· Евгений Романовский, руководитель проектов · 25 минут на чтение
Анонимные вопросы про дизайн интерфейсов

- Что спросить у заказчика
- Как справиться с чувствами
- Что делать с «мне нравится»
- Как объяснить начальнику
- Что почитать про психологию в UX
- Как измерить дизайн
- Какими должны быть тексты
- Как сделать соцсеть
- Какой сценарий взять для тестирования
- Нужно ли думать о коллегах
- Цукерберг позвонит
- Чем мышление разработчика отличается от мышления дизайнера
- Что почитать, чтобы перестать бояться длинных страниц
- Как распределить обязанности по ролям
- Коротко о главном
- А в Швейцарии вообще ******
- Кто должен писать тексты
- Как начать анализировать интерфейсы
- За нами наблюдают
- Как узнать конверсию в CJM
- Как прокачаться
- Сколько делать вариантов
- Как научить школьника
- Если хочется сделать конструктор
- Как работать со вкусовщиной
- Как собрать команду
- Куда отправлять портфолио
- Как прокачать soft skills
- Начало карьеры
- Содержание аудита
- Что происходит с прототипами дальше
- Как поверить в продукт
- Что делать с формой логина
- А с обязательными полями?
- Как проектировать сложные интерфейсы и сохранять свежий взгляд на продукт
- Два последних вопроса, которые ставят жирную точку в этой длинной беседе о дизайне
Что спросить у заказчика
Какие пять вопросов вы задаете перед тем, как начать проектировать продукт? Почему?
Если бы пять — тридцать пять! По ссылке — не опросник для клиента, а шпаргалка для нас. В реальности мы всегда готовимся к общению с клиентом и каждый раз составляем список конкретных вопросов про конкретный проект. Что-то выясняем в ходе общения. Какие-то вопросы возникают после внутреннего обсуждения, и мы заходим на второй круг.
Почему? Потому что нет ничего лучше для проекта, чем выяснить как можно больше в самом начале.
Как справиться с чувствами
Что делать, когда возникает чувство, что ты занимаешься дизайном только для того, чтобы товар/услугу, для которой ты рисуешь сайт или что-то другое, получше втюхать? Когда значимость тех товаров/услуг не оправдана и не решает какие-то жизненные вопросы человека. Как справляться с таким чувством?
Если вы впариваете откровенную ерунду под видом чудо-средства доверчивым пенсионерам, правильно делаете, что страдаете.
Если же речь про обычные товарно-денежные отношения, то ситуация иная. Нет ничего плохого в том, чтобы продавать. Люди любят покупать и совершенно добровольно едут в «Икею» или заходят на «Алиэкспресс», зная, что произойдет с их мозгом и кошельком. Готовность за что-то платить — отличный маркер того, что людям это что-то реально нужно. Зачем — уже другая история.
Но если вам в принципе неприятны продажи, то просто не стоит с ними связываться. Да, уйти из компании, где хорошо платят (а при создании продажных инструментов платят неплохо), больно и страшно. Но за ручку вас никто не уведет, надо самим рвать такие отношения.
Что делать с «мне нравится»
Как часто вы идете на сделку с совестью, когда требование заказчика на уровне «мне нравится так» вступает в конфликт с разумом и логикой поведения пользователя?
Редко. Практически никогда. У каждого решения есть бизнес-смысл. Чем больше у нас становится дизайн-опыта, тем меньше мы встречаемся с самодурством. Потому что лучше понимаем заказчика и реже ведемся на вкусовщину.
Как объяснить начальнику
Как «продать» начальнику исследование аудитории, если он понимает, что проблемы в UX есть, но думает, что знает все лучше всех, и требует «просто сделать вот эту галочку»?
Мы редко встречаем «начальников», которые отказываются от исследований аудитории. Нюанс в том, что исследование начальнику надо продать.
Вот такая идея в голову пришла. Как-нибудь после работы позовите знакомого на чай и проведите с ним UX-аудит. Подготовьте задания, попросите выполнить их, сделайте видео и скринкаст. Найдите проблемы, предложите решения, оформите в отчет и покажите начальнику.
Если размер аудитории позволяет, проведите А/B-тестирование. Раз начальник заставляет делать галочку, то ее можно сделать и измерить результат. Вдруг он будет показательным? А если нет, эти цифры помогут наглядно продемонстрировать, что дело не в галочке.
Правда, есть риск, что у вас появятся дополнительные обязанности, но это уже другая история.
Что почитать про психологию в UX
Добрый день.
Какие стоящие современные научные исследования (статьи) на стыке психологии и дизайна интерфейсов вы можете посоветовать?
Что-то, что можно найти в базах данных Scopus / Web of Science.
Спасибо!
Здравствуйте!
Рекомендуем следить за программой и публикациями ведущих научных конференций по HCI: uxpa2019.org и 2019.hci.international в первую очередь, ну, а так — sighci.org.
