· Ольга Павлова, cовладелец · 9 минут на чтение
Страх чистого листа при проектировании интерфейсов

Эта статья не для новичков — она для тех, кто знает, что такое интерфейс, как его проектировать и зачем нужно уделить этому очень-очень много времени. В крайнем случае, вы можете отдать ее разработчикам вашего сайта, например, и под угрозой расстрела заставить прочитать — на всякий случай. Опытным разработчикам ничего нового не обещаем, максимум — ваши знания сложатся в стройную картину. Так с чего начать проектировать?
Бежать читать книжки и гуглить статьи для вдохновения — не лучшая идея.
Интерфейсы от чтения сами не проектируются и качественней не становятся. Конечно, теория — это хорошо, но, как и в любом деле, на теории «далеко не уедешь». К справочным материалам обращаться на начальном этапе тоже бессмысленно — это нужно делать с конкретными вопросами. И бесконечный перебор программ для проектирования не дает роста производительности.
Так что же делать, чтобы начать проектировать?
Во-первых, приступая к работе, стоит думать о результате: картинках (то есть интерфейсах) и действиях. Во-вторых, помогут конкретные шаги: понять проблему, сформулировать задачу, создать хоть что-то и потом улучшать, написать истории (про них расскажем ниже по тексту) или обратиться за советом к опытным людям.

Без опыта и ответа на вопрос «С чего начать?» возникает страх. Что-то новое делать боязно, но и бесконечно сидеть без дела смысла нет. Первый блин все равно будет комом. Не бойтесь говорить о своем первом опыте. Любой интерфейс, который вы сделали, — будь он даже ужасен — все равно можно использовать.
Создаем истории

В первую очередь стоит понять, что интерфейсы — это язык, который мы уже знаем. Любой пользователь умеет читать и писать на этом языке. С ошибками, конечно, но умеет. Как любой язык, интерфейсы существуют для передачи мыслей. Среди людей выражаться принято связно, поэтому первый шаг — сформулировать идеи и создать сюжет, который захватывает слушателя и дает толчок всему происходящему.
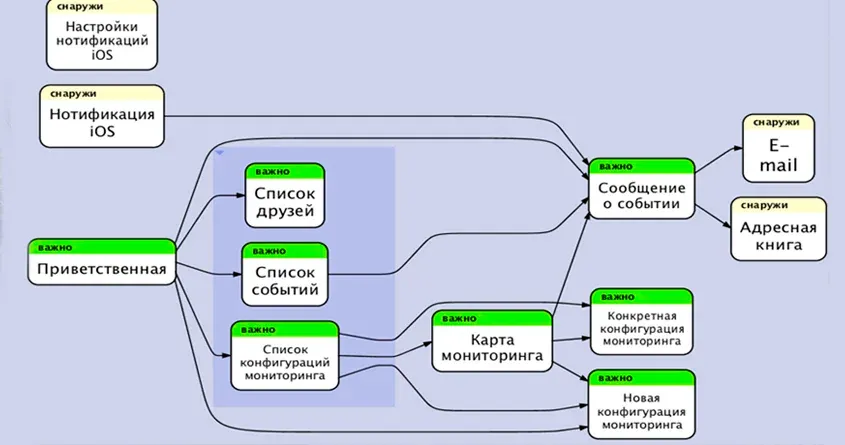
Чтобы понять, что мы имеем в виду под термином «история», давайте представим: Максим становится клиентом автосалона «Звезда Невы» — он купил себе новый автомобиль. При заключении договора в офисе компании сотрудники автосалона сообщают ему о существовании онлайн-системы для клиентов, где он может видеть свои платежи, оплаты по кредиту, напоминания про технический осмотр и страховку, а также новости автосалона.
С такого захода мы начинаем «раскручивать» историю. Наиболее важно в процессе придумывания истории проработать все возможные варианты развития событий.
Менеджер в салоне выдает Максиму некий ключ доступа к системе. Максим может поделиться этим ключом со своей семьей или друзьями напрямую или опосредованно, разрешая им доступ к системе.
При входе в систему Максим видит свой первый платеж в автосалоне, характеристики своего автомобиля, документы на авто, имя своего менеджера. Если его покупка попадает под действие какой-либо промоакции, то он увидит в системе оповещение об условиях акции (например, бесплатная мойка автомобиля класса «люкс» в течение августа).
Находясь дома, Максим все больше знакомится с системой. В процессе знакомства система подстраивается под Максима и показывает наиболее актуальную именно для него информацию.
Без истории нет ни продукта, ни проекта, ни интерфейса. А связный рассказ позволит объяснить поведение пользователя и понять, чего ему не хватает.

