жестких рамках получаются дружелюбные — для вполне конкретной аудитории — интерфейсы. Вот что говорит о нашей работе заказчик.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
UX-дизайн под ключ, как в этом кейсе. И многое другое.
UX/UI-дизайн под ключ
Когда нужна эта услуга
Интерфейс устарел или крайне неудобен. Либо нуждается в переделке, потому что поменялись бизнес-процессы, рынок или целевая аудитория. Либо вы создаете новый продукт и ему нужен новый интерфейс.
Что вы получите
Вы получите готовые к разработке макеты интерфейса. В них будет полностью отражен путь пользователя по каждому сценарию взаимодействия с системой. Результат будет выгоден для бизнеса и бережен к ресурсам разработки.
Хотите уметь так же?
Научим создавать хорошие интерфейсы.
Отзыв заказчика

Слово директора