Как измерить дизайн
Какие метрики используются для оценки эффективности UX-дизайна? Как оценить результат было/стало?
Зависит от постановки задачи и продукта. Если это точечные работы над формой регистрации на лендинге, то замерять нужно, очевидно, конверсию. Если это глобальная переделка интернет-магазина, критерии оценки будут другие: появление мобильной версии, которой раньше не было (и, как следствие, улучшение позиций в поисковых системах и увеличение количества заказов со смартфонов), новые бизнес-возможности, например подписка на товар. Если это профессиональный интерфейс — скорость выполнения операций.
Из недооцененных метрик — число ошибок, совершаемых пользователем при выполнении сценария, и NPS.
Какими должны быть тексты
Как вы считаете, сейчас, когда люди потребляют тонны информации, какими должны быть тексты на сайтах? Играют ли они роль или можно писать абы как, дизайн все спасет?
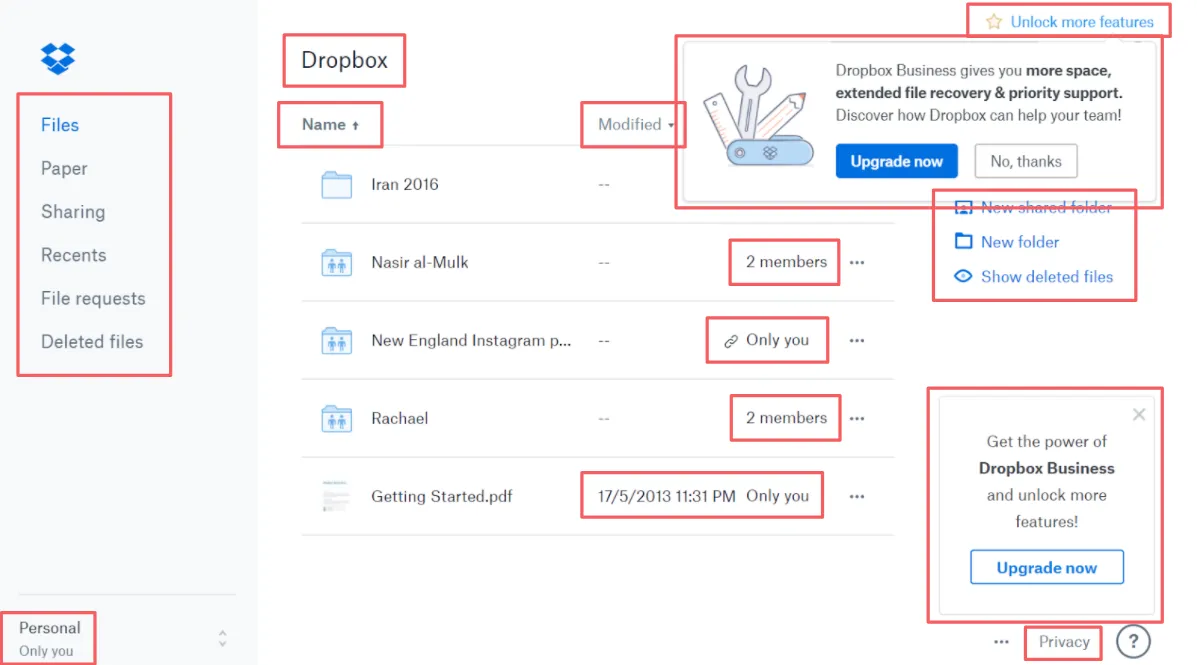
Тексты на сайтах должны отвечать на вопросы пользователей, помогать совершать те или иные действия. Про роль текстов и их связь с дизайном — просто оставим этот скриншот.

Писать абы как — преступление против человечества.
Как сделать соцсеть
С чего начать разработку корпоративной социальной сети? Огромное количество сервисов, задач, с чего начать?
С изучения, а что действительно нужно людям. Без этого сложного упражнения риск сделать очередную бесполезную корпоративную социальную сеть зашкаливает.
Стоит присмотреться к готовым решениям. Конечно, они тоже требуют «допиливания» и внедрения, зато позволяют в боевых условиях проверить, чем люди действительно будут пользоваться.
Использование корпоративных систем — большая боль. В качестве эксперимента можно дать людям готовый инструмент, в котором они смогли бы самоорганизоваться. Например, wiki-подобную систему (Confluence и т. п.).
Какой сценарий взять для тестирования
Юзабилити-тестирование страницы checkout в онлайн-магазине еды. Стоит ли начать тест с поиска и добавления продуктов в корзину (чтобы логически подвести покупателя к странице оплаты) или начать тест сразу с чекаута? Цель исследования — узнать о проблемах на странице оплаты.
Стоит начать с поиска и добавления продуктов. Чем реалистичней будет задача, тем лучше. Заодно узнаете и о других проблемах.