Взаимодействуя с компьютером, человек старается не превратиться в машину, а наоборот — очеловечить систему. Какой функционал ни навешивай, без эмоций человеку не будет интересно. Люди ожидают от компьютера новых впечатлений и реакции на свои действия. Хорошие истории вызывают эмоциональный отклик: нравится — не нравится, быстро — медленно, хочу — не хочу.
Жгите глаголом

Прежде чем начать что-то рисовать, обсудите в коллективе связную историю, которую вы собираетесь фиксировать. Добавьте глаголов для развития сюжета, так вы быстрее раскроете сценарий поведения пользователя. Буквенная составляющая заслуживает особого внимания. Проанализируйте слова и формулировки: какие бы прилагательные и существительные ни фигурировали в истории — без глаголов ничего не произойдет.
Отвлечения в стиле «тут было бы неплохо сделать кнопочки» надо обрывать, потому что они уводят мысль в сторону от последовательной истории. При работе над интерфейсом каждый должен знать сюжет взаимодействия пользователя с сервисом и прокручивать его в голове. Без связной истории не получается связных интерфейсов.
Дайте поиграть!
Популярные грабли, на которые можно наступить, — это сказать «к черту теорию, дайте поиграть!». Конечно, это тоже способ научиться проектировать: осваиваем инструмент и по ходу дела получаем навык. Но проблема в том, что инструмент не позволит решить задачу правильно, в этом обычно помогают знания и опыт. И, чтобы вы не тратили время на перебор программ, коротко расскажем о них.

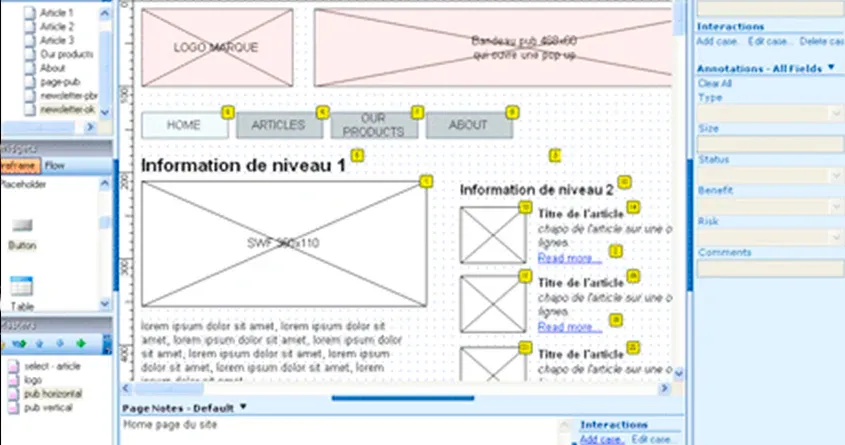
Axure
Axure — «монстр» проектирования, специальная среда для создания интерфейсов. Наиболее удобная, осваиваемая программа и гораздо проще AdobeFireworks. Полная и профессиональная версии стоят 289 и 589 долларов соответственно, но и бесплатная версия (пробная на 30 дней) обладает всем необходимым функционалом для разработки масштабных проектов. Для Axure есть недорогие платные библиотеки и зачастую довольно качественные бесплатные.

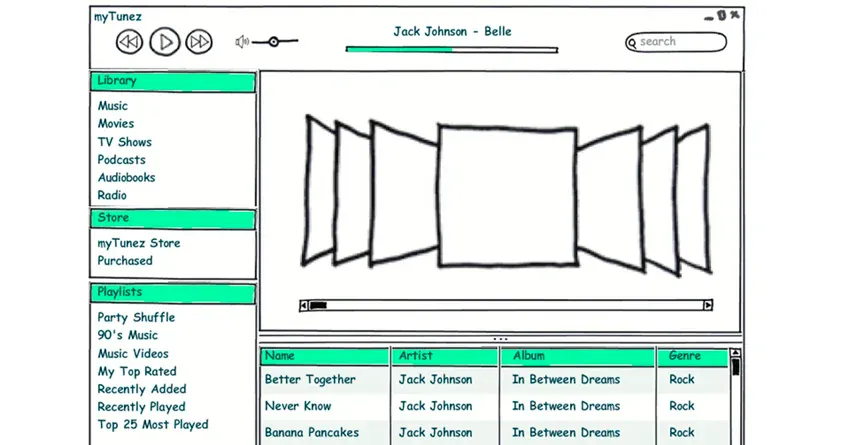
Balsamiq
Всегда найдется группа людей, которая считает, что основной инструмент чем-то плох, а вот альтернативный — то, что надо. Balsamiq — одна из таких альтернатив. У макетов Balsamiq низкая степень детализации, а ключевое их преимущество — простота и скорость выполнения. Есть возможность пользоваться бесплатной онлайн-демо-версией. Полные настольные приложения с лицензиями стоят от 79 до 379 долларов.