Нужно ли думать о коллегах
Обязан ли дизайнер думать о том, что дальше будут делать программисты (и как), а также о заказчике и конечной стоимости продукта?
Обязан. В первом случае обязан договориться с программистами о передаче работы. Во втором случае обязан учитывать и принимать бизнес-требования, даже если не понимает, откуда они взялись.
Цукерберг позвонит
Как вам UX «Фейсбука»?
Держимся.
Чем мышление разработчика отличается от мышления дизайнера
Привет!
Буду благодарен за помощь с элементом интерфейса для показа nullable полей. Возможно, есть хорошие практики.
Какие вы знаете понятные и удобные способы показать / дать изменить nullable-значения?
Вот есть чекбокс, он может принимать значения TRUE или FALSE. Если ему можно также принимать значение NONE, как это реализовать в интерфейсе? Радиокнопками в три ряда? Возможно.
А вот строка, которая может быть пустой, а может быть еще и NULL. Как показать? Как дать ввести значение NULL? Дополнительной галочкой? Ну, так себе.
Есть хороший подход?
Задача со звездочкой: поле для ввода значения, NULL и отсутствия значения.
Спасибо!
Привет!
И вам спасибо за вопрос. В отличие от программирования, где есть кое-какие зависимые от выбранного языка программирования паттерны работы с nullable-типами, в UX нужно рассматривать каждый случай отдельно. Устоявшихся паттернов пока мало.
Классика жанра — выбор пола. Многие программисты кодируют пол бинарным значением, например, определяют атрибут is_female со значением true для женского пола и false для мужского. Вроде бы все хорошо: в интерфейсе такой вариант может быть представлен выпадайкой или радиокнопкой с двумя вариантами. Но когда появляется задача закодировать вариант «предпочитаю не указывать пол», приходится изобретать велосипед. Ленивые программисты используют nullable boolean и задействуют null для варианта «предпочитаю не указывать». В интерфейсе — сюрприз-сюрприз — так и остается либо выпадайка (теперь уже из трех вариантов), либо тройная радиокнопка. Так для чего эта пляска с nullable boolean? Логично с самого начала для пола было бы использовать расширяемый справочник, в котором со временем могут появиться 3-й, 4-й, 5-й и т. д. гендер (пол).
Продуманная модель данных, как правило, не оставляет места nullable-типам, так как они будут выражены комбинациями атрибутов.
Налицо разница в мышлениях разработчика и дизайнера (и это нормально, конечно). В дизайне разбирают частные случаи и пользуются «бытовой» логикой. Например, если на какой-то вопрос человек может ответить «да» или «нет», а может вообще не ответить никак, то реализация может быть и тремя радиокнопками, и выпадайкой, и тремя кнопками, и диалогом, который не пустит пользователя дальше, пока тот не выберет подходящее значение.
Строка для обычного человека может быть или пустой, или с текстом (цифрами). Можно нафантазировать такую ситуацию. Есть обязательное поле «номер паспорта», когда оно не заполнено — система выдает ошибку. Но бывает так, что паспорта нет (потерял). Тогда рядом с полем может быть галочка «паспорта нет» — ставишь ее, и поле становится неактивным.
Вообще вопрос достоин целой статьи или доклада для конференции.
Что почитать, чтобы перестать бояться длинных страниц
Есть несколько вопросов.
1. Порекомендуйте, пожалуйста, список из двух — пяти необходимых, на ваш взгляд, книг про дизайн и UX/UI для менеджера продукта.
Ничего нового:
- «Психбольница в руках пациентов» Алана Купера;
- «Не заставляйте меня думать!» Стивена Круга;
- «Современные методы описания функциональных требований к системам» Алистера Коберна;
- «Дизайн привычных вещей» Дональда Нормана;
- можно еще нашу книжку почитать — «Как решать UX-задачи в ситуации незнания и самообмана».
2. Как вы считаете, исходя из вашего опыта или знаний, всегда ли сокращение шагов в воронке дает увеличение конверсии (оплата/заказ) в e-commerce?
Пример.
- Есть страница1 или креатив, пользователь кликает и попадает сразу на страницу2 c CTA (оплата, форма заказа и т. д.).
- Страница2 имеет ограниченное место (это мобилка).
- Есть гипотеза, что для пользователей недостаточно информации на странице с CTA и часть из них уходит.
Может ли поднять конверсию добавление промежуточной страницы, где подробно описаны выгоды и условия?
Если есть гипотеза, значит, ее можно проверить!
Недавно отвечали на похожий вопрос. Первое правило метрик — если где-то что-то подросло, надо искать, где просело. И наоборот. Например, редизайн может уменьшить конверсию конкретной формы, но количество заказов останется прежним, потому что «отвалившиеся» люди будут оставлять заявки другим способом: по телефону, через чат, через корзину.
Объяснением про выгоды и условия можно как поднять конверсию, так и убить ее. Если людям не хватало информации для принятия решения и вы эту информацию дали, конверсия подрастет. Если люди делали спонтанную покупку, а мы их нагрузили дополнительной ненужной рекламной белибердой, то у них будет больше возможности отвалиться, не завершив заказ.
3. В компании боятся делать экраны (как на web для мобилок, так и приложение), где основные действия не влезают в iphone5SE. При этом по ЯМ доля таких устройств среди iOS существенна, а трафик проекта — сотни тысяч уников в день. Из-за этого множество решений в интерфейсе выглядят хуже, чем могли бы.
Как вы считаете, стоит ли перестать бояться давать возможность скрола?
По сути, этот вопрос — продолжение второго и вообще наша боль.
Мы могли бы перестать бояться делать интерфейсы со скролом страниц или добавлять шаги. Однозначного мнения нет. Компания достаточно неповоротлива, изменение курса потребует массы усилий и борьбы с бюрократией, поэтому хочется сразу выбрать правильный путь.
Заранее спасибо :)
Ох. Мы обещали серьезные ответы на конкретные ответы. Так вот, мы считаем — совершенно искренне и серьезно — что нужно перестать бояться давать пользователям возможность скрола. Они умеют скроллить. И много чего другого тоже умеют.
Если трафик действительно сотни тысяч посещений в день, А/В-тесты — ваши главные помощники. Покажите 20% пользователей iphone5se новую страницу со скролом и сравните с контрольной группой. Что-то вообще изменилось или нет?
Как распределить обязанности по ролям
1. Что вы думаете о совмещении ролей: технический писатель + UX-проектировщик?
Ничего хорошего не думаем. Это даже не разные роли, а разное устройство головного мозга. Увы, в реальности и писателю приходится рисовать, и дизайнеру писать. Но это все не от хорошей жизни.
2. Не про дизайн, но интересно ваше мнение. Как руководителю проектов сохранить такую же степень погружения в проект, как у аналитика/проектировщика, если проектов больше пяти? И нужно ли это?
Никак. Если проектов больше одного, то фокус внимания руководителя проекта смещается с погружения в суть проектов на оркестрацию работы команд, координацию проектов, их бюджеты и другие задачи. А в рабочую суть проекта погружаются другие специалисты — в меру своей вовлеченности.
Мы недавно выкатили длинную статью про коллективный дизайн, которым решили похожую проблему.
Коротко о главном
Дизайн-процесс. Все по порядку :) Со знакомства с заказчиком и до конца сдачи проекта. Это раз.
Ничего себе «раз»! Люди годами пашут, чтобы понять и осознать. Но попробуем ответить. Нет никакого дизайн-процесса от знакомства до сдачи. Есть крупные этапы: то самое знакомство, погружение в проект, аналитика, концептуальное проектирование, тестирование, детализация. Знание этих этапов особо не спасает. Внутри этапов — практики, методики, способы и даже лайфхаки, будь они неладны. Умение на лету выбирать подходящую в данный момент практику — вынимая ее из своей головы, из головы коллеги, из умной книжки, глупой статьи, базы знаний компании — ключ к успеху.
Два — на каком этапе дизайна делать дизайн-систему. После того, как уже сделали дизайн приложения/сайта, до того, во время? Спасибо огромное :)
Во время.
А в Швейцарии вообще ******
Что вы думаете про UX автоматов по продаже билетов на электрички в СПб, как бы улучшили?
Нам очень повезло, в отличие от, например, пассажиров в Швейцарии. Впрочем, это справедливо и для многих других диджитал-сервисов. Если бы нужно было улучшить, то начали бы с тестирования автоматов на разных людях. На старшеклассниках, на пенсионерах, лишь бы не на дизайнерах интерфейсов.
Кто должен писать тексты
В команде есть дизайнер и маркетолог. Кто должен отвечать за тексты на лендинге? Как должно выглядеть ТЗ для дизайнера? Должен ли маркетолог создавать прототип страницы с текстами и разбивкой на блоки? Как при создании лендинга должны себя вести идеальный маркетолог и идеальный дизайнер?
Плохие новости для вас. За тексты должен отвечать автор текстов (редактор, копирайтер). Иначе ничего не получится.
Идеальный маркетолог и идеальный дизайнер первым делом думают, стоит ли вообще делать лендинг. Дальше маркетолог определяет, что хотят люди, и думает, как это использовать в своих корыстных целях. Дизайнер вкуривает постановку маркетолога и превращает ее в дизайн. Но это в идеальном мире, так что нет смысла долго об этом рассуждать.
Как начать анализировать интерфейсы
Я системный аналитик в банке, а хочу анализировать интерфейсы. В идеале работать с вами. Какие у меня должны быть навыки для этого?
Из вопроса непонятно, что именно вы подразумеваете под анализом интерфейса. Если анализировать, насколько он удобен для пользователя, то это навыки UX-исследователя, и они вряд ли сильно пересекаются с тем, что делает аналитик в банке. Если речь про числа — конверсия, время выполнения операций и т. д., — то лучше всего практиковаться в штате какого-нибудь цифрового гиганта.