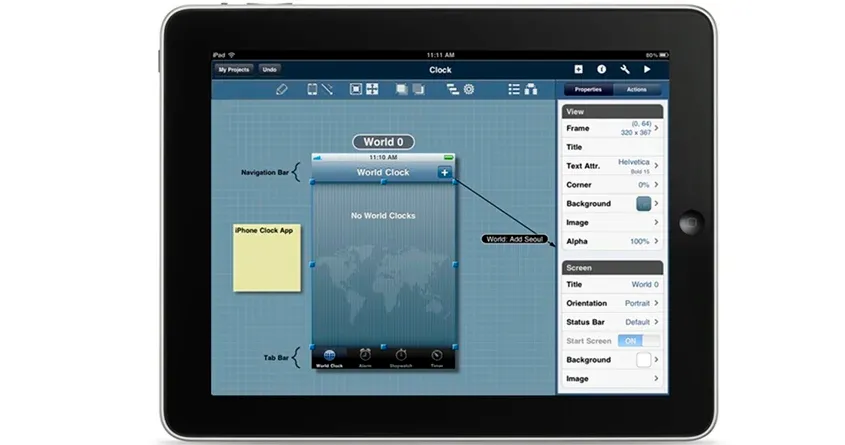
Blueprint
Третье решение — Blueprint для iPad — особенно полезно будет проектировщикам на iOS. Программа позволяет создавать кликабельные прототипы, которые очень сложно отличить от реальных работающих приложений. Плюс он шустрый и недорогой — 20 долларов в AppStore.

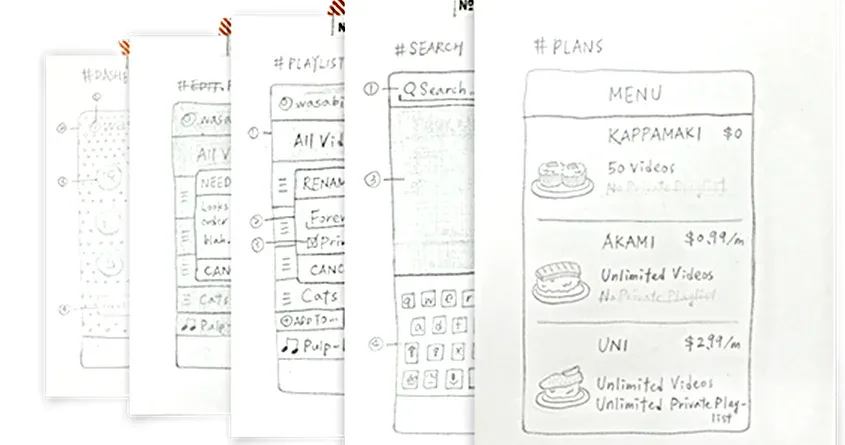
Prototypes onpaper
В дополнение к теме проектирования на мобильных платформах добавим совершенно волшебное, на наш взгляд, и полезное в условиях быстрого проекта приложение — Prototypes onpaper. С его помощью можно превратить простой рисунок на бумаге в работающий прототип. Нарисованным кнопкам прямо на снимке можно назначить функции, создать переходы между отснятыми рисунками и другие действия. Для любителей ручки и бумаги — лучшее решение.

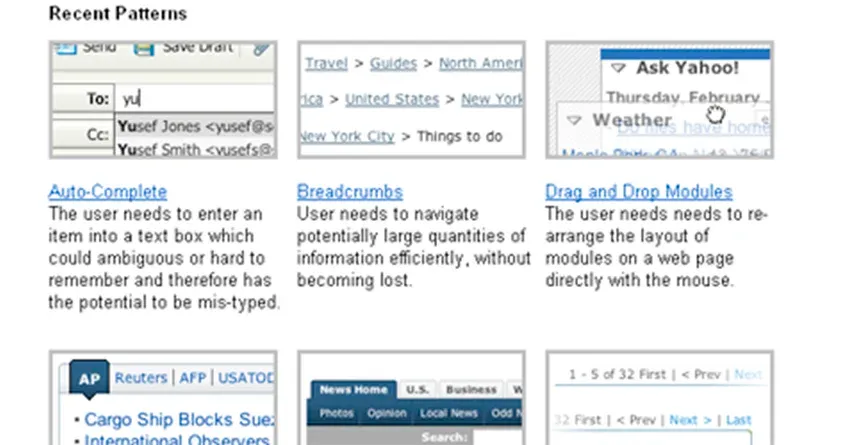
UserInterface
Существуют и более сложные конструкции — в частности, комбинации шаблонов для проектирования и разработки. Yahoo! UserInterface — это, с одной стороны, коллекция интерфейсных элементов управления, а с другой — javascript-блоки, готовые решения. Достаточно удобная штука для быстрой разработки.