Вот отличный лайфхак. На HH.ru нужно найти интересные для вас вакансии и прочитать требования к соискателю. Это и будет список навыков, необходимый для той или иной работы.
Поработать с нами шансы есть, но вряд ли в штате. Будем рады видеть вас на стороне заказчика. Хотя, может, и не рады, но чего загадывать.
За нами наблюдают
Я смотрю, как вы сделали опрос.
Пожалуйста!
Как узнать конверсию в CJM
Как правильно рассчитывать конверсии и ROI при построении CJM?
Комментарий для читателей. В общем случае в CJM нет конверсии и ROI, но эти данные можно добавлять в карту, когда это действительно необходимо.
Цифры берутся из «источников». Из собственного опыта, из средних показателей по отрасли, из данных конкурентной разведки и даже просто из головы. Естественно, если есть какие-то предположения, их потом нужно проверять.
Как прокачаться в рисёрче
Здравствуйте. Хочу прокачать навыки в той области деятельности, что в тусовке именуется «UX Research». Какие посоветуете курсы, книги, стажировки, сертификации, и т. п., и т. д. Спасибо!
Здравствуйте. Честно говоря, не посоветуем. Поверхностные курсы для погружения в тему вам, видимо, уже не нужны, если вы «в тусовочке», а глубоких материалов драматично мало, приходится просто читать все по теме.
Мы в последнее время много обсуждаем в компании дополнительное образование. В двух словах не сказать, но в целом у специалиста, который уже погружен в тему, есть один сравнительно простой путь.
- Понять, что нужно лично вам. Не «в целом о…», а конкретные вопросы и запросы.
- Спрашивать экспертов, искать ответы в статьях и книгах.
- Решать задачи, читать кейсы коллег по цеху и создавать собственные.
Сколько делать вариантов
Сколько вариантов дизайна предлагаете заказчику, что делаете, если ни один вариант заказчику не нравится (было ли у вас такое?), возвращаете ли предоплату?
Один. Мы занимаемся не художественным оформлением, а проектированием интерфейсов, поэтому «не нравится» слышим очень редко. А если слышим, то в 95% случаев за этим стоят вполне конкретные замечания. Предоплату пару раз возвращали, но это совсем редкая история, и с красотой она не связана.
Как научить школьника
Какое бы задание вы дали школьнику для ознакомления с проектированием опыта в цифровой среде? Есть 2+2 часа на лекции, час-два на задание дома.
Такое же, как и взрослому. Ну разве что тема должна быть близка школьнику, вряд ли его вдохновит задание спроектировать интерфейс финансовой платформы. Только не лендинг и не промостраницу, что-нибудь посерьезней.
Что если хочется сделать конструктор
Как сделать и дизайн, и юзабилити, и в целом платформу такую, чтобы мой продукт не был обычным магазином, а скорее индивидуальным подбором под клиента в режиме онлайн? [Ссылка скрыта на всякий случай]
Первым делом понять, зачем это нужно и как это отразится на бизнесе. Разработка такой платформы может вылиться в стройку века. Два года, полтора миллиона рублей, три подрядчика, седые волосы руководителя. Попробуйте сделать MVP с помощью Гугл.Форм. Такого плана: https://www.mamuas.ru/kb/email/
Почему мы осторожничаем? Дело в том, что сейчас вся эта история похожа на обычную историю про купи-продай. Люди хотят что-то купить, заходят в магазин, выбирают, покупают. И цена товара не должна смущать. Ровно так же покупают машины и квартиры. Это привычный паттерн поведения, и ломать его просто так, без понимания выгод для бизнеса, нет смысла. Не получится заставить пользователя делать что-то, что вы — а не он (а) — считаете правильным.
Как работать со вкусовщиной
Что делать, если заказчик принимает решение на основе своего вкуса, а не исследования конкурентов и применения паттернов?
Оценить, достаточно ли вашей квалификации, чтобы пытаться переубедить заказчика. Нет ничего плохого в том, чтобы быть исполнителем, «руками». Все мы так или иначе исполнители.
Если вы считаете, что экспертизы достаточно, то нужно ее транслировать. На стадии переговоров, на старте проекта. Обычно этих двух пунктов (наличие экспертизы и ее трансляция) достаточно для того, чтобы вести конструктивный диалог с заказчиком.
Не стоит забывать, что исследования и паттерны дают только норму. А вдруг у вашего заказчика действительно видение? Так тоже бывает.
Как собрать команду
Как быстро и эффективно создать дизайн-команду, наняв людей. Что нужно учесть, о чем позаботиться?
Быстро и дорого — обратиться к специализированным эйчарам. Здорово сэкономите время. Но этого, увы, недостаточно. Цикл Такмана никто не отменял: даже если обратиться к крутым эйчарам, которые наймут крутанов, людям придется пройти через «forming-storming-norming”-этапы, перед тем как они станут performing-командой. Никакой эйчар вам не даст гарантий совместимости и эффективности отдельно взятых крутанов. Да и не все группы достигают той самой performing-стадии. Тут уж вам с ними придется вместе поработать — постановка задач, мотивация, оргкультура — вот это всё.
Куда отправлять портфолио
Привет! Честно искал раздел с вакансиями на вашем сайте, но не нашел. Хочу работать у вас UX-писателем. Как к вам попасть?
Привет! А у нас нет раздела с вакансиями. Но нам можно прислать портфолио на we@sobakapav.ru. Обещать ничего не будем.
Как прокачаться
Как дизайнеру улучшить soft skills?
- Изучить теорию (пары книжек по каждой теме достаточно), заниматься практикой.
- Начать общаться с программистами и с С-level executives (бизнес-заказчиками) одновременно.
- Выступать на конференциях.
- Перестать троллить чужой дизайн и начать показывать свой.
- Учить людей.
- Понять, что, если вы самый умный в комнате, пора искать другую комнату.
- Изучить верстку.
Начало карьеры
Как стать UX-специалистом с нуля? Человеку не из IT?
Сначала стать «человеком из IT».
Читать книги, смотреть видео и, главное, проектировать интерфейсы. Благо Figma бесплатная, а количество информации по теме зашкаливает. Некоторым помогают курсы — онлайновые и офлайновые. Большинство из них как раз рассчитаны на новичков, дают самые базовые знания и фактически являются «билетом в профессию». Отношение к этим курсам у разных людей разное. Главное, чтобы не было иллюзий, что за 50−100 тысяч можно стать специалистом. Максимум, на что можно будет рассчитывать, — джуниорские позиции.
Не ищите сразу оплачиваемых работ — новичка-исполнителя наймут только такие же новички-заказчики, научитесь вы мало чему.
Если нет желания платить, то книги и практика, книги и практика. Можно по-партизански рисовать интерфейсы для той компании, где вы уже работаете. Да, 99% пойдет в помойку, но руку набьете очень хорошо.
Содержание аудита
Из чего должен состоять UX-аудит и какой объем обычно он занимает?
- Сценарии.
- Гипотезы.
- Результаты эксперимента (если ваш вариант подразумевает эксперимент).
- Экспертная оценка (если ваш вариант подразумевает экспертную оценку).
- Сводные результаты в структурированном виде: проблема, варианты решения, критичность.
- Разное.
Объем существенно зависит от задачи. От 10−15 страничек до огромного стостраничного документа. Визуализация предложений (новый дизайн) в аудит не входит, это отдельная работа.
Что происходит с прототипами дальше
Доктор, мне стыдно признаться, но я не вполне понимаю, как проект интерфейса в «Акшуре» переносится потом в программирование работающей программы. Как программисты потом «подцепят» прототип и будут использовать?
Верстка, все дело в верстке. Программисты не «цепляют» прототип прямо из Axure, они берут макет и верстают его HTML’ом и CSS’ом. Посмотрите пару наших статей.
Сам процесс производства может быть по-разному организован.
Например, по черно-белым прототипам из Axure дизайнер делает макеты в «Фотошопе», и верстальщик работает уже с этим макетом, вытаскивая оттуда отдельные картинки.
Например, по цветному прототипу создается UI-kit (набор интерфейсных элементов), и верстальщик сначала верстает эти элементы, а потом собирает из них экраны по прототипу.
Axure сейчас — не самый удобный инструмент для быстрой конвертации эскизов в верстку. Автоматизация есть, но она в основном спрятана в глубинах корпораций и на малых проектах недоступна.
В серьезной разработке для каждого элемента в прототипе (кнопки, поля ввода и т. п.) у программистов есть аналогичный объект в используемом ими языке программирования и среде разработки. Часто такая штука называется UI-kit или UI-framework. А еще у хорошего прототипа есть документация, описывающая, как каждый объект ведет себя в исключительных ситуациях, при взаимодействии с пользователем, в случае ошибки и т. п.
Допустим, я делаю интерфейс — сайта, или десктопной программы, или мобильного приложения. Интерфейс должен быть адаптирован ко всем трем случаям (и разным ОС). Сейчас я делаю просто интерфейс — как приложение, прототип которого занимает (в браузере) часть экрана монитора 1600×900. (Размеры окна приложения сейчас статичные, допустим 1200×700.)
Как быть с разрешениями экрана? Надо делать для нескольких стандартных разрешений экрана? (Каких конкретно?) Сделать для одного разрешения, потом делать для других? Или программисты сами сообразят? С сайтами чуть иначе — есть растягивающиеся размеры. С этим тоже не очень понятно (в прототипе для десктопа растягиванием не пользуюсь, это было бы трудоемко). Что должно быть на выходе, если по-грамотному?