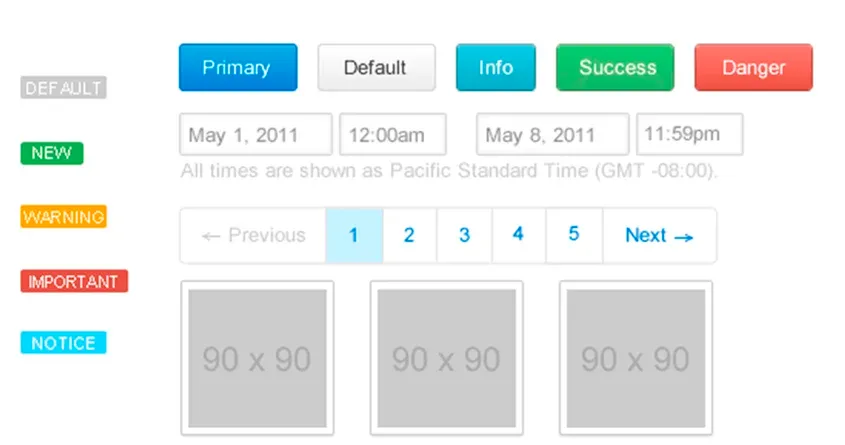
TwitterBootstrap
Наиболее известная программа, TwitterBootstrap — самый простой набор инструментов, под который существует много дополнений. При минимальном уровне знаний веб-разработки можно начинать: берите CSS-структуру, пишите код и начинайте верстку страницы — результат будет удовлетворителен.
Волапюк, эсперанто и другие

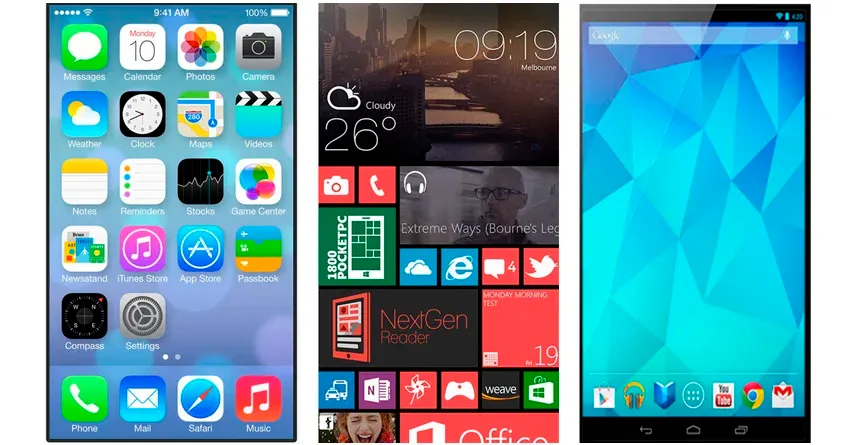
Разобрались с инструментами — хорошо. Если интерфейс — это язык общения, то нет ли уже готового? Хорошая новость — такие языки есть, плохая — они не пригодятся. Существует HumanInterfaceGuidelines — достаточно простой и хороший свод правил от Apple. Не отстает и Google, но и откровений в их инструкции вы не найдете. В знания от Microsoft погружаются отдельные фанаты, но современный Metro — модный и универсальный, поэтому этим языком проектировки авторы все чаще пользуются. Для любой системы можно проектировать на Metro и не бояться за результат — плиточные интерфейсы удобны в использовании.
Великие художники — копируют

Теперь самое время перейти к «честному плагиату»: советуем посмотреть вокруг, что бывает и как работают другие. Можно подглядывать не только чужие визуальные решения, но и элементы управления, способы перехода. Собирайте понравившиеся мелочи в коллекцию, которая будет вас вдохновлять. Как показывает практика, найти по-настоящему достойный копирования материал тяжело.
Не чурайтесь новых, интересных и взлетающих сервисов. Это хороший способ изучать интерфейсы — смотреть по сторонам, реагировать на то, как у других все сделано. Дело в том, что слабые места можно найти в любом интерфейсе, и на ошибках других нужно учиться. Можно даже устраивать игру — перейди к ошибке 404 за четыре клика.
Не надо стремиться сделать сразу идеально, никто вообще никогда идеально не делает.
Ограничьте себя

Без ограничений хорошего результата не бывает. Первое, что стоит сделать, — понять, чего добиваемся. Если дать проектировщику полную свободу действий и не обозначить финальную точку, работу просто не остановить — все застрянет в доработках и поиске совершенства. Или в погоне за составлением идеальной истории работа вовсе не начнется.
Важное ограничение, которое поможет в работе, — уменьшить список экранов. Не стоит сразу готовить полный перечень всех возможных страниц. Составьте уже какой угодно, хоть из пяти экранов! Итоговый список все равно станет видоизменяться, вы будете убирать или добавлять новые страницы, так зачем изначально делать лишнюю работу? Во-первых, такой подход поменяет ваши представления о проекте — экранов окажется меньше, чем вы думали. Во-вторых, вы начнете хоть с чего-то конкретного.
Главный экран стоит делать в последний момент, потому что туда стягиваются все ниточки вашего проекта. Начинать с него бессмысленно — все равно придется переделывать.
Хотите работать эффективнее — поставьте сроки. «Сдать проект пятнадцатого числа» или «за ближайшие двадцать минут я сделаю прототип» — точные формулировки, которые подстегивают к работе. Куда продуктивнее получается, чем бесконечно рисовать или же откладывать работу на потом. Прототипирование — не творчество под вдохновение, это трудоемкая задача с временными рамками.
Хочется стиля, дизайна и красоты

Проектирование идет рука об руку с дизайном. При создании интерфейса работу над дизайном стоит оставить напоследок и сосредоточиться на проработке прототипа и историй. Все хотят, чтобы было быстро, качественно и красиво, но так не бывает — либо бывает за большие деньги.
Прототип никогда не будет готовым решением, он нужен для внутреннего обсуждения и разъяснения деталей исполнителю, поэтому не стоит гнаться за дизайном. Лучше заострить внимание на функциональности, вспомнить про историю и пользователя. Если эскизы потом пойдут в работу — хорошо. Нет — и огорчаться не стоит.

Вернемся к тому, с чего начинали, — к истории. Хорошо, если у вас появится кликабельный прототип, на котором можно тестировать ваш сценарий. Если при пересказе история «ушла» куда-то не туда и кажется, что она ошибочна, — меняйте эскиз, он неправильный. Прототип является только подспорьем для передачи какого-либо рассказа, но не наоборот. Если же в процессе изучения результата история дополняется деталями — это очень хорошо, значит, направление выбрано верно.
Обсуждая готовый прототип или историю в команде, вы столкнетесь с двумя линиями конструктивной критики. Первая — «давайте немного исправим», вторая — «все было совсем не так». Если дополнения обоснованны, могут улучшить проект и вписываются в сроки — стоит менять. Но в любом случае где-то нужно поставить точку. Чтобы рисование не превратилось в бесконечный процесс, сверяйтесь с техническим заданием, сценарием, пожеланиями пользователей. И запомните: какой бы идеальный прототип ни был, реализация все равно будет отличаться.
Прототип — не панацея и не готовое решение. Это только вспомогательный материал для обсуждения. Иногда выручает ручка и бумага — чем быстрее появится такой вспомогательный материал, тем быстрее вы поймете, как движется пользователь, чего он хочет. Если перед вами большой проект на много экранов — тогда удобнее в компьютерной программе.
Главное — начать

Вне зависимости от масштабов задачи или опыта бояться начать проектировать не нужно — все когда-то начинали. С чего — мы выше написали. Ограничьте себя во времени и задачах, выберите программу и пробуйте. Первый опыт должен когда-то состояться — и не так уж важно, какого качества. Главное — все же с чего-то начать.
P. S. В создании «историй» вам может помочь материал об эмоциональном портрете клиента.
Есть вопросы? Или все понятно, тема раскрыта? Если непонятно — пишите в комментарии, будем разбираться.
Вам нужен интерфейс?
Заказать дизайн
Напишите нам на we@sobakapav.ru
Что мы можем сделать?
Что угодно от исследования пользователей до дизайна интерфейса под ключ.
Примеры из практики
Мы наверняка уже делали интерфейс, пожожий на тот, который вам нужен. Проверьте.