Договаривайтесь с разработчиками. Вообще вы важную тему затронули — требования к дизайну. Они могут быть разными в разных проектах и командах. На практике при проектировании мобильного приложения чаще всего берется «среднестатистическое» разрешение какого-нибудь топового айфона или андроида, и интерфейс проектируется только под него. А адаптацией занимается верстальщик.
У всех UI-фреймворков есть определенные responsive breakpoints. Вот они для Material-UI, а вот для «Бутстрапа». Задача дизайнера — понять, с девайсами каких размеров будет использоваться интерфейс чаще всего и какой фреймворк будет применяться при разработке. Ну и спроектировать интерфейс под этот фреймворк для одного-двух-трех (на сколько хватит бюджета, времени и денег) экранных разрешений. Дальше фреймворк вытянет. Или программисты помогут — при наличии должной квалификации и мотивации.
Как поверить в продукт
Добрый день, команда «Собаки Павловой», читаю вас, спасибо вам за все огромное!
Вопрос: как быть, если не веришь в продукт, сайт, который делаешь? Есть большая команда, они уже долго делают сайт. Ты подключаешься, видишь, что это все никому не нужно, что этим не будут пользоваться, и ну никак не можешь себе доказать обратное. Пока что и доказать нельзя, нет реальных пользователей. Для себя я выбрала такой вариант — принять то, что это никому не надо, и прилагать силы, чтобы сделать красиво, удобно, хорошо, прокачать навыки рисования и обсуждения макетов, работы в этой команде и так далее и так далее. Подскажите, как вы считаете?
Добрый день!
Нет ничего хуже, чем делать то, во что не веришь. Какой бы ни была причина. Нормально терять веру периодически. Все мы устаем, всем нам порой не хватает полной картины мира, чтобы понять смысл нашей деятельности. Это нормально.
Если не удается возвращать веру — плохо дело. Надо уходить из проекта. Такой человек портит жизнь не только себе, но и команде.
Взвесьте все очень осторожно. Вы говорите, что «все это никому не нужно». А вы уверены? Откуда вы это знаете? Может быть, продукт делается для ста человек, которые совершенно не похожи на вас. И менеджер продукта знает, где таких сто найти.
Не веришь в продукт — не делай. Начал делать — пытайся поверить. Если пользователей еще нет, помогут персонажи.
Что делать с формой логина
Ну как все-таки людей логинить и регистрировать? Особенно когда пароли эти дурацкие. И чтобы то и то вместе было. И чтобы интуитивно, логично и свежо.
А свежо-то зачем? Смотрите, какая сложность с логинами-регистрациями. Казалось бы, простая штука, миллион раз уже все дизайнеры мира делали эти формы. Должно же быть простое и хорошее решение, как яичница на завтрак. Но нет.
Дело в том, что в форме логина (как и во всех остальных интерфейсных фокусах) есть требования бизнеса, технические ограничения и хотелки пользователя. Например, бизнес хочет собрать как можно больше информации, чтобы обрабатывать ее в своих корыстных целях, хочет, чтобы пользователи не применяли слишком простые пароли. При этом сами пользователи хотят, чтобы все происходило по нажатию одной кнопки, можно было взять самый простой пароль (если уж он нужен), стараются сообщать как можно меньше данных о себе и желают, чтобы их аккаунт был надежно защищен.
Проектирование — это поиск баланса между требованиями бизнеса, техническими возможностями и желаниями пользователей. Пользователь не хочет указывать компанию, в которой он работает? А бизнесу не нужны пользователи, не привязанные к компании. Поэтому добавим это поле. Пользователи не хотят писать свое имя? А мы померили, что конверсия больше у тех, кто указывает свое реальное ФИО. Ну и дальше бесконечно можно это рассусоливать.
Что можно сделать чисто практически?
- Емейл=логин, без капчи и сложных требований к паролю.
- Регистрация и логин через соцсети.
- Простой и быстрый способ восстановить пароль без танцев с бубном. Лучший вариант, когда в любой момент на email можно получить ссылку для залогинивания без пароля. Если приложение оперирует чувствительной инфой — добавляется двухфакторная авторизация.
- Разумные требования к безопасности. Одно дело — платежный сервис, другое — игрушка на пару раз.
- Правильная отработка ошибок пользователя — подсказки, парсинг введенных данных.
- Форма логина на видном месте, чтобы не приходилось искать ее по всему экрану (и чтобы ее не перекрывала всплывающая подсказка типа «Ваш город Москва? Изменить?»).
Оптимизация процесса регистрации — роскошь, имеющая бизнес-смысл только для очень больших компаний с высокой культурой дизайна интерфейсов. Остальные обычно зря тратят на это веселье время и деньги: сделайте как у всех и забудьте.
А с обязательными полями?
А вот в формах как лучше валидацию обязательных полей сделать — ругаться при попытке отправить, блокировать кнопку отправки, пока не заполнят, или ругаться вообще сразу — но как-то умно?
Во-первых, не ругаться.
- Объяснить, зачем нужно заполнять то или иное поле. Предупредить страхи пользователя (например, про спам и сохранность личных данных).
- Парсить введенные значения, чтобы пользователь не мучился вопросами, в каком формате вводить номер телефона.
- Однозначно дать понять, какие поля обязательны для заполнения. Есть такой подход: исходить из того, что все поля формы — обязательные, а опциональные отметить явно как «это поле необязательное, но если его заполните — вот что будет хорошего в вашем мире».
- Показывать, какие поля осталось заполнить (реализовать это можно по-разному).
- Не давать отправить форму — очевидно. Только не выводить ошибку во всплывающем окне, а давать подсказку на том же экране.
- Делать кнопку неактивной можно, но только в том случае, если тут же рядом однозначно понятно, почему она неактивна и что нужно сделать.
- Избавиться от лишних полей, если это возможно.
- Разбить форму на шаги, этапы, блоки, если она большая.
Ну и хватит для начала.
Как проектировать сложные интерфейсы и сохранять свежий взгляд на продукт
С недавнего времени участвую в одном проекте, [Ссылка скрыта на всякий случай] — платформа, где пользователи, в основном сотрудники вузов, могут хранить и обмениваться разными данными, научными разработками, а также фиксировать свое авторство. Данные хранятся в распределенном реестре, в нескольких вузах.
Вопрос 1. Форма «Добавление объекта интеллектуальной собственности» очень сложная, много полей, часть из них обязательные, вся она пока что расположена в одном окне длинной колбасой: [Ссылка скрыта на всякий случай]
Можно ли упростить ее, не убирая поля? Может быть, разбить на шаги, как-то сгруппировать? Была бы моя воля, эта форма состояла бы из трех-четырех полей: название, описание, тип объекта и файлы объекта. Но другие участники команды уверены, что объект должен быть подробно описан, особенно если пользователь-автор хочет поделиться этим объектом, а в дальнейшем продать. Пока что у нас нет реальных пользователей.
Ну вы садисты! Безусловно, превращать это безумие в нормальный инструмент оформления заявки жизненно необходимо. Это сложная задача, ее можно решать по-разному. Вообще по-разному. От разбиения этой формы на несколько экранов до изменения логики работы с продуктом вообще, когда можно заполнить три-четыре поля и отправить уже объект в базу, а потом дополнять информацию.
Для вдохновения посмотрите наш кейс, в чем-то похожая история.
Кажется, основная проблема в том, что у вас нет реальных пользователей. Это нормально, но это не нормально. У вас должен быть хотя бы один потенциальный пользователь, лучше три. И на этом пользователе вы можете тестировать идеи. Возможно, ваш сервис дает такую космическую ценность, что пользователь готов на все. Возможно, пользователь не понимает ценности сервиса, и надо дать ему как можно проще эту ценность «пощупать».
Вопрос 2. Как можно сохранить или вернуть свежий взгляд на продукт? Когда заходишь в первый раз на какой-то сайт, то многое замечаешь — что не понятно, куда тут вообще нажимать и так далее. А когда ты работаешь с этим сайтом каждый день или даже рисуешь, придумываешь логику, то уже делаешь по привычке, даже заполняешь за пять секунд сложную форму добавления объекта и др.
Это очень сложно. Пробуйте разные приемчики, возможно, что-то зацепит именно вас. Во-первых, хорошо бы обзавестись потенциальными пользователями. Во-вторых, хорошо бы периодически тестировать интерфейсы на «случайных» людях, пусть они и не попадают в целевую аудиторию. На тех, которые вообще видят ваш продукт первый раз в жизни. В-третьих, тренировать эмпатию, представлять себе пользователя-новичка и пытаться понять, как он будет себя вести.
Еще хорошая техника — попытаться сопровождать свои действия устным комментарием. «Так, тут нужно отредактировать название. А теперь включаю режим массовой обработки заявок, он, как всегда, в третьем пункте выпадающего меню за зеленой кнопкой…» И сразу все понятно.
Наконец, «все переделать», пересобрать интерфейс, чтобы он стал логичней, проще, понятней. Представьте, что у вас дома бардак. Все вещи разбросаны по полу и по мебели. И вы, конечно, помните, что оставили один кроссовок в ванной, а другой в кухне, но это не самые очевидные места для хранения обуви.
Но стоит только убраться, как большинство вещей окажется в очевидных местах. Одежда в шкафу, еда в холодильнике. И случайный человек, первый раз попавший к вам в гости, найдет суп и догадается, где рубашки.
Два последних вопроса, которые ставят жирную точку в этой длинной беседе о дизайне
Спасибо вам за все, вы замечательные, читаю вас, пытаюсь учиться у вас:)
Спасибо за добрые слова!
Да не работает оно! Тлен все это юзабилити и вы в нем:) Лав ю!
Ой, всё!
